jQuery commonly used qualification form verification website

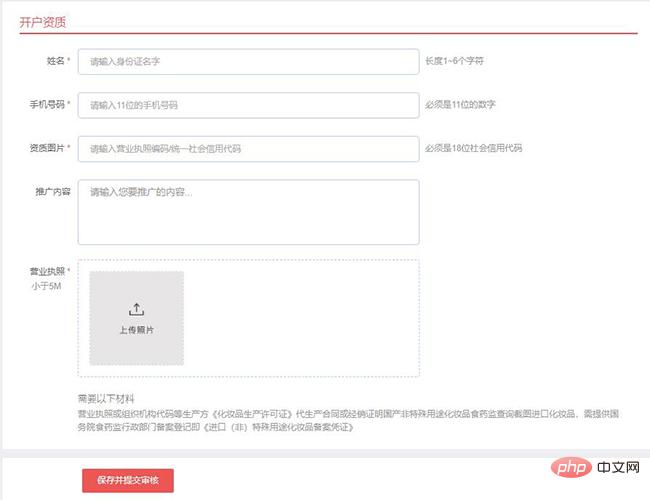
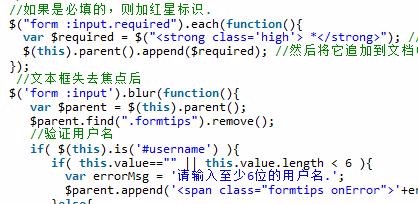
jQuery commonly used qualification form verification websites use up.js to implement the image upload function and determine whether the name and mobile phone number are entered correctly. The core code.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The most commonly used simple jQuery form validation method
The most commonly used simple jQuery form validation method
10 Jan 2018
This article mainly shares with you the most commonly used jquery form verification example code. It is very good and has reference value. Friends who need it can refer to it. I hope it can help everyone.
 Recommend 5 jquery special effects commonly used in website development (essential for development)
Recommend 5 jquery special effects commonly used in website development (essential for development)
09 Jun 2017
In website development, in order to make the content of the website more colorful and dynamic, jquery is indispensable. Therefore, PHP Chinese website has collected 5 jquery special effects commonly used in website development. These special effects can be used directly. It is very convenient to modify, let’s take a look below,
16 May 2016
This article mainly analyzes the most commonly used verification rules of the jQuery plug-in EasyUI with examples. Friends who are interested in EasyUI verification can refer to it.
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS3
26 May 2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.




