前端开发的程序员们,每天给大家讲解一些关于css3教程的知识是多么开心的一件事啊,css3 包含多个新的背景属性,它们提供了对背景更强大的控制。
在本文,您将学到以下两种背景属性:
1、background-size;
2、background-origin。
您也将学到如何使用多重背景图片。
立即学习“前端免费学习笔记(深入)”;
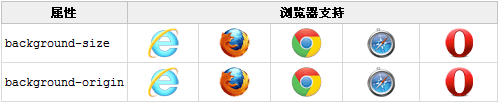
浏览器支持

我们首先来了解CSS3 background-size 属性:

background-size 属性规定背景图片的尺寸。
在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
例子 1:
调整背景图片的大小:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}例子 2:
对背景图片进行拉伸,使其完成填充内容区域:
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}再来看看CSS3 background-origin 属性:
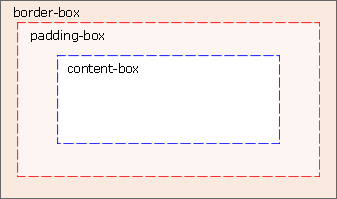
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。

实例:
在 content-box 中定位背景图片:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}CSS3 多重背景图片:

CSS3 允许您为元素使用多个背景图像。
实例:
为 body 元素设置两幅背景图片:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
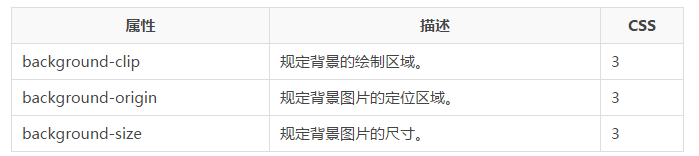
}新的背景属性:

以上就是CSS3教程-背景的内容,更多相关内容请关注PHP中文网(www.php.cn)!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号