Ad code does not scroll with the scroll bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The scroll bar does not scroll on the mobile page of marquee. . . _html/css_WEB-ITnose
The scroll bar does not scroll on the mobile page of marquee. . . _html/css_WEB-ITnose
24 Jun 2016
The scroll bar does not scroll on the mobile page of marquee. . .
 CSS DIV fixed position, does not scroll with the scroll bar_html/css_WEB-ITnose
CSS DIV fixed position, does not scroll with the scroll bar_html/css_WEB-ITnose
24 Jun 2016
CSS DIV fixed position, does not scroll with the scroll bar
 Why does the vertical scroll bar always appear on the page? Is my page really not complicated? _html/css_WEB-ITnose
Why does the vertical scroll bar always appear on the page? Is my page really not complicated? _html/css_WEB-ITnose
24 Jun 2016
Why does the vertical scroll bar always appear on the page? Is my page really not complicated?
 How do you achieve the effect that the DIV of this page does not scroll with the scroll bar? Who can help me solve it? It would be better if there are ready-made simple codes_html/css_WEB-ITnose
How do you achieve the effect that the DIV of this page does not scroll with the scroll bar? Who can help me solve it? It would be better if there are ready-made simple codes_html/css_WEB-ITnose
24 Jun 2016
How do you achieve the effect that the DIV on this page does not scroll with the scroll bar? Who can help me solve it? It would be better if there are ready-made simple codes.
 CSS jquery realizes that the bottom of Div is fixed and does not move with the scroll bar_html/css_WEB-ITnose
CSS jquery realizes that the bottom of Div is fixed and does not move with the scroll bar_html/css_WEB-ITnose
24 Jun 2016
CSS jquery implements fixed bottom of Div and does not move with the scroll bar
 Can you do ads on Google Maps?
Can you do ads on Google Maps?
05 Apr 2025
GoogleMaps supports ad serving. 1) Create local ads through GoogleAds, 2) Set up ad campaigns, select the "local" type, 3) Optimize ad copywriting and bidding strategies, 4) Use ad extensions and smart bids to improve the effectiveness, 5) Regularly monitor and adjust advertising strategies to improve local customer appeal.
 Integrating DoubleClick for Publishers into WordPress
Integrating DoubleClick for Publishers into WordPress
20 Feb 2025
This tutorial demonstrates how to integrate Google Ad Manager (formerly DoubleClick for Publishers or DFP) into a WordPress site for sophisticated ad management, surpassing basic AdSense functionality. The focus is on creating topic-based ad bundles
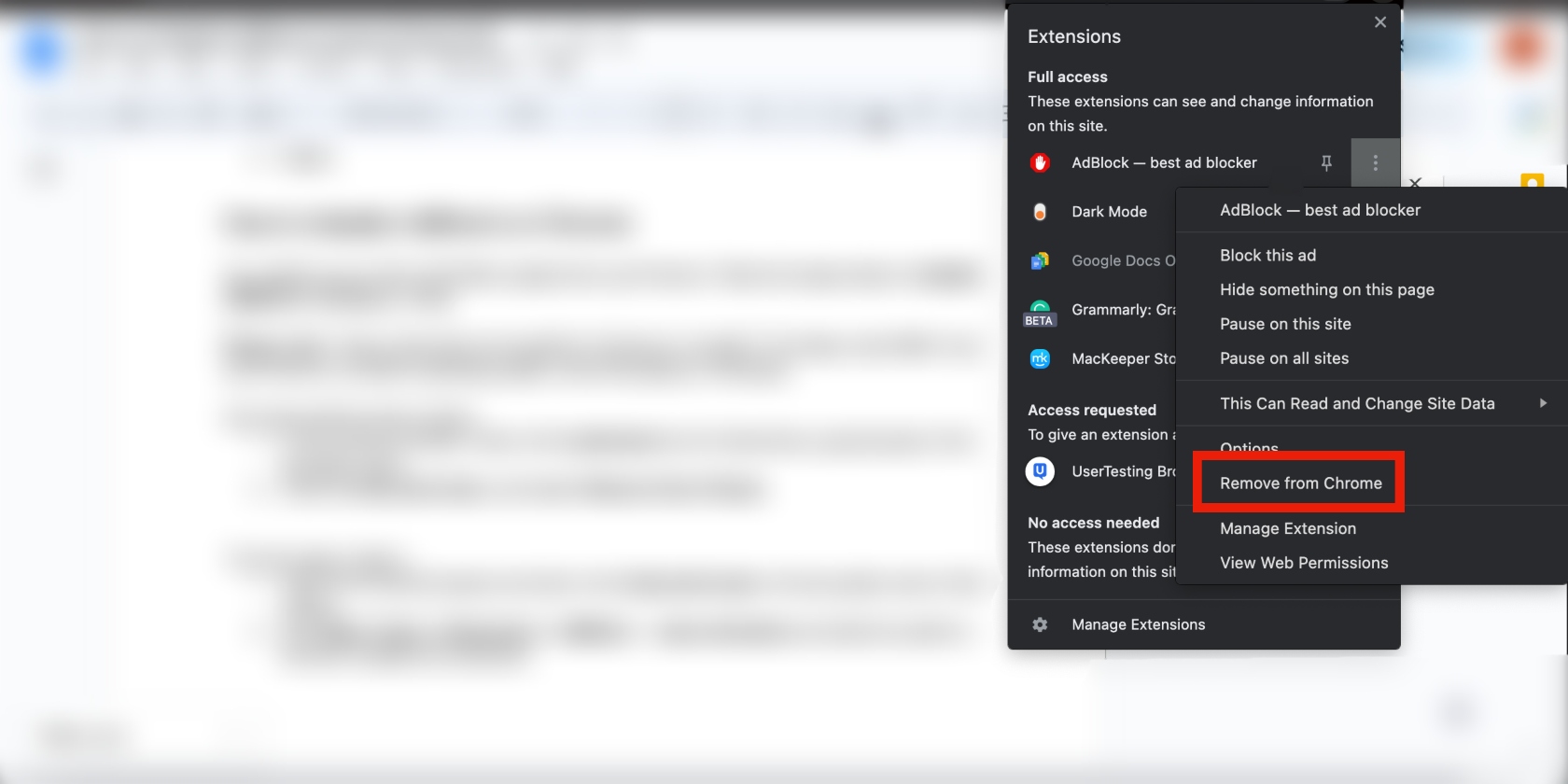
 How to Disable AdBlock? How to Turn Off This Extension?
How to Disable AdBlock? How to Turn Off This Extension?
27 Feb 2025
Digital ads are a nuisance. They're unavoidable, leading many to use ad blockers for peace of mind. However, disabling ad blockers—even temporarily—is sometimes necessary, but can cause access issues on ad-supported sites. Have you ever searched for


Hot Tools

js-realize advertising pop-up notification announcements with animation effects
Advertising pop-up notification announcement with animation effect js special effects code download. The native js spring animation pop-up layer supports draggable pop-up layer code.

jQuery can expand and shrink the ads at the bottom of the web page with QR code special effects code
jQuery can expand and shrink the ads at the bottom of the web page with QR code special effects code download.

Full screen image ad code that no longer displays after jQuery is closed
The full-screen image ad code will no longer be displayed after jQuery is closed, and the cookie function is called to control the ad refresh and not display repeatedly.

Scrollable news list and image scrolling code
ScrollNews seamlessly loops scrolling news, the program is adapted to Yahoo China's scrollVertical.js. After the modification, the news can be scrolled horizontally and vertically, and the scrolling has a smooth transition effect of acceleration and deceleration, making the entire scrolling news look more natural.

jquery implements timed advertising at the top of web pages, supports closing and hiding
jquery implements timed advertising at the top of web pages, supports closing and hiding





