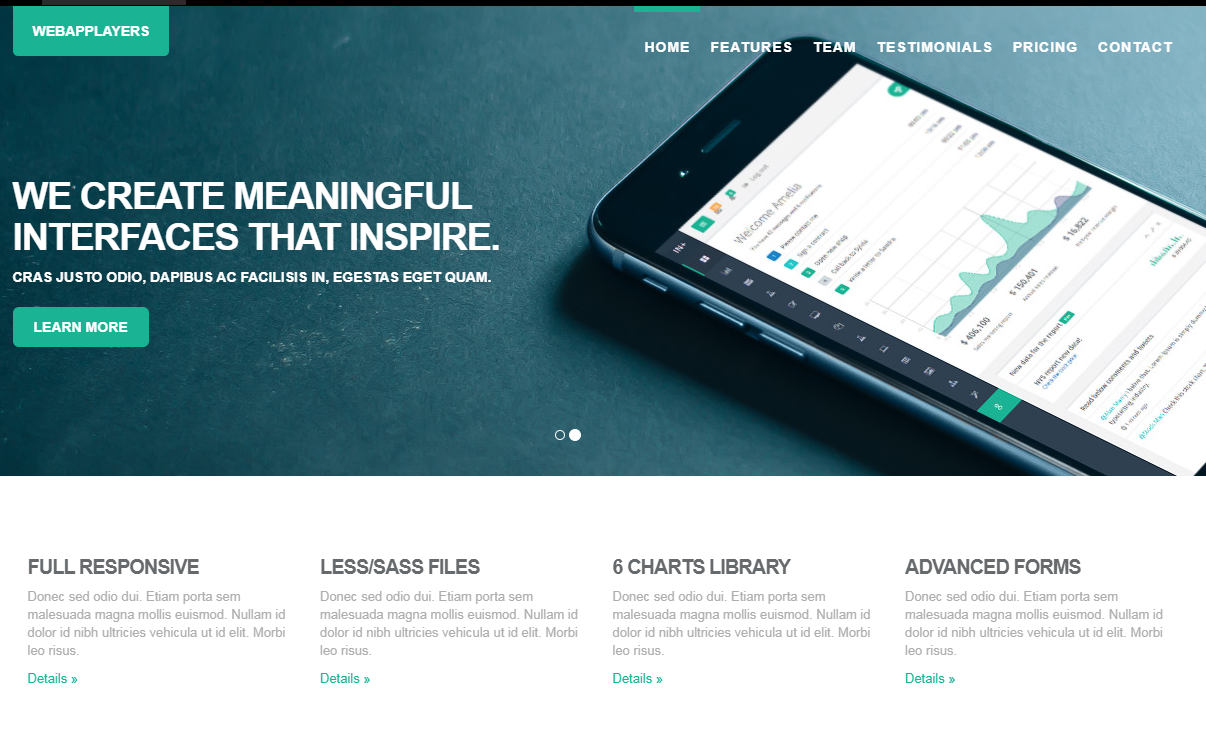
Bootstrap homepage demo effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Bootstrap, navigation bar click effect repair (repair)_html/css_WEB-ITnose
Bootstrap, navigation bar click effect repair (repair)_html/css_WEB-ITnose
24 Jun 2016
Bootstrap, navigation bar click effect repair (supplement)
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
21 Dec 2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?
08 Dec 2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
24 Dec 2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?
13 Nov 2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
 Use the AdminLTE template in PHP's Laravel framework to write the website backend interface, laraveladminlte_PHP tutorial
Use the AdminLTE template in PHP's Laravel framework to write the website backend interface, laraveladminlte_PHP tutorial
12 Jul 2016
The AdminLTE template is used in PHP's Laravel framework to write the website backend interface, laraveladminlte. The AdminLTE template is used in PHP's Laravel framework to write the website backend interface. laraveladminlte AdminLTE is a free advanced management control panel theme based on Bootstrap 3.x, fully responsive
 What are Template Template Parameters and Why Are Template Template Templates Not Possible in C ?
What are Template Template Parameters and Why Are Template Template Templates Not Possible in C ?
02 Nov 2024
Template Template Parameters: Unveiling the MysteriesIn the realm of template programming, the concept of template template parameters can seem...
 How Do Pipelines Work in Go's Template Engine?
How Do Pipelines Work in Go's Template Engine?
26 Dec 2024
Pipelines in Go Template Engine ExplainedGo provides two template packages: text/template and html/template. The html/template package focuses on...
 What are Template Template Parameters and How Do They Work in C ?
What are Template Template Parameters and How Do They Work in C ?
02 Nov 2024
Demystifying Template Template ParametersThe enigmatic nature of template template parameters can seem daunting, but understanding their essence...


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download