Website application button element
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
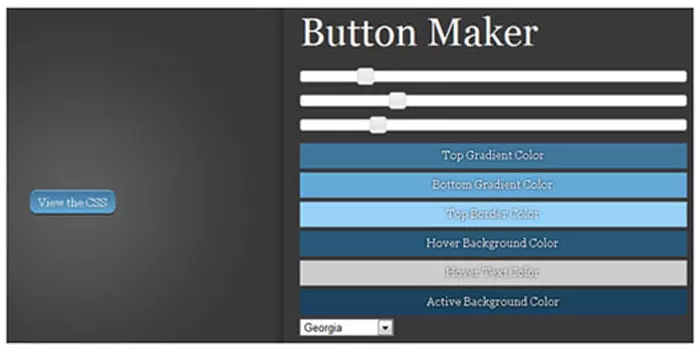
 10 Online Website Button Generators
10 Online Website Button Generators
08 Mar 2025
This article showcases ten free online button creators, a valuable resource for web designers and developers. These tools streamline the button creation process, enabling the rapid generation of visually appealing buttons. Button Maker: This tool
 How Can I Effectively Prevent or Discourage Back Button Usage on My Website?
How Can I Effectively Prevent or Discourage Back Button Usage on My Website?
11 Dec 2024
How to Prevent Website Back Button Usage with JavaScriptIn web development, restricting website back button functionality can be necessary for...
 Should You Disable the Back Button in Your Website?
Should You Disable the Back Button in Your Website?
21 Nov 2024
Browser Behavior Preservation: Disabling the Back ButtonWhile it may be tempting to disable the browser's back button for specific scenarios, it...
 How Can I Create an Elongated Hexagonal Button with Arrows Using Only One HTML Element?
How Can I Create an Elongated Hexagonal Button with Arrows Using Only One HTML Element?
17 Dec 2024
Creating an Elongated Hexagon-Shaped Button with a Single HTML ElementProblem:Design a button with an elongated hexagonal shape, featuring arrows...
 How Can I Create an Elongated Hexagon Button Using Only One HTML Element and CSS?
How Can I Create an Elongated Hexagon Button Using Only One HTML Element and CSS?
01 Dec 2024
Elongated Hexagon Button Creation with a Single ElementIn web development, creating custom button shapes can be a challenge, especially when using...
 How Can I Create an Elongated Hexagonal Button Using Only One HTML Element and CSS?
How Can I Create an Elongated Hexagonal Button Using Only One HTML Element and CSS?
02 Dec 2024
Creating an Elongated Hexagon-Shaped Button with Only One ElementProblem:Can you create a hexagonal-shaped button using solely HTML and CSS...


Hot Tools

SOS button
SOS button free download in PNG format

Do not touch buttons
No tampering button free download, PNG format

refresh button
The refresh button icon provides 12 refresh icons in PNG and ICO formats with a size of 128x128 pixels.

green button
Green button free download, PNG format

Query button
Query button free download, PNG format, PSD source file