JS special effects
JS special effects
 Back to top
Back to top
 jQuery right sidebar QR code QQ customer service return to top code
jQuery right sidebar QR code QQ customer service return to top code
jQuery right sidebar QR code QQ customer service return to top code
Based on jquery.1.11.1.min.js, the concise jQuery right column customer service code has WeChat QR code, QQ, phone display and return to the top functions. There is a floating layer on the right side of the web page, and the effect is effective when the mouse is moved up.
js code
<script type="text/javascript">
$(function() {
$("#service a").hover(function() {
if ($(this).prop("className") == "weixin_area") {
$(this).children("img.hides").show();
} else {
$(this).children("div.hides").show();
$(this).children("img.shows").hide();
$(this).children("div.hides").animate({marginRight: '0px'}, '0');
}
}, function() {
if ($(this).prop("className") == "weixin_area") {
$(this).children("img.hides").hide();
} else {
$(this).children("div.hides").animate({marginRight: '-163px'}, 0, function() {
$(this).hide();
$(this).next("img.shows").show();
});
}
});
$("#top_btn").click(function() {
$("html,body").animate({scrollTop: 0}, 600);
});
//右侧导航 - 二维码
$(".weixin_area").hover(function() {
$(this).children(".weixin").show();
},function(){
$(this).children(".weixin").hide();
})
});
</script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
24 Jun 2016
HTML Learning Notes 2 (Back to Top and Back to Bottom)
 Back to Top button with smooth scroll
Back to Top button with smooth scroll
07 Jan 2025
The "Back to Top" button on long pages is a simple yet useful navigation feature. This button allows users to quickly return to the top of the page without scrolling excessively. Check out the Codepen demo below: Full text: Back to top button CSS code snippet with smooth scrolling
 Sui (SUI) Price Prediction: Can It Defy the Odds and Stage a Rebound?
Sui (SUI) Price Prediction: Can It Defy the Odds and Stage a Rebound?
27 Oct 2024
Positioned among the top losers this week, Sui [SUI] has dropped over 13%, retracing back to $1.70 with a daily dip nearing 10%.
 SvelteKit Zero To Mastery
SvelteKit Zero To Mastery
19 Oct 2024
Table Of Contents Preface Introduction Use Cases Benefits & Drawbacks Rendering Strategies Project Setup Project Structure Preface [Back to top ↑] This tutorial offers an in-depth exploration of SvelteKit 2,
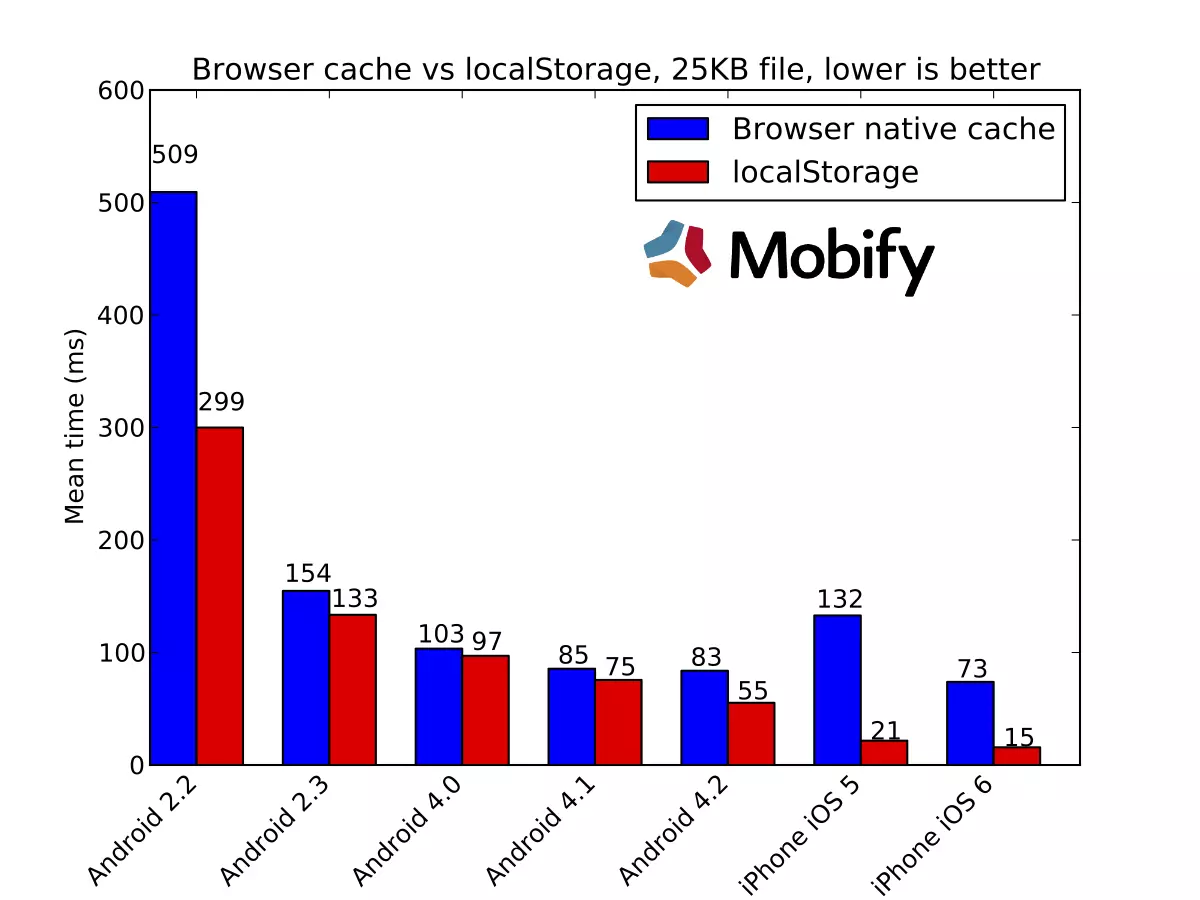
 HTML5 Local Storage Revisited
HTML5 Local Storage Revisited
20 Feb 2025
Key Takeaways HTML5 Local Storage, a part of the Web Storage API, allows for data storage in the browser, with a capacity of 2MB to 10MB depending on the browser, protocol, port, and top-level domain. Unlike cookies, this data is not sent back to
 How Can We Effectively Compile an AST Back to Readable Source Code?
How Can We Effectively Compile an AST Back to Readable Source Code?
13 Dec 2024
Compiling an AST Back to Source CodeCompiling an abstract syntax tree (AST) back to source code, often referred to as "prettyprinting," is crucial...
 How to Implement Double-Back-to-Exit Behavior in Android Activities?
How to Implement Double-Back-to-Exit Behavior in Android Activities?
02 Nov 2024
Back Button Exit Confirmation in Android ActivitiesIn Android applications, it is common to require users to press the back button twice to exit...
 How to Implement the \'Double Back Press to Exit\' Functionality in Android Activities?
How to Implement the \'Double Back Press to Exit\' Functionality in Android Activities?
02 Nov 2024
Handling Double Back Press to Exit Android ActivitiesMany Android apps employ the "double press back button to exit" functionality, prompting...
 How Can I Efficiently Implement Back and Forward Buttons in a Swing Application?
How Can I Efficiently Implement Back and Forward Buttons in a Swing Application?
16 Dec 2024
Implementing Back/Forward Buttons in SwingIn your quest to enhance your Swing GUI, you set out to incorporate back and forward buttons, hoping to...


Hot Tools

jQuery cartoon rocket return to top effect
A super simple jQuery cartoon rocket return to the top effect

Return to top code with QR code on the side of jQuery Tuyi.com
Return to top code with QR code on the side of jQuery Tuyi.com