High-end responsive design demo
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Website front-end static page html template_html/css_WEB-ITnose
Website front-end static page html template_html/css_WEB-ITnose
24 Jun 2016
Website front-end static page html template
 Learn the front-end template engine jade (1)_html/css_WEB-ITnose
Learn the front-end template engine jade (1)_html/css_WEB-ITnose
24 Jun 2016
Learn the front-end template engine jade (1)
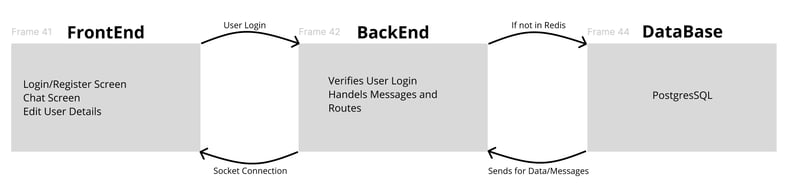
 End-to-End Encrypted Messaging App: High-Level Design and Architecture
End-to-End Encrypted Messaging App: High-Level Design and Architecture
01 Jan 2025
A brief introduction to myself: I have been a freelance web developer for approximately 1.5 years. I have never considered writing a HLD or a LLD. Instead, I have focused on developing applications based on the specific requirements of my clients. As
 javascript - Comparison of angular and php template engines
javascript - Comparison of angular and php template engines
06 Jul 2016
A PC-side web site uses Java as the backend. Should the front-end use PHP to call the API and then output it from the template engine, or should it be dynamically called by a front-end framework like AngularJS?
 Is It Frontend, Front End, or Front-end?
Is It Frontend, Front End, or Front-end?
23 Feb 2025
"Frontend," "Front End," and "Front-end": Which is Correct? You've likely encountered all three spellings ("Frontend," "Front End," and "Front-end")—but which is the right one? Let's invest
 Front-end notes-a brief summary of front-end optimization_html/css_WEB-ITnose
Front-end notes-a brief summary of front-end optimization_html/css_WEB-ITnose
24 Jun 2016
Front-end notes-a brief summary of front-end optimization
![[Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose](/static/imghw/default1.png) [Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose
[Front-end talk] Break down the details of front-end optimization_html/css_WEB-ITnose
24 Jun 2016
[Front-end Talk] Breaking down the details of front-end optimization


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.