什么时候普通的CSS才能优秀到替代Sass, Less, Stylus, 以及 rest?

Web开发人员必须要面对的最艰难的一个事实是大多数人在浏览网站的时候使用的还是老版本、低功能的浏览器。浏览器一直在增加新的功能,但你通常没法使用这些功能,除非你愿意失去大量没有更新浏览器的用户。
当你使用 Electron 开发应用的时候就不存在这个问题了。因为你写的Electron应用的代码运行在一个独立的 Chromium 浏览器上。Chromium 是谷歌浏览器的核心引擎,由谷歌提供技术支持。同时,它也是开源的,这意味着社区大量的开发者每天都在优化它。
上周,Electron 发布了一个支持CSS自定义属性的新版本。如果你使用过类似 Sass 和 Less 的预处理语言,你可能已经很熟悉变量了,它们允许你定义可反复使用的值,用于配色方案或者布局等。变量可以使你的样式表保持 DRY (Don't Repeat Yourself),并且提高可维护性。
由于CSS的自定义属性只是CSS的常规属性, 因此它们可以通过JavaScript来操作。这微妙但强大的功能,使开发者在享受CSS硬件加速的同时可以动态地改变视觉界面,并能够减少前端代码和样式表之间的重复。
下面是一个使用自定义属性的例子:
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}查看 在谷歌浏览器的演示 (需要chrome版本高于49)
现在,我们的CSS中有变量了。这很不错了,但它并不足够让我们写出完美的CSS。我们真正需要的是一种可以写可复用的CSS的方式。在 Sass, Less 以及 Stylus 这些功能早就存在了,但是在常规CSS中却没法实现。
谷歌的某人 正在开发一套新的规范:
此规范定义了@apply规则,它允许开发者在一个命名变量中存储一组属性,然后在其他样式规则中的引用。
下面是一个使用@apply规则的例子:
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}在写这篇文章时(2016年4月8日),这个功能仍旧非常新,并没有被谷歌浏览器甚至 Chrome Canary 支持,但是在最新的 Chromium nightly 中通过启用标记(flag)是可以实现的。
自己来尝试@apply规则的话, 可以先下载最新的Chromium,然后从通过启用标记来实现@apply。下面是在 OS X系统中的做法:
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
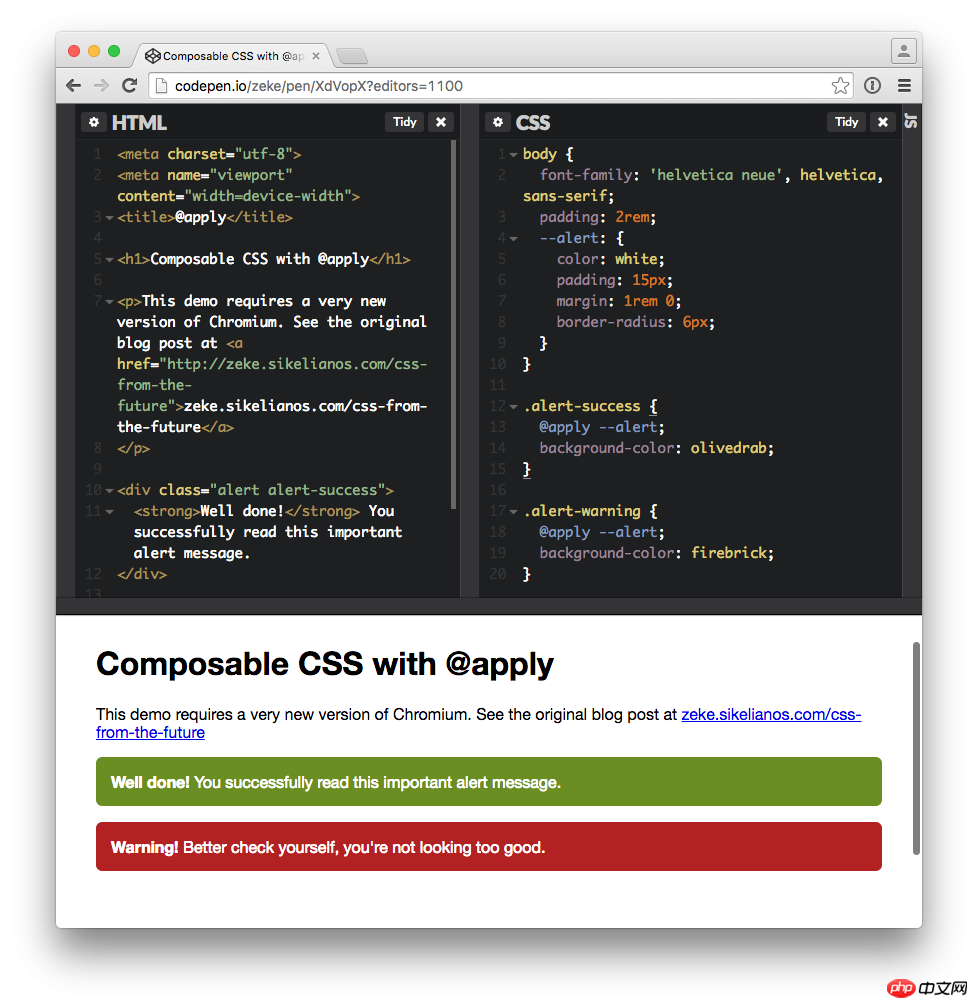
查看以上规则所有组合出来的炫酷样式,可以参考我的 codepen 演示:

@apply 在Chromium浏览器上的 Codepen 演示
一旦@apply被Chromium 和 Electron所支持,我们就能够使用原生CSS编写干净可维护的样式。但在那一天到来之前,我们仍然需要不断地学习预处理器来填补这些空白。
现在有至少两个项目允许你写未来的CSS: Myth 和 cssnext。在这两个项目中,cssnext 更加活跃,甚至有一个专门的git issue来促进 @apply 的实现 (译者注: 最新版本的 postcss-cssnext 已经支持 @apply 规则)。
以上就是CSS的未来。
以上就是CSS的未来发展方向的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号