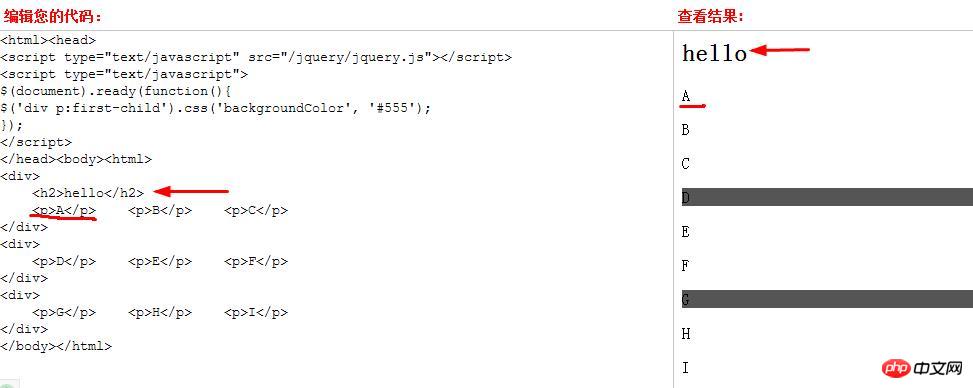
为什么多了那个h2标签,jquery中的first-child就无法生效呢?见下图所示。谢谢了
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2>hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
first-child只会遍历到第一个子元素
因第一个div里,没有第一个且p的元素
$("div > p").first()但是选择的是p标签,并不是h2啊?
$("div > p").first()不行。只有A有效果,D和G没有效果。
nth-of-type
以上就是jquery :first-child选择器在这种情况下为什么会无效呢?的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号