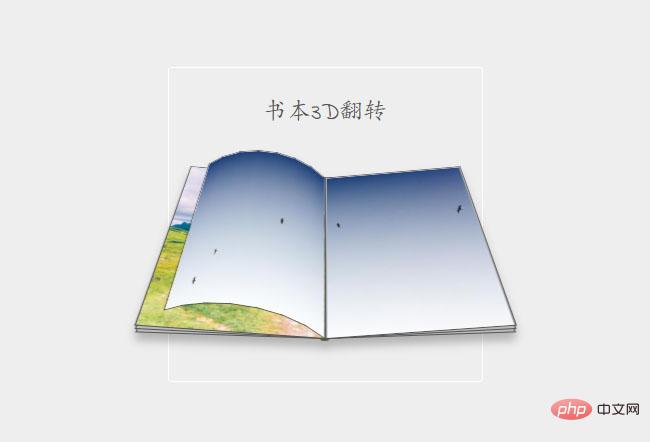
Pure CSS3 book opening page turning effect

The pure CSS3 book opening page turning effect is based on the CSS3 keyframes attribute, which combines multiple background images to create an automatic page turning effect for an open book.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Keyset Pagination vs. OFFSET in SQL Server: Which Pagination Method Offers Better Performance?
Keyset Pagination vs. OFFSET in SQL Server: Which Pagination Method Offers Better Performance?
16 Jan 2025
Better Pagination Options in SQL Server: Keyset Pagination vs. OFFSETWhen dealing with massive datasets, pagination becomes essential to optimize...
 Why is Keyset Pagination More Efficient Than OFFSET for Database Pagination?
Why is Keyset Pagination More Efficient Than OFFSET for Database Pagination?
16 Jan 2025
Efficient Pagination Without OFFSET: Embracing Keyset PaginationWhen working with tables containing immense data, pagination becomes essential....
 How to Implement Simple PHP Pagination for Web Applications?
How to Implement Simple PHP Pagination for Web Applications?
21 Dec 2024
PHP Pagination: A Simple ScriptIntroductionManaging data efficiently for web applications often involves implementing pagination to divide...
 How Can Oracle's ROWNUM Be Used Effectively for Database Pagination?
How Can Oracle's ROWNUM Be Used Effectively for Database Pagination?
19 Jan 2025
How Oracle's ROWNUM Powers Pagination QueriesIntroductionWhen handling large datasets, it becomes essential to implement pagination to deliver...
 How Can JDBC Pagination Efficiently Retrieve Records from Large Datasets?
How Can JDBC Pagination Efficiently Retrieve Records from Large Datasets?
03 Jan 2025
JDBC Pagination: Efficient Record Retrieval for Large DatasetsWhen displaying large datasets in applications, pagination is essential for...
 COUNT() vs. mysql_num_rows(): Which is Best for Pagination in Large Tables?
COUNT() vs. mysql_num_rows(): Which is Best for Pagination in Large Tables?
02 Nov 2024
Optimizing Pagination for Search Results with Large TablesWhen working with extensive tables, optimizing pagination becomes crucial for...
 How Can I Achieve Efficient MongoDB Pagination with mgo.v2?
How Can I Achieve Efficient MongoDB Pagination with mgo.v2?
21 Dec 2024
Efficient MongoDB Pagination using mgoMongoDB provides built-in support for pagination using Query.Skip() and Query.Limit(). However, this method...
 How Can I Efficiently Retrieve Both Total Count and Paginated Results from MySQL?
How Can I Efficiently Retrieve Both Total Count and Paginated Results from MySQL?
03 Dec 2024
MySQL Pagination: Efficiently Retrieving Results and Total CountWhen implementing pagination in MySQL, it's common practice to perform two...
 How to Implement Smart Pagination for Enhanced Pagination Control?
How to Implement Smart Pagination for Enhanced Pagination Control?
17 Oct 2024
Implementing Smart Pagination for Optimized Pagination DisplayPagination plays a crucial role in user navigation through large datasets by dividing content into manageable pages. However, traditional pagination can lead to extensive page lists for ex


Hot Tools

jQuery blue product pagination style code
jQuery blue product pagination style code

jQuery dynamic paging data acquisition code
jQuery dynamic paging data acquisition code

6 simple and beautiful CSS3 paging style codes
6 simple and beautiful CSS3 paging style codes

jQuery red style paging plug-in download
Download the jQuery red style paging plug-in, red paging style code, and search paging style effect.

jquery implements refresh-free paging plug-in
jquery realizes no refresh paging plug-in free download




