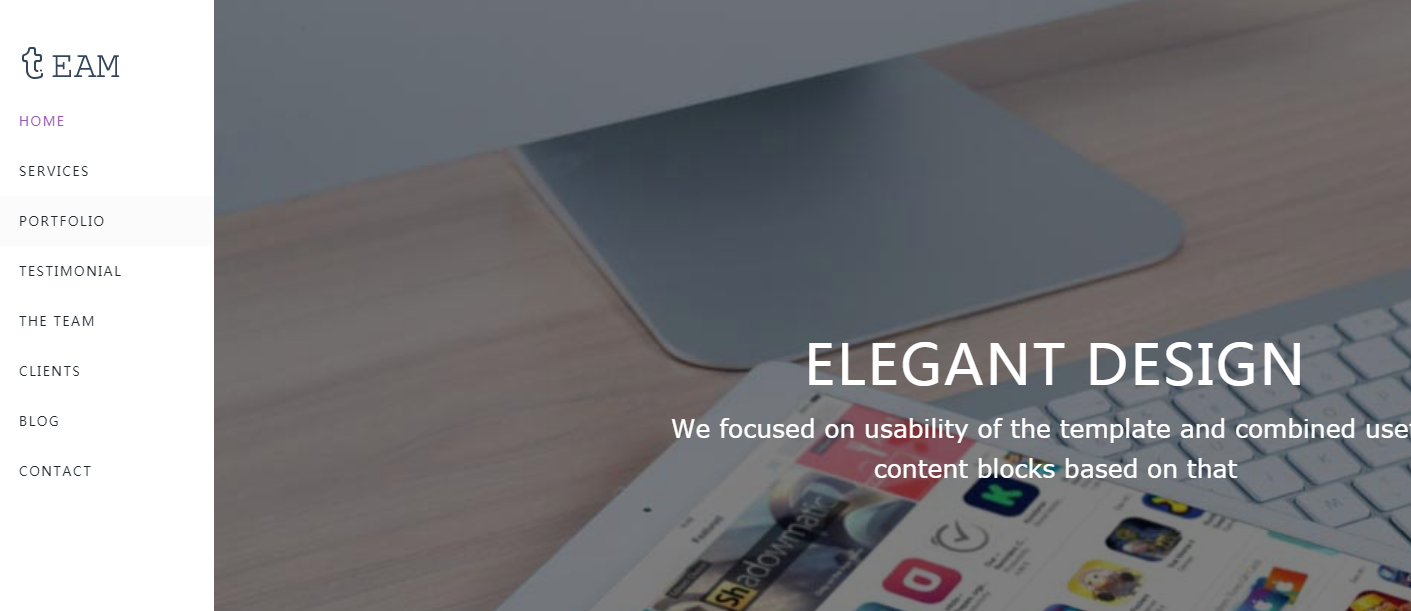
bootstrap responsive template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
24 Dec 2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 How to Add Responsive Spacing Between Bootstrap Columns?
How to Add Responsive Spacing Between Bootstrap Columns?
06 Dec 2024
How to Create Spacing Between Bootstrap ColumnsTo insert space between columns in Bootstrap, follow these steps:Question:How do you add a space...
24 Jun 2016
Responsive layout and bootstrap (example)
 How to Control Element Visibility in Bootstrap Responsive Layouts?
How to Control Element Visibility in Bootstrap Responsive Layouts?
06 Nov 2024
Hiding Elements in Bootstrap Responsive LayoutsEnhance your Bootstrap design by optimizing content visibility across various screen sizes....
 How to Center Content in a Responsive Bootstrap Navbar?
How to Center Content in a Responsive Bootstrap Navbar?
30 Dec 2024
How to Center Content in a Responsive Bootstrap NavbarStruggling to align the content in your Bootstrap navbar? Here's a comprehensive solution...
 How to Create a Responsive Navbar Sidebar 'Drawer' in Bootstrap 5?
How to Create a Responsive Navbar Sidebar 'Drawer' in Bootstrap 5?
14 Nov 2024
Create a responsive navbar sidebar "drawer" in Bootstrap?Using Bootstrap 5 Beta 3 (update 2021)Bootstrap now offers an Offcanvas component, making...
 How to Vertically Center Bootstrap Carousel Captions on Responsive Screens?
How to Vertically Center Bootstrap Carousel Captions on Responsive Screens?
26 Oct 2024
Achieving Vertical Centering of Bootstrap Carousel CaptionsMany users encounter difficulty in vertically aligning carousel captions in Bootstrap,...
 How to Perfectly Center Content in a Responsive Bootstrap Navbar?
How to Perfectly Center Content in a Responsive Bootstrap Navbar?
20 Dec 2024
How to Center Content in a Responsive Bootstrap NavbarCentering content in a Bootstrap navbar can be a frustrating task, especially when the...
 How to Create a Responsive Card-Deck in Bootstrap 4?
How to Create a Responsive Card-Deck in Bootstrap 4?
01 Nov 2024
Bootstrap 4 Card-Deck with Number of Columns Based on ViewportCreating a card-deck with a responsive number of columns in Bootstrap 4 requires...


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download