Website Source Code
Website Source Code
 Front-end template
Front-end template
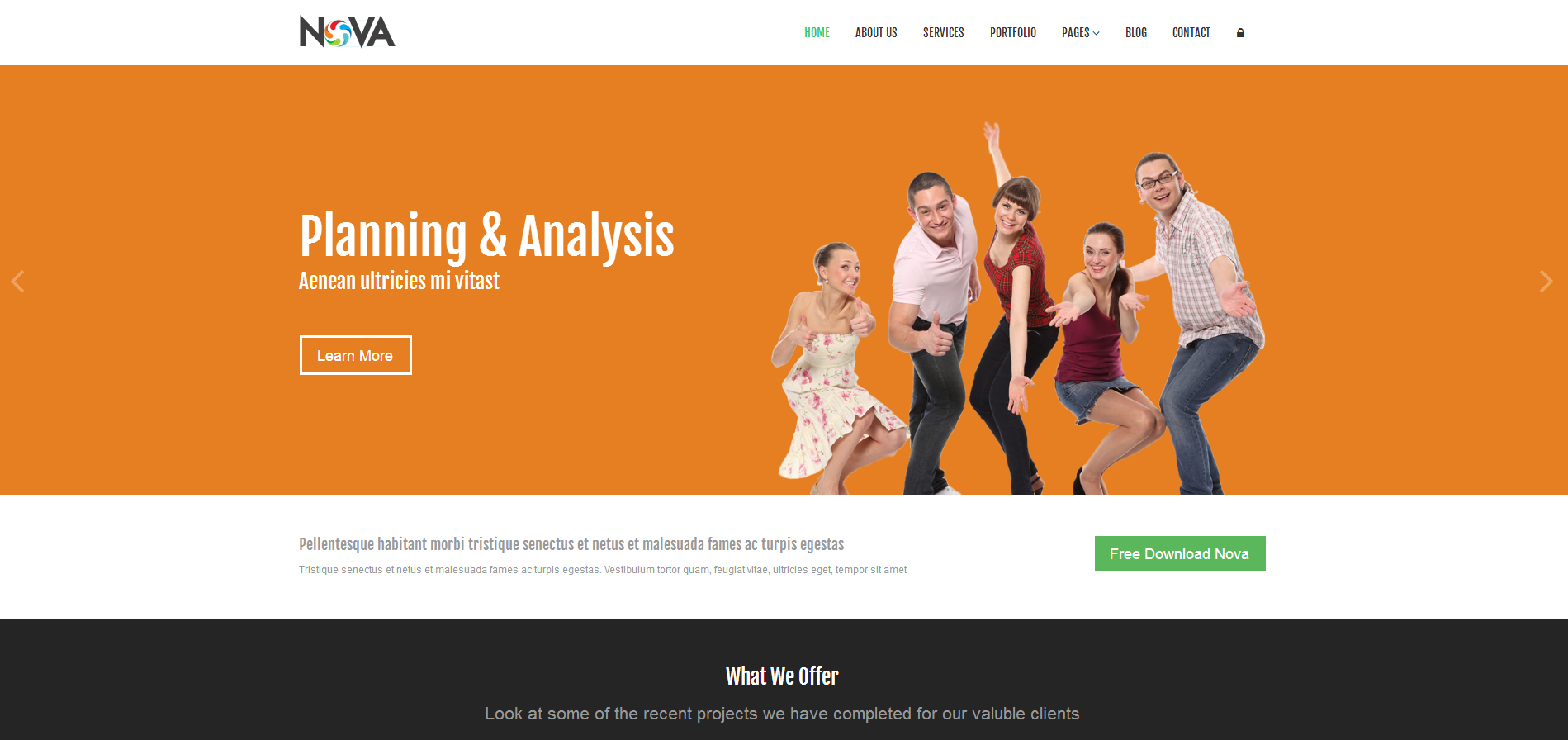
 Website design company official website responsive template
Website design company official website responsive template
Website design company official website responsive template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What are the optimal CSS media query breakpoints for responsive website design?
What are the optimal CSS media query breakpoints for responsive website design?
28 Nov 2024
Understanding Common CSS Media Query BreakpointsWhen developing responsive websites, media queries play a crucial role in adapting the layout to...
 How Can I Optimize Media Queries and Breakpoints for Responsive Website Design?
How Can I Optimize Media Queries and Breakpoints for Responsive Website Design?
17 Dec 2024
Optimizing Media Queries for Breakpoints on Responsive WebsitesChoosing appropriate breakpoints for media queries is crucial for optimizing the...
 Website front-end static page html template_html/css_WEB-ITnose
Website front-end static page html template_html/css_WEB-ITnose
24 Jun 2016
Website front-end static page html template
 Learn the front-end template engine jade (1)_html/css_WEB-ITnose
Learn the front-end template engine jade (1)_html/css_WEB-ITnose
24 Jun 2016
Learn the front-end template engine jade (1)
 What are the Optimal Breakpoints for Responsive Website Design and How Can I Optimize for Device Variations?
What are the Optimal Breakpoints for Responsive Website Design and How Can I Optimize for Device Variations?
08 Dec 2024
Breakpoints for Responsive Websites: Optimization and Device ConsiderationsWhen designing a responsive website, it's crucial to optimize for...
 javascript - Comparison of angular and php template engines
javascript - Comparison of angular and php template engines
06 Jul 2016
A PC-side web site uses Java as the backend. Should the front-end use PHP to call the API and then output it from the template engine, or should it be dynamically called by a front-end framework like AngularJS?
 Is It Frontend, Front End, or Front-end?
Is It Frontend, Front End, or Front-end?
23 Feb 2025
"Frontend," "Front End," and "Front-end": Which is Correct? You've likely encountered all three spellings ("Frontend," "Front End," and "Front-end")—but which is the right one? Let's invest
 Front-end notes-a brief summary of front-end optimization_html/css_WEB-ITnose
Front-end notes-a brief summary of front-end optimization_html/css_WEB-ITnose
24 Jun 2016
Front-end notes-a brief summary of front-end optimization
![[Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose](/static/imghw/default1.png) [Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose
[Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose
24 Jun 2016
[Front-end Talk] Breaking down the details of front-end optimization


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.