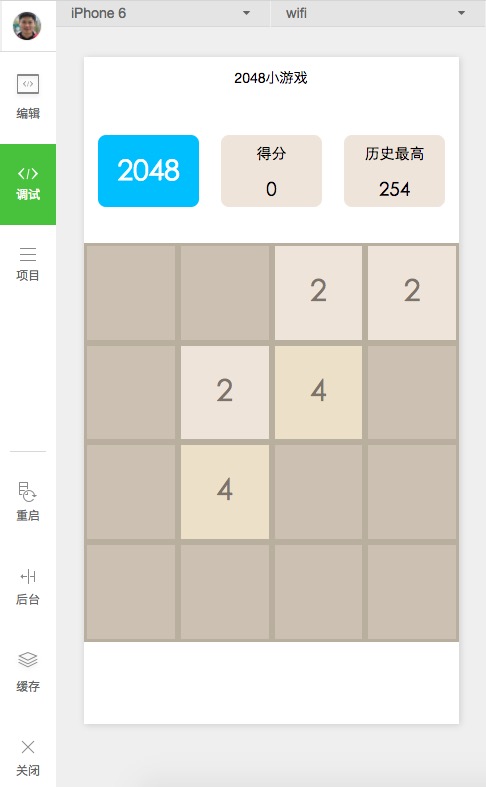
WeChat Mini Program Development-2048 Mini Game
Recommended reading:
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Can C Code Be Decompiled, and How Accurate Are the Results?
Can C Code Be Decompiled, and How Accurate Are the Results?
30 Nov 2024
Recovering Lost C Source Code: Exploring Decompilation OptionsLosing the source code to a C program can be frustrating, but it's not...
 How Can I Configure VS Code to Build C Programs with Multiple .cpp Files?
How Can I Configure VS Code to Build C Programs with Multiple .cpp Files?
21 Dec 2024
VS Code Builds C Programs with Multiple .cpp Source FilesWhen building a C program with multiple .cpp source files in Visual Studio Code, it's...
 Can I Decompile a Compiled Go Program?
Can I Decompile a Compiled Go Program?
12 Nov 2024
Can I Decompile a Compiled Go Program?No, it is not possible to decompile a compiled Go program back into its original Go source code. Here's a...
 How to Build C Projects with Multiple .cpp Files in VS Code?
How to Build C Projects with Multiple .cpp Files in VS Code?
03 Jan 2025
VS Code Unable to Build C Program with Multiple .cpp Source FilesOne of the common challenges in using VS Code for C development is building...
13 Jul 2016
New here - smarty, new here. First time here----smarty, first time here Smarty Day01-----Usage of smarty Function: Separate php html, program and art Usage: 1. Download the source code package 2. Directory structure libs source code file
 Can Go Programs Be Decompiled Back to Source Code?
Can Go Programs Be Decompiled Back to Source Code?
19 Nov 2024
Reverse Engineering Compiled Go ProgramsDecompiling a compiled program to its original source code is a challenging task. In the case of Go, the...
24 Jun 2016
Can anyone recommend an open source program with visual editing tools?
 Why does including a .cpp file instead of a .h file in C lead to errors?
Why does including a .cpp file instead of a .h file in C lead to errors?
04 Dec 2024
Including Header Files versus Source CodeWhen working with multiple source files in a C program, it's crucial to understand the distinction...
12 Jul 2016
yii2 source code study notes (9), yii2 source code study notes. yii2 source code study notes (9), yii2 source code study notes Application is the base class of all application classes, let’s take a look at its source code. yii2baseApplication.php. 1 ? php 2 /*


Hot Tools

WeChat mini program demo: imitation mall
WeChat mini program demo: imitating a mall, easy to get started, and has a good introduction to some basic functions of the mall

Takeaway: Implement anchor-like functionality
It is the similar anchor function that everyone needs. In addition, it also implements the typical ordering functions of some takeout apps. It is recommended to study and study;

WeChat mini program demo: Lezhu
WeChat mini program demo: Lezhu: similar to location-based; helpful application, somewhat similar to the spirit of Zhang Xiaolong’s mini program.

WeChat mini program game demo selects different color blocks
WeChat mini program game demo selects different color blocks

WeChat applet demo: carousel image transformation
Carousel chart style change, a simple carousel chart implemented with a small program, easy to write