stable.js waterfall plug-in with sorting function
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery slideshow plug-in (with thumbnail function)_jquery
jQuery slideshow plug-in (with thumbnail function)_jquery
16 May 2016
A very good jquery-based slideshow plug-in with thumbnail function, friends in need can refer to it.
16 May 2016
Using the jquery drag sorting plug-in to create a drag sorting effect is a very practical mouse drag layout plug-in that is sometimes used on websites. Today I will share with you the jQuery drag sorting plug-in to create a drag sorting effect. Friends in need can refer to it.
 How to use bootstrap official website template
How to use bootstrap official website template
01 Apr 2024
The method to use the Bootstrap official website template is as follows: visit the Bootstrap official website, select and download the template. Unzip the downloaded ZIP file. Create an HTML file that links the Bootstrap CSS and JavaScript files. Copy the HTML, CSS, and JavaScript code from the template file and paste it into the HTML file you create. Save the HTML file and run the template.
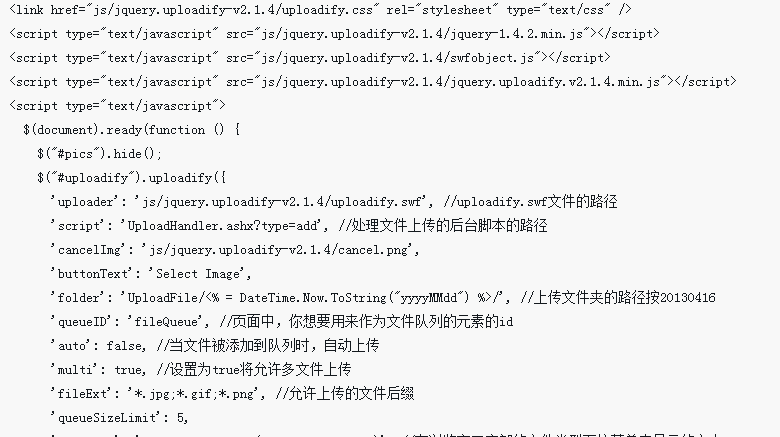
 Uploadify plug-in makes batch upload function with progress bar
Uploadify plug-in makes batch upload function with progress bar
26 Apr 2018
This time I will bring you the Uploadify plug-in’s batch upload function with a progress bar. What are the precautions for the Uploadify plug-in’s batch upload function with a progress bar? Here is a practical case, let’s take a look.
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
21 Dec 2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Implementation case of associated fields with search and sorting function in Yii framework
Implementation case of associated fields with search and sorting function in Yii framework
23 Oct 2017
It has been almost two months since I came into contact with the Yii framework, but my understanding of the Yii framework is not very deep, and I have not studied systematically. I only read the manual when I encountered something I didn’t understand when working on a project. .
 How to use bootstrap responsive navigation bar template
How to use bootstrap responsive navigation bar template
14 Apr 2018
This time I will show you how to use the bootstrap responsive navigation bar template, and what are the precautions for using the bootstrap responsive navigation bar template. The following is a practical case, let's take a look.
![PHP+Jquery combined with ajax to achieve drop-down and fade-out waterfall flow effect [no plug-in required]](https://img.php.cn/upload/article/000/000/013/484221da8471164f5aa26918e6bda091.png) PHP+Jquery combined with ajax to achieve drop-down and fade-out waterfall flow effect [no plug-in required]
PHP+Jquery combined with ajax to achieve drop-down and fade-out waterfall flow effect [no plug-in required]
03 Jan 2017
This article mainly introduces the relevant information about the combination of PHP+Jquery and ajax to achieve the drop-down and fade-out waterfall flow effect [no plug-ins required]. Friends in need can refer to it.
![PHP+Jquery combined with ajax to achieve drop-down and fade-out waterfall flow effect [no plug-in required]](https://img.php.cn/upload/article/000/000/013/b7d44fb918e1b0aee517014608a1e728.png) PHP+Jquery combined with ajax to achieve drop-down and fade-out waterfall flow effect [no plug-in required]
PHP+Jquery combined with ajax to achieve drop-down and fade-out waterfall flow effect [no plug-in required]
03 Jan 2017
This article mainly introduces the relevant information about the combination of PHP+Jquery and ajax to achieve the drop-down and fade-out waterfall flow effect [no plug-ins required]. Friends in need can refer to it.


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download