Message message board
The front-end uses bootstrap+jquery and supports replying to email reminders (socket+opensssl needs to be supported. SSL is used by default. Alibaba Cloud port 25 is blocked). It will be initialized during the first run. Please go to the background settings to change the password. Remember! An unknown product must be a high-quality product!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 92cc.com script: one-click like; one-click message board or reply; group private message; site-wide ad blocking; beautify 92cc.com song play page_html/css_WEB-ITnose
92cc.com script: one-click like; one-click message board or reply; group private message; site-wide ad blocking; beautify 92cc.com song play page_html/css_WEB-ITnose
24 Jun 2016
92cc.com script: one-click like; one-click message board or reply; group private message; site-wide ad blocking; beautify 92cc.com song play page
 After the token verification of WeChat subscription account development, the automatic reply message function is ready and the message is sent.
After the token verification of WeChat subscription account development, the automatic reply message function is ready and the message is sent.
06 Jul 2016
I believe many people will be like me. After the token is verified, a message is sent to the subscription account, but no message is returned. Below, let me talk about the solution I got through hard debugging: First, token verification: The token I wrote has always failed to verify. I searched for it for a long time, but no bug was found. There was really no other way, so I used the official sample code. And through debugging the sample code, I found
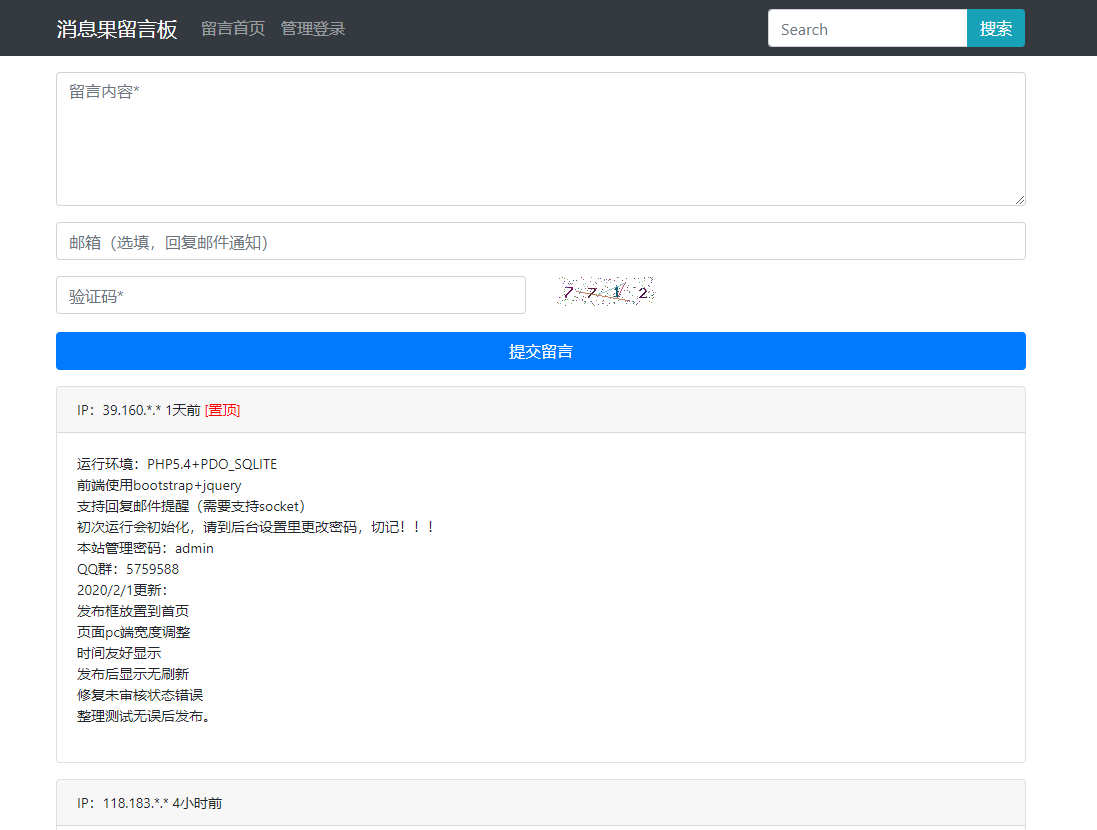
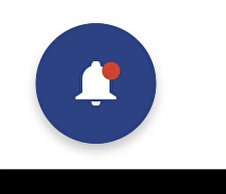
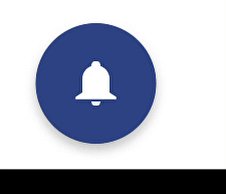
 message-alert-animation
message-alert-animation
08 Nov 2024
A new feature that we are building had this interesting looking animation in it that seemed kind of tricky. I wanted to see if I could implement it myself and preferably mostly just with CSS. Here is what I came up with. I think the timings of th
 Discord.js v14 Empty Message Content: How to Enable Message Content Intent?
Discord.js v14 Empty Message Content: How to Enable Message Content Intent?
03 Dec 2024
Discord.js: Message Content Retrieval IssueWhen attempting to utilize the messageCreate event in Discord.js version 14, you may encounter a...
 Message system design and implementation, message system design and implementation_PHP tutorial
Message system design and implementation, message system design and implementation_PHP tutorial
12 Jul 2016
Message system design and implementation, message system design and implementation. Message system design and implementation, message system design and implementation Text/JC_Huang (author of the brief book) Original link: http://www.jianshu.com/p/f4d7827821f1 Copyright belongs to the author, please contact for reprinting
 After adding a message board in HTML, sometimes I can't click on the input box? Please help_html/css_WEB-ITnose
After adding a message board in HTML, sometimes I can't click on the input box? Please help_html/css_WEB-ITnose
24 Jun 2016
After adding a message board in HTML, sometimes I can't click on the input box? Please help me heroes

22 Nov 2024
I needed a basic Web Component, for my upcoming Web Components course. But wasn't satisfied with the code available. This one does the job for me: https://toast-message.github.io/
 CSS Alert Message Boxes
CSS Alert Message Boxes
27 Jan 2025
Alarm message box is an important part of any user interface, which can provide users with visual feedback on its operations, system messages or important information. View the following codepen demonstration: Full Article: CSS Alarm Message Frame CSS code fragment
 Understanding Message Rate in RabbitMQ
Understanding Message Rate in RabbitMQ
11 Nov 2024
In the world of messaging brokers, RabbitMQ stands out for its robustness and versatility. One of the key metrics for assessing and optimizing RabbitMQ performance is the message rate. This rate measures the number of messages published and consumed


Hot Tools

Simple mall system platform backend template html source code
Simple mall system platform backend template html source code

Enterprise responsive bootstrap background statistics management template
Enterprise responsive bootstrap background statistics management template

Who else's personal blog system 4.1.1.0
Who else's personal blog system can add four top-level columns. Recommended: "Resource sharing, commonly used tools, notifications and announcements, about the author".

Blue simple corporate website backend management system template
Blue simple corporate website backend management system template

lyadmin lightweight universal backend 1.1.0
lyadmin is a lightweight general backend made using Bootstrap3, with built-in permission management and modular development.