Website Source Code
Website Source Code
 backend template
backend template
 FullstackCMS with beautiful interface and beautiful background
FullstackCMS with beautiful interface and beautiful background
FullstackCMS with beautiful interface and beautiful background
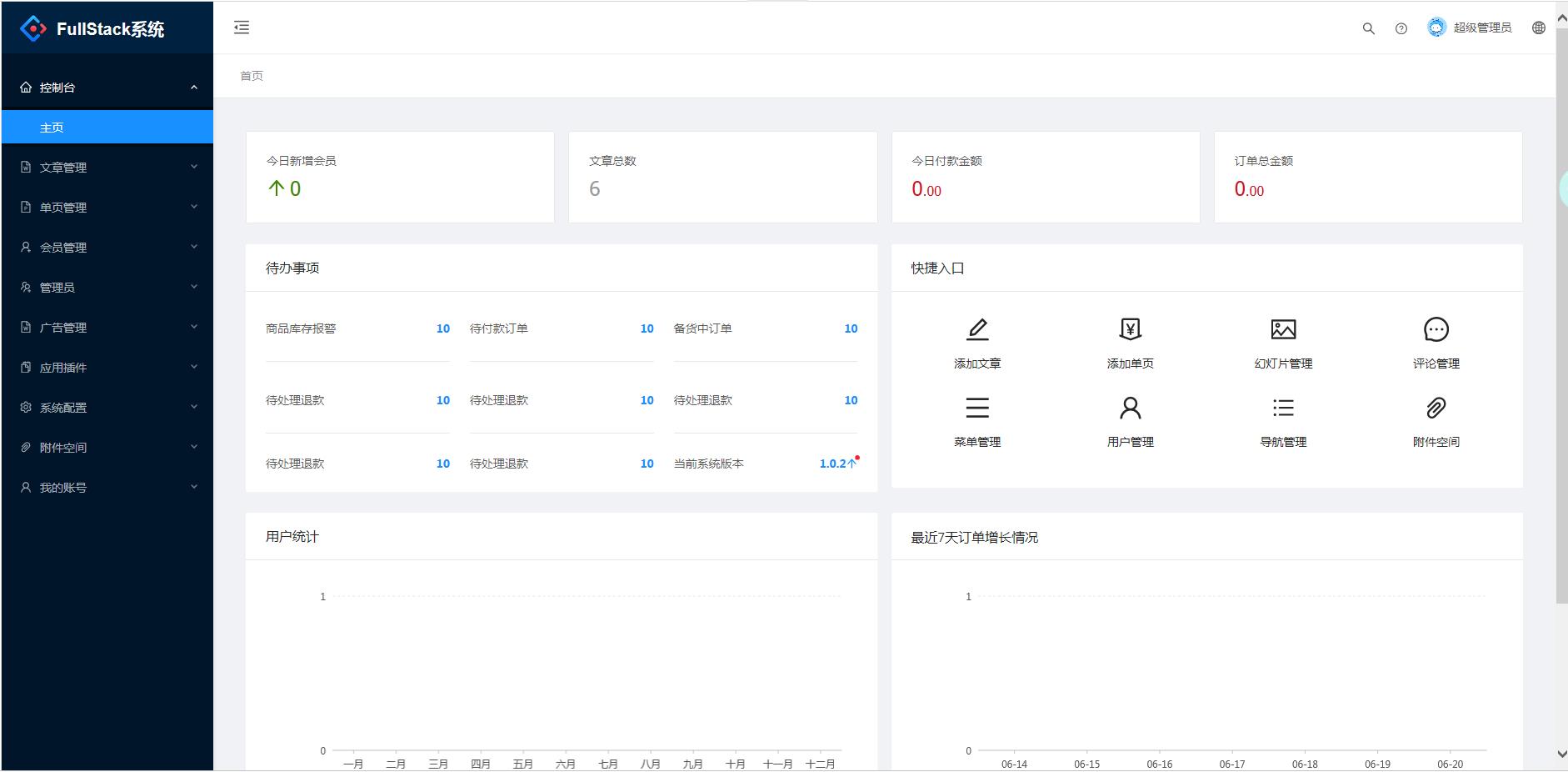
Fullstack CMS
FullstackCMS is a backend with beautiful interface based on Laravel + Ant-design
In view of the fact that CMS on the market are all outdated, the author uses more advanced laravel and ant-design to redesign and build a new era CMS. Open source is not easy, please respect copyright!
Installation Instructions
First, you need to point the default directory of the web environment to the public directory
Command line installation system
Edit the .env file and configure database information
Execute data migration from the command line
Step one: php artisan migrate (you need to add php to the environment variables)
Step 2: php artisan db:seed (Note: If a "class not found" error occurs when performing migration, try executing the composer dump-autoload command first and then again.)
Default username: administrator Password: 123456
Official support
github address:https://github.com/tangtanglove/fullstack
Demo address
http://fullstack.qasl.cn/admin/
Default username: administrator Password: 123456
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Create beautiful forms with css3 and jQuery_html/css_WEB-ITnose
Create beautiful forms with css3 and jQuery_html/css_WEB-ITnose
24 Jun 2016
Create beautiful forms with css3 and jQuery
 Web Scraping and Parsing HTML in Python with Beautiful Soup
Web Scraping and Parsing HTML in Python with Beautiful Soup
10 Jan 2025
HarnessthePowerofWebScrapingwithPythonandBeautifulSoup:AMIDIMusicExampleTheinternetisatreasuretroveofinformation,butaccessingitprogrammaticallycanbechallengingwithoutdedicatedAPIs.Python'sBeautifulSouplibraryoffersapowerfulsolution,enablingyoutoscrap
 Web Scraping with Beautiful Soup and Scrapy: Extracting Data Efficiently and Responsibly
Web Scraping with Beautiful Soup and Scrapy: Extracting Data Efficiently and Responsibly
05 Jan 2025
In the digital age, data is a valuable asset, and web scraping has become an essential tool for extracting information from websites. This article explores two popular Python libraries for web scraping: Beautiful Soup and Scrapy. We will delve into t
 Looking for a simple and elegant backend template_html/css_WEB-ITnose
Looking for a simple and elegant backend template_html/css_WEB-ITnose
24 Jun 2016
Looking for a simple and elegant backend template
 How to Completely Hide Frontend and Backend Paths in Yii2 Advanced Applications?
How to Completely Hide Frontend and Backend Paths in Yii2 Advanced Applications?
03 Nov 2024
Completely Hiding Yii2 Frontend and Backend PathsUnderstanding the ProblemYii2's Advanced Application Template creates frontend and backend...
 How to Hide the Frontend and Backend Directories from URLs in a Yii2 Website?
How to Hide the Frontend and Backend Directories from URLs in a Yii2 Website?
30 Oct 2024
Hiding frontend/web and backend/web Directories on Yii2 Websites with .htaccessProblem:In the Yii2 Advanced template, the frontend and backend...
 14 sets of web backend html css template downloads - you can make beautiful backend notes without cutting the picture_html/css_WEB-ITnose
14 sets of web backend html css template downloads - you can make beautiful backend notes without cutting the picture_html/css_WEB-ITnose
24 Jun 2016
14 sets of web page backend html css template downloads - you can make beautiful backend note collections without cutting images
 Use the AdminLTE template in PHP's Laravel framework to write the website backend interface, laraveladminlte_PHP tutorial
Use the AdminLTE template in PHP's Laravel framework to write the website backend interface, laraveladminlte_PHP tutorial
12 Jul 2016
The AdminLTE template is used in PHP's Laravel framework to write the website backend interface, laraveladminlte. The AdminLTE template is used in PHP's Laravel framework to write the website backend interface. laraveladminlte AdminLTE is a free advanced management control panel theme based on Bootstrap 3.x, fully responsive
 javascript - Comparison of angular and php template engines
javascript - Comparison of angular and php template engines
06 Jul 2016
A PC-side web site uses Java as the backend. Should the front-end use PHP to call the API and then output it from the template engine, or should it be dynamically called by a front-end framework like AngularJS?


Hot Tools

Blue exquisite and concise MUI background management template
The blue exquisite and concise MUI backend management template has a simple interface and a full set of templates, including login, backend homepage, password change, single page management, homepage carousel, message management, column management, content management, adding content, category management and other backend template pages .

Amaze UI Admin background management system template
Amaze UI Admin background management system template free download

Simple and universal backend management framework template
Simple and universal background management framework template, including login page and background home page.

Beautiful full-screen background UI framework interface template
Exquisite full-screen background UI framework interface template free download

Cross-screen Amaze UI backend management system template
Cross-screen Amaze UI background management system template free download