All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Build a Simple jQuery Slider
How to Build a Simple jQuery Slider
11 Mar 2025
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 How to use OpenCV-Python to accurately identify the keyboard in the picture and locate the coordinates of each key?
How to use OpenCV-Python to accurately identify the keyboard in the picture and locate the coordinates of each key?
01 Apr 2025
Using OpenCV-Python to identify the keyboard in the picture and locate the key coordinates. The camera takes the keyboard. How to use the OpenCV-Python library to identify the keyboard and...
 TN3 Gallery - #1 Professional Image Gallery
TN3 Gallery - #1 Professional Image Gallery
03 Mar 2025
TN3 Gallery: A powerful custom image library based on HTML5 TN3 Gallery is a new HTML5 image library developed using jQuery, which is highly customizable. I know you might be thinking: "Another picture library plugin?" But TN3 is by no means an ordinary picture library! It represents a new generation of the photo gallery, here are the reasons why you should use it as your preferred photo gallery. TN3 Gallery demo features: Amazing loading speed Advanced Album View: Full Screen Mode is amazing! Movie-level image transition effect A wide variety of user-friendly skins to choose from Professional look and feel Fully customization via TN3 API Load your gallery using XML
 10 Premium jQuery Image Gallery Plugins
10 Premium jQuery Image Gallery Plugins
24 Feb 2025
Selected 10 best jQuery picture gallery plugins for CodeCanyon The following are the top ten best jQuery picture library plugins on CodeCanyon for your reference: RoyalSlider – jQuery image library that supports touch RoyalSlider is an easy-to-use jQuery image gallery and content slider plugin with animated subtitles, responsive layouts and touch support for mobile devices. Megafolio Gallery jQuery plugin Megafolio is a highly customizable jQuery plugin for displaying your image gallery or portfolio. It takes advantage of the power of jQuery to masonry fabric
 Image Processing Using Python
Image Processing Using Python
03 Mar 2025
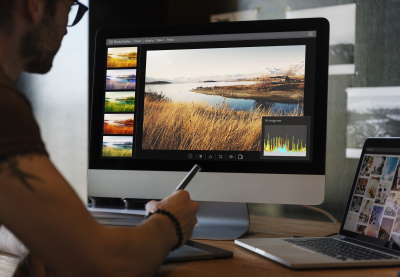
Image processing with Python's scikit-image library: A practical guide A 1911 newspaper editor famously stated, "Use a picture. It's worth a thousand words." This highlights the crucial role images play in communication, from everyday phot
 How to customize the style of converting XML into an image?
How to customize the style of converting XML into an image?
02 Apr 2025
To customize the style of XML to images, the following steps are required: Choose the appropriate image library, such as Pillow (Python) or Java2D (Java). Use an XML parsing library such as ElementTree to parse XML. Iterate through the XML tree and extract element information (type, location, attribute). Based on element information, use the function of the image library to generate corresponding graphic elements (shapes, text, etc.). Combine these elements into the final picture.


Hot Tools

PHP multifunctional image processing class
PHP multifunctional image processing class

PHP library for creating animated GIFs
PHP library for creating animated GIFs





