Original website optimization banner image
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
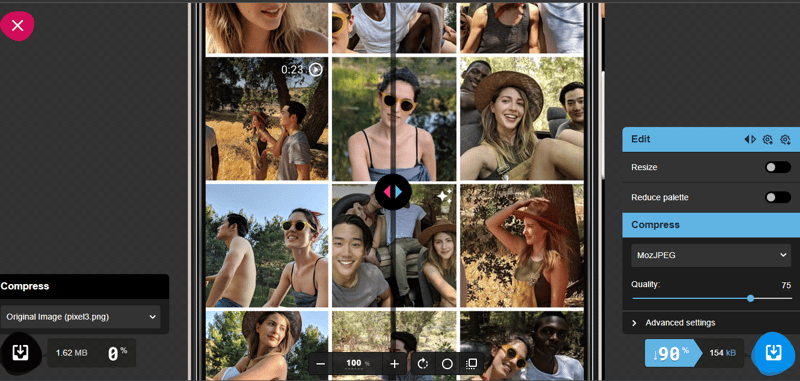
 Squoosh: an image optimization tool for your website
Squoosh: an image optimization tool for your website
18 Jan 2025
?Index Introduction What is Squoosh? Lazy loading References Conclusions 1. Introduction The web is generally characterized by the use of images. Have you ever visited a website that doesn't have images? I assure you that
 How to Recreate a Symmetrical Banner with Five Images using CSS?
How to Recreate a Symmetrical Banner with Five Images using CSS?
19 Nov 2024
Emulating a Symmetrically Divided Banner with Five ImagesThe popular theme on Reddit depicting a banner with five symmetric images separated by...
24 Jun 2016
Html5 Css3 Banner Animation multi-directional movement effects
24 Jun 2016
Please tell me how to add a picture border to the picture and adjust the picture size
24 Jun 2016
[Emergency help] After the large picture obtains the small picture through coordinates, how to remove the border on the small picture?


Hot Tools

2019 Lantern Festival PC and mobile phone-banner picture
2019 Lantern Festival PC and mobile phone-banner picture

2019 spring job fair banner picture
2019 spring job fair banner picture

black rose petals banner
black rose petals banner

light blue background banner material
light blue background banner material

Taobao poster background with blue sky
Taobao poster background with blue sky






