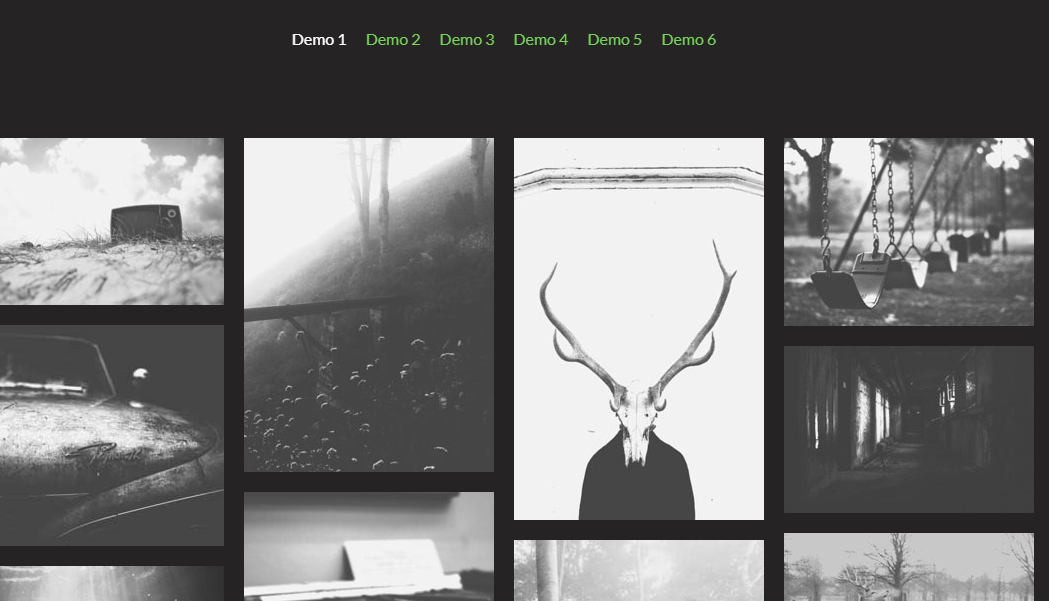
html5 waterfall flow picture effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 Website front-end static page html template_html/css_WEB-ITnose
Website front-end static page html template_html/css_WEB-ITnose
24 Jun 2016
Website front-end static page html template
 Learn the front-end template engine jade (1)_html/css_WEB-ITnose
Learn the front-end template engine jade (1)_html/css_WEB-ITnose
24 Jun 2016
Learn the front-end template engine jade (1)
![Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial](/static/imghw/default1.png) Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial
Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial
12 Jul 2016
PHP Jquery is combined with ajax to achieve the drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax. PHP Jquery and ajax are combined to achieve the drop-down and fade-out waterfall flow effect [no plug-in required], jqueryajax introduction: Waterfall flow, also known as waterfall flow layout. It is a relatively popular website page layout.
 javascript - Comparison of angular and php template engines
javascript - Comparison of angular and php template engines
06 Jul 2016
A PC-side web site uses Java as the backend. Should the front-end use PHP to call the API and then output it from the template engine, or should it be dynamically called by a front-end framework like AngularJS?
 Front-end notes-a brief summary of front-end optimization_html/css_WEB-ITnose
Front-end notes-a brief summary of front-end optimization_html/css_WEB-ITnose
24 Jun 2016
Front-end notes-a brief summary of front-end optimization
![[Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose](/static/imghw/default1.png) [Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose
[Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose
24 Jun 2016
[Front-end Talk] Breaking down the details of front-end optimization


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.