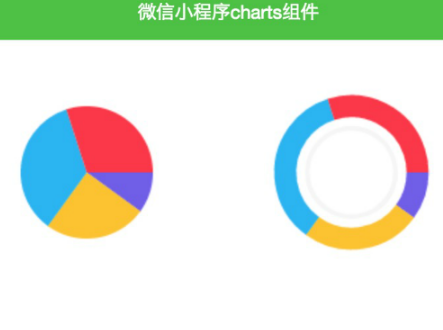
WeChat applet chart components
Type: -Supports pie, ring, bar
data: []
colors: []Color
canvasId: canvas-id
Point:x-axis circle center coordinate, y-axis circle center coordinate
radius: Radius size
xCaption: Horizontal coordinate description text
yCaption: Vertical coordinate description text
ShowYAxis: Whether to display the y-axis
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What are the development tools for H5 and mini program?
What are the development tools for H5 and mini program?
06 Apr 2025
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.
 Can C Code Be Decompiled, and How Accurate Are the Results?
Can C Code Be Decompiled, and How Accurate Are the Results?
30 Nov 2024
Recovering Lost C Source Code: Exploring Decompilation OptionsLosing the source code to a C program can be frustrating, but it's not...
 How Can I Configure VS Code to Build C Programs with Multiple .cpp Files?
How Can I Configure VS Code to Build C Programs with Multiple .cpp Files?
21 Dec 2024
VS Code Builds C Programs with Multiple .cpp Source FilesWhen building a C program with multiple .cpp source files in Visual Studio Code, it's...
 4 Best Chart Generation Options with PHP Components
4 Best Chart Generation Options with PHP Components
17 Feb 2025
Data visualization is crucial in modern data processing, and there are many libraries available for this purpose. These libraries can be divided into two categories: server-side and client-side components, each with its advantages and disadvantages. The following figure is a graph from Google Trends, showing that people's interest in data visualization has continued to grow in recent years. If you are working on data and have not used any chart components yet, you will most likely need one soon. This is why I decided to list some libraries to simplify the data visualization task. But before you start, you need to understand that there are two types of chart components: server-side and client-side. Both have their pros and cons, and what suits you best depends on your project goals and the resources you have. This article introduces the client chart, but as shown below, there is some overlap between the two
 Can I Decompile a Compiled Go Program?
Can I Decompile a Compiled Go Program?
12 Nov 2024
Can I Decompile a Compiled Go Program?No, it is not possible to decompile a compiled Go program back into its original Go source code. Here's a...
 How to adapt to 49% wide 200px high containers in mini program carousel pictures?
How to adapt to 49% wide 200px high containers in mini program carousel pictures?
04 Apr 2025
Mini Program CSS Style Adaptation Problem: How to make the carousel picture adaptive container? Many developers will encounter the problem of image adaptation in mini program development. ...
 How to Build C Projects with Multiple .cpp Files in VS Code?
How to Build C Projects with Multiple .cpp Files in VS Code?
03 Jan 2025
VS Code Unable to Build C Program with Multiple .cpp Source FilesOne of the common challenges in using VS Code for C development is building...
 What are the different ways of promoting H5 and mini programs?
What are the different ways of promoting H5 and mini programs?
06 Apr 2025
There are differences in the promotion methods of H5 and mini programs: platform dependence: H5 depends on the browser, and mini programs rely on specific platforms (such as WeChat). User experience: The H5 experience is poor, and the mini program provides a smooth experience similar to native applications. Communication method: H5 is spread through links, and mini programs are shared or searched through the platform. H5 promotion methods: social sharing, email marketing, QR code, SEO, paid advertising. Mini program promotion methods: platform promotion, social sharing, offline promotion, ASO, cooperation with other platforms.
 First time here----smarty, first time here_PHP tutorial
First time here----smarty, first time here_PHP tutorial
13 Jul 2016
New here - smarty, new here. First time here----smarty, first time here Smarty Day01-----Usage of smarty Function: Separate php html, program and art Usage: 1. Download the source code package 2. Directory structure libs source code file


Hot Tools

WeChat mini program demo: imitation mall
WeChat mini program demo: imitating a mall, easy to get started, and has a good introduction to some basic functions of the mall

Takeaway: Implement anchor-like functionality
It is the similar anchor function that everyone needs. In addition, it also implements the typical ordering functions of some takeout apps. It is recommended to study and study;

WeChat mini program demo: Lezhu
WeChat mini program demo: Lezhu: similar to location-based; helpful application, somewhat similar to the spirit of Zhang Xiaolong’s mini program.

WeChat mini program game demo selects different color blocks
WeChat mini program game demo selects different color blocks

WeChat applet demo: carousel image transformation
Carousel chart style change, a simple carousel chart implemented with a small program, easy to write