Karson / tinytools
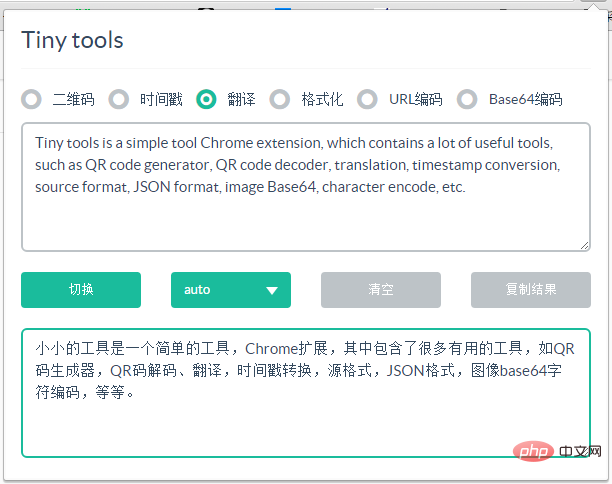
Tiny tools(迷你工具)是一個Chrome的擴展,其中包含了很多有用的工具,如QR碼生成器,QR碼解碼、翻譯,時間戳轉換,源格式,JSON格式,圖像base64字符編碼等等。
##特色功能
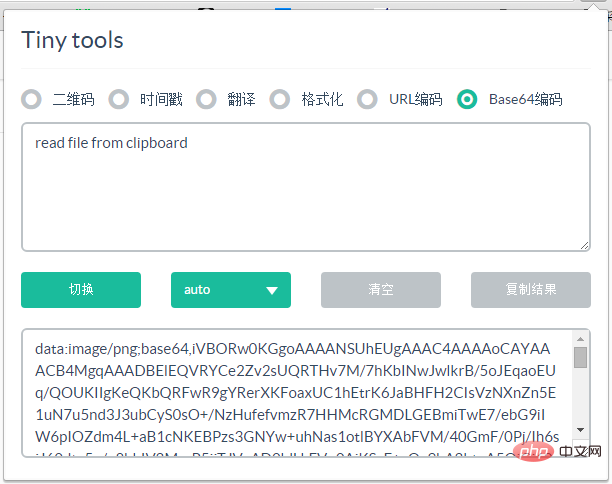
優先從剪貼簿讀取內容(支援文字和圖片),其次再讀取瀏覽器目前頁面的URL
支持直接解碼QR與產生圖片Base64
支援辨識Unix時間戳記並產生對應的日期時間
支援CSS、Javascript、HTML、XML、SQL、JSON程式碼格式化
支援Urlencode、Urldecode、Uniencode、Unidecode
##外掛程式下載請打包原始碼下載解壓縮後直接使用Chrome開發者模式載入擴充



本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 Chrome的插件擴充功能安裝目錄是什麼
Chrome的插件擴充功能安裝目錄是什麼
08 Mar 2024
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 插件怎麼安裝
插件怎麼安裝
14 Jun 2019
插件安裝的方法:如Chrome插件安裝,首先開啟Chrome瀏覽器,進入插件管理介面。然後將下載好的外掛檔拖曳到Chrome外掛程式管理介面中去,放開滑鼠。然後Chrome會跳出安裝插件的提示,點擊新增即可。
 Chrome的插件擴充功能安裝目錄是什麼在哪個資料夾
Chrome的插件擴充功能安裝目錄是什麼在哪個資料夾
07 Mar 2024
正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome外掛程式預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\UserData\Default\Extensio
 如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
09 Nov 2024
為 Chrome、Safari 和 Opera 編寫瀏覽器插件為 Chrome、Safari 和 Opera 等瀏覽器建立瀏覽器插件涉及一組特定的...
 如何理解HTTP中的Content-Type
如何理解HTTP中的Content-Type
14 Sep 2017
0x01.About查看Restful API 標頭插件:Chrome插件REST Console,以及發送Restful API工具:Chrome插件POST Man在HTTP 1.1規格中,HTTP請求方式有OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT通常我們用的只有GET、POST,然而對於Restful API
 sublime怎麼用谷歌打開
sublime怎麼用谷歌打開
03 Apr 2024
在Sublime Text 中使用Google Chrome 開啟文件,需要執行以下步驟:1. 安裝Sublime Chrome Extension 外掛程式;2. 將外掛程式配置為"browse_using_default_browser" 設定為"False";3. 將Chrome 關聯為外部瀏覽器;4.使用快速鍵(Windows/Linux:Ctrl + Shift + B,macOS:Cmd + Shift + B)即可開啟目前檔案。


Hot Tools

Vue.js devtools V5.1.1
過Vue.js devtools,是基於google chrome瀏覽器的一款調試vue.js應用的開發者瀏覽器擴展,可以在瀏覽器開發者工具下調試程式碼。做前端開發的IT工程師應該比較熟悉這款工具,可以邊側邊欄窗格中的頁面,邊檢查程式碼。由於vue是資料驅動的,所以這就存在在開發調試中查看DOM結構並不能解析出什麼。但藉助vue-devtools插件,我們就可以輕鬆的對資料結構進行解析與除錯

Talend API Tester
Talend API Tester外掛程式以前稱為Restlet Client是由開發人員設計和開發,是一款能夠幫助程式設計師進行網頁偵錯的工具。 Talend API Tester讓調用,發現和測試HTTP和REST API變得容易。可與REST,SOAP和HTTP API進行視覺化互動.

Angular調試插件AngularJS Batarang
angularjs batarang插件是一款功能強大的可以安裝到Google瀏覽器上使用的Angular調試插件,安裝使用這款angularjs batarang插件可以讓你在開發過程中更加便捷。

Detailed SEO Extension
SEO是一種搜尋引擎的優化技術,網站的經營者需要發布一些優質的內容來滿足用戶的需求,從而博得搜尋引擎的喜愛,進而從搜尋引擎帶來搜尋流量。衡量搜尋引擎對一個網站的喜愛程度,通常都是由這種SEO指標組成,關於SEO我們介紹過許多的插件例如SEO工具條:SEOquake、META SEO inspector、5118站長工具箱- 必備SEO插件等等等,今天小編有為大家帶來了一個可以快速分析某個網頁的標題





