Agricultural website banner image
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Symmetrical Image Banner Using Flexbox?
How to Create a Symmetrical Image Banner Using Flexbox?
18 Nov 2024
Creating a Banner with 5 Symmetric Images Separated by Diagonal LinesEmulating a Symmetrical Image BannerIn an era of captivating visual content,...
 Who can give me some guidance on how to implement the image banner on the web page? _html/css_WEB-ITnose
Who can give me some guidance on how to implement the image banner on the web page? _html/css_WEB-ITnose
24 Jun 2016
Who can give me some guidance on how to implement the image banner on the web page?
 Introducing Website Speed Test: An Image Analysis Tool
Introducing Website Speed Test: An Image Analysis Tool
17 Feb 2025
Improve website speed and user experience: Optimize pictures with Website Speed Test Images account for the majority of the weight of the web page, so the system's image optimization is crucial to conversion rates and user experience. The performance testing tool you choose will greatly affect the construction and maintenance of your website. WebPagetest is a popular open source tool designed to measure and analyze web page performance, which is why Cloudinary chose to work with them to launch Website Speed Test. Website Speed Test is a picture analysis tool that provides optimization suggestions far beyond simple compression checks. The tool utilizes Cloudinary's advanced algorithms to demonstrate
 PHP code example to get the first image of each article in the website, _PHP tutorial
PHP code example to get the first image of each article in the website, _PHP tutorial
12 Jul 2016
PHP code example to obtain the first image of each article on the website. Code example for PHP to obtain the first picture of each article on the website, php $temp=mt_rand(1,4); $pattern="/[img|IMG].*src=['|"](.*(: [.gif|.jpg|.png]))['|"].*[/]/"; $content = $arti
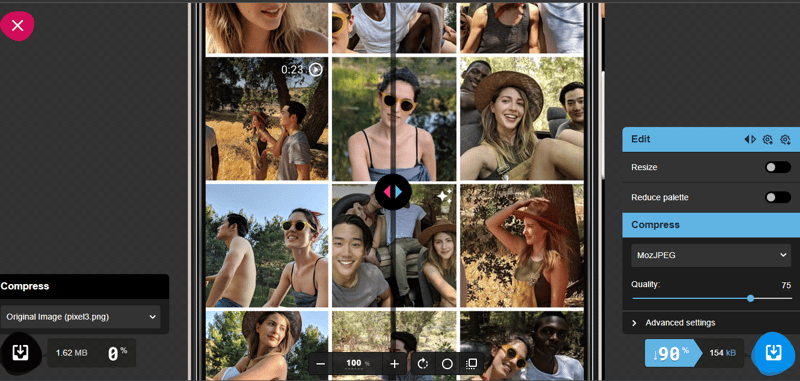
 Squoosh: an image optimization tool for your website
Squoosh: an image optimization tool for your website
18 Jan 2025
?Index Introduction What is Squoosh? Lazy loading References Conclusions 1. Introduction The web is generally characterized by the use of images. Have you ever visited a website that doesn't have images? I assure you that
 How to Recreate a Symmetrical Banner with Five Images using CSS?
How to Recreate a Symmetrical Banner with Five Images using CSS?
19 Nov 2024
Emulating a Symmetrically Divided Banner with Five ImagesThe popular theme on Reddit depicting a banner with five symmetric images separated by...


Hot Tools

2019 Lantern Festival PC and mobile phone-banner picture
2019 Lantern Festival PC and mobile phone-banner picture

2019 spring job fair banner picture
2019 spring job fair banner picture

black rose petals banner
black rose petals banner

light blue background banner material
light blue background banner material

Taobao poster background with blue sky
Taobao poster background with blue sky





