Website Source Code
Website Source Code
 Mobile site source code
Mobile site source code
 Front-end and back-end separation mobile terminal template
Front-end and back-end separation mobile terminal template
Front-end and back-end separation mobile terminal template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website to support mobile WAP ipad PC computer version, cmsipad_PHP tutorial
Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website to support mobile WAP ipad PC computer version, cmsipad_PHP tutorial
12 Jul 2016
Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website and supports mobile WAP, ipad, PC computer version, and cmsipad. Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website, supports mobile WAP, ipad PC computer version, cmsipad Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website, responsive layout, and perfectly supports mobile WA
 How to determine whether a webpage is for mobile use when the source code of the webpage is available_html/css_WEB-ITnose
How to determine whether a webpage is for mobile use when the source code of the webpage is available_html/css_WEB-ITnose
24 Jun 2016
How to determine whether a webpage is for mobile use when the source code of the webpage is available?
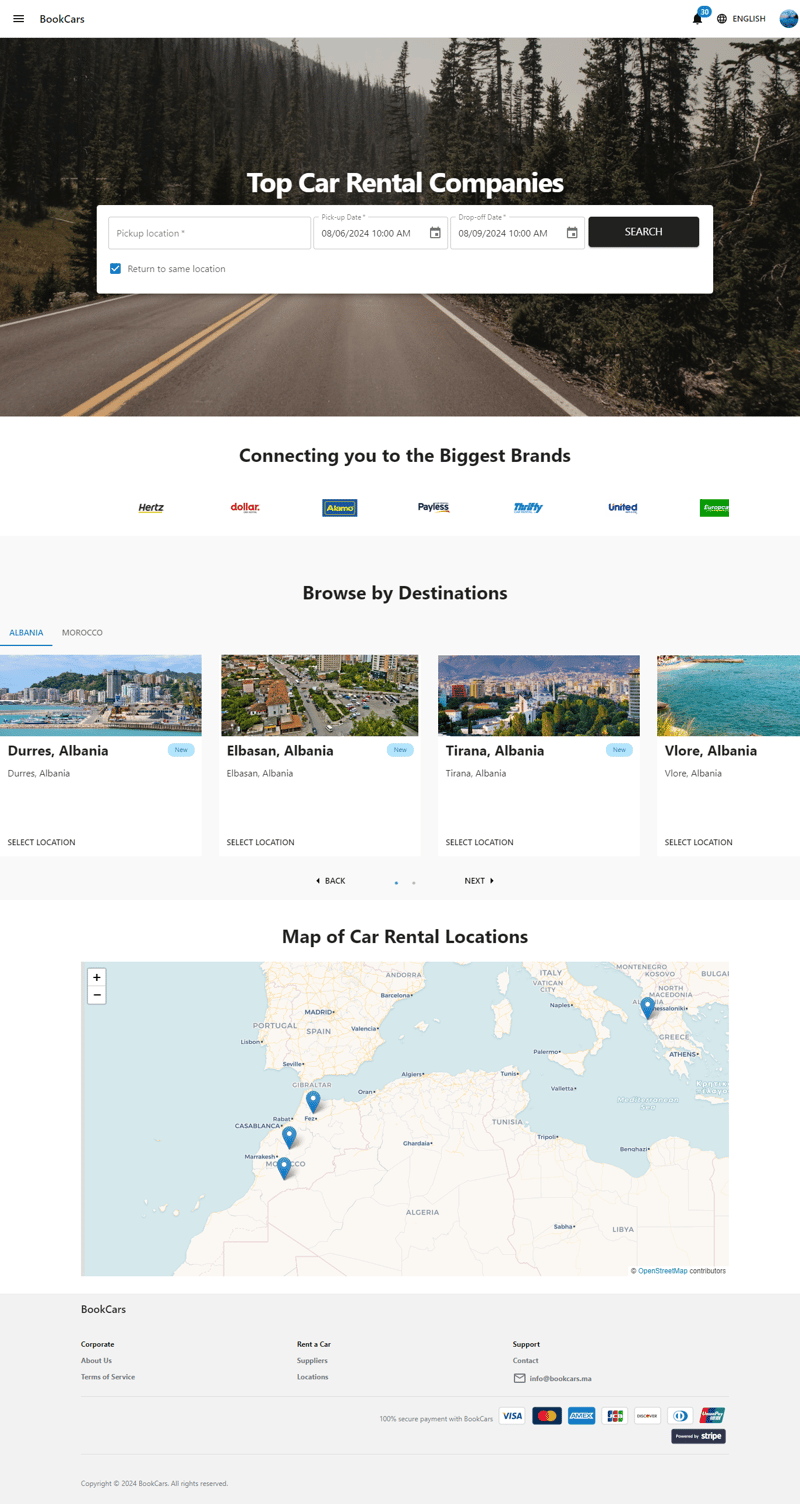
 From Zero to Storefront: My Journey Building a Car Rental Website and Mobile App
From Zero to Storefront: My Journey Building a Car Rental Website and Mobile App
26 Nov 2024
Contents Introduction Tech Stack Quick Overview API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/bookcars Demo: https://bookcars.dynv6.net:3002 Introduction The idea e
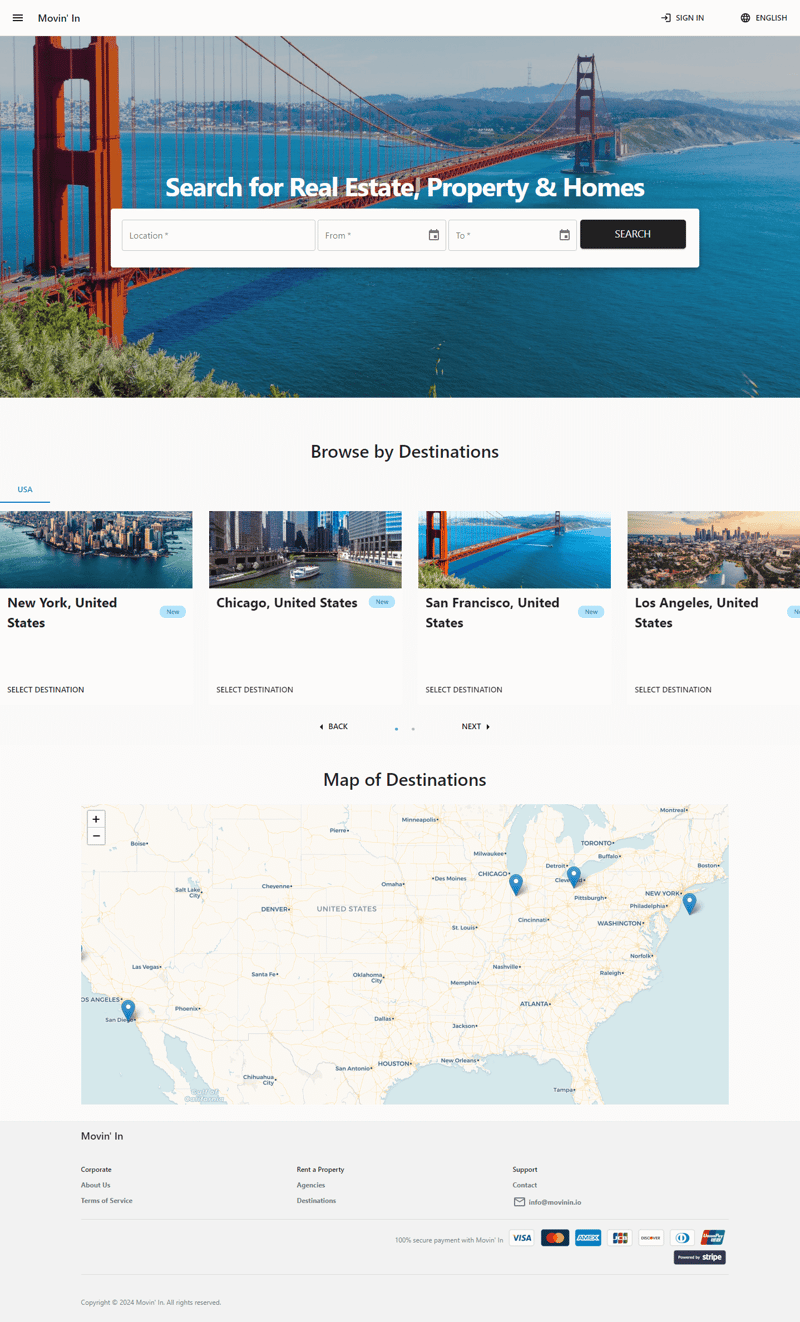
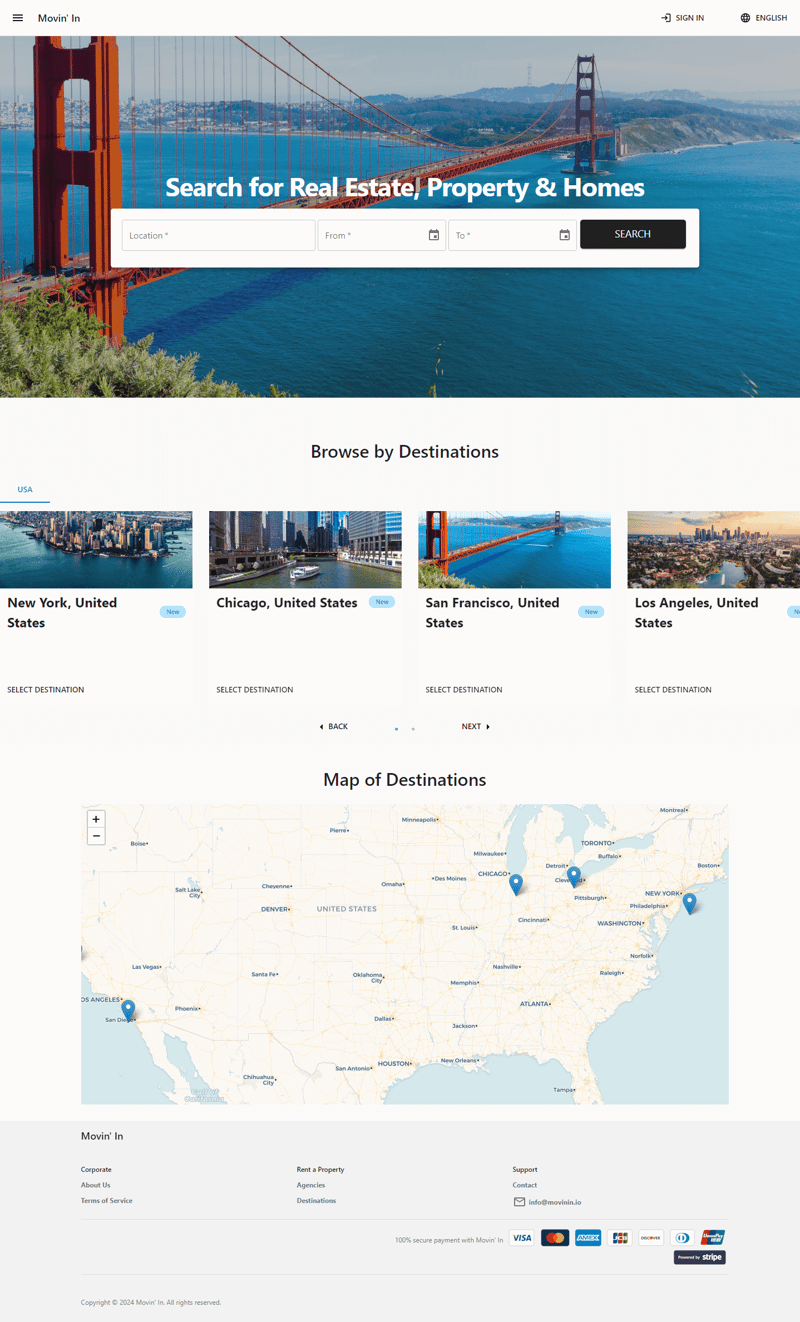
 From Zero to Storefront: My Journey Building a Property Rental Platform
From Zero to Storefront: My Journey Building a Property Rental Platform
11 Nov 2024
Contents Introduction Tech Stack Quick Overview API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/movinin Demo: https://movinin.dynv6.net:3004 Introduction The idea eme
 From Zero to Hero: My Journey Building a Property Rental Website and Mobile App
From Zero to Hero: My Journey Building a Property Rental Website and Mobile App
11 Nov 2024
Contents Introduction Tech Stack Quick Overview Live demo API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/movinin Demo: https://movinin.dynv6.net:3004 Introduction Th
 10 jQuery and CSS3 Mobile App Styles
10 jQuery and CSS3 Mobile App Styles
23 Feb 2025
10 amazing jQuery and CSS3 mobile application styles are worth a try! Today we show you 10 amazing jQuery and CSS3 mobile app styles, they are so cool and definitely worth your experience! Anonymous pen: Responsive web design detector Source code and demonstration Twitter button without iframe Embedding Tweets or following buttons on responsive websites can be a bit tricky because they can greatly increase page loading time. However, they are a great way to spread a new blog post or article. Source code and demonstration Android clock animation Create animated effects of Android docking clock. Source code and demonstration Device switcher Show responsive
 yii2 source code study notes (9), yii2 source code study notes_PHP tutorial
yii2 source code study notes (9), yii2 source code study notes_PHP tutorial
12 Jul 2016
yii2 source code study notes (9), yii2 source code study notes. yii2 source code study notes (9), yii2 source code study notes Application is the base class of all application classes, let’s take a look at its source code. yii2baseApplication.php. 1 ? php 2 /*
 Push your Drupal Site's Events to your Phone with Pushover
Push your Drupal Site's Events to your Phone with Pushover
18 Feb 2025
This article demonstrates how to integrate Pushover with your Drupal site for real-time mobile notifications. The accompanying code is available in this repository. Key Features: Real-time Notifications: Pushover leverages Google and Apple servers
 yii2 source code study notes (8), yii2 source code study notes_PHP tutorial
yii2 source code study notes (8), yii2 source code study notes_PHP tutorial
12 Jul 2016
yii2 source code study notes (8), yii2 source code study notes. yii2 source code study notes (8), yii2 source code study notes Action is the base class of all controllers, let’s take a look at its source code. yii2baseAction.php 1 ? php 2 /* * 3 * @link http://


Hot Tools

Blue mobile WAP travel website template
The blue mobile WAP travel website template is based on jquery-1.7.1.min.js and is suitable for making the mobile WAP side of the travel website, including two mobile template pages: homepage and personal center.

Quick online ordering system source code
Quick online ordering system

Beauty and skin care products mobile website html5 mobile website source code
Beauty and skin care products mobile website html5 mobile website touch screen website template

Imitate 58 listed company (PC site + mobile site) source code
2014 latest imitation 58 city listing source code multi-city classified information source code with wap Installation file: .Visit /install.php to install

Simple mobile WeChat mall ordering page template
Simple mobile WeChat shopping mall ordering page template, a complete set of templates, including multiple mobile template pages such as homepage, new shipping address, managed shipping address, product details, orders, etc.