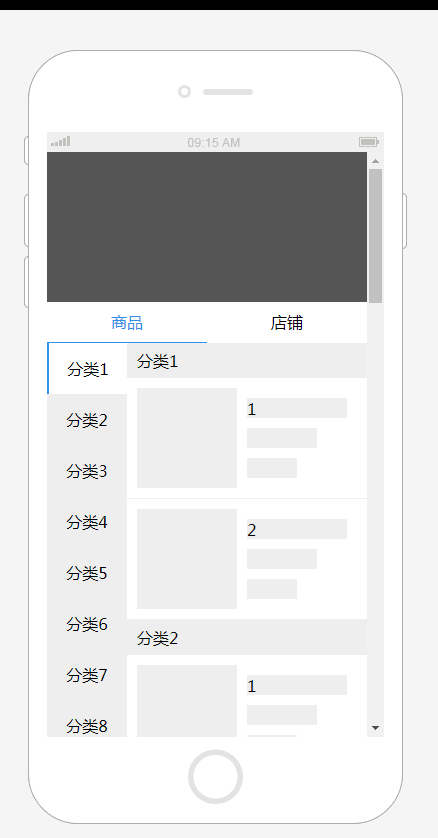
Ele.me linked menu effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 Novice questions, menu browsing effect problem_html/css_WEB-ITnose
Novice questions, menu browsing effect problem_html/css_WEB-ITnose
24 Jun 2016
Novice questions, menu browsing effect issues
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
21 Dec 2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?
08 Dec 2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
24 Dec 2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?
13 Nov 2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
 How to use ul li's nesting to achieve multi-level menu effect? _html/css_WEB-ITnose
How to use ul li's nesting to achieve multi-level menu effect? _html/css_WEB-ITnose
24 Jun 2016
How to use ul li's nesting to achieve multi-level menu effect?
 Menu writing example of DrawerLayout drawer effect in Android App, drawerlayout upper and lower drawer_PHP tutorial
Menu writing example of DrawerLayout drawer effect in Android App, drawerlayout upper and lower drawer_PHP tutorial
12 Jul 2016
Menu writing example of DrawerLayout drawer effect in Android App, drawerlayout upper and lower drawers. Menu writing example of DrawerLayout drawer effect in Android App, drawerlayout upper and lower drawer navigation menu with drawer effect. After reading many applications, I think this side-sliding drawer effect menu is very good.
 How to create the current effect of the menu when there is a frame, and how to make the left menu change with the change of the menu above_html/css_WEB-ITnose
How to create the current effect of the menu when there is a frame, and how to make the left menu change with the change of the menu above_html/css_WEB-ITnose
24 Jun 2016
How to create the current effect of the menu when there is a frame, and how to make the menu on the left change with the change of the menu above.


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download