Detailed SEO Extension
Detailed SEO Extension是一款可以快速分析某個網頁的標題、鏈結、圖片、社群網站等等資訊是否正確的chrome插件,該插件會顯示是否有需要修改的項目,也會統計頁面出現的連結數量(包括內部及外部連結),圖片是否有加上alt和title 屬性,社群網站使用的Open Graph標籤,也能快速透過其他SEO工具檢查頁面。 。
Detailed SEO Extension插件使用方法
1.插件安裝成功後會出現在瀏覽器右上方的插件列中。

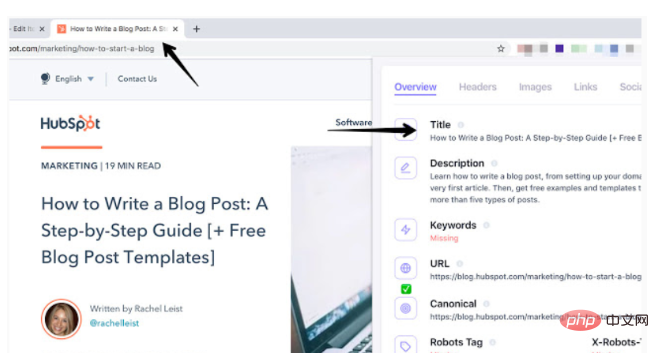
2.在你的檢測的網站點擊Detailed SEO Extension 圖標,就會看到相關結果,其實這個工具只是把網頁資訊統整,以更容易閱讀的形式呈現。

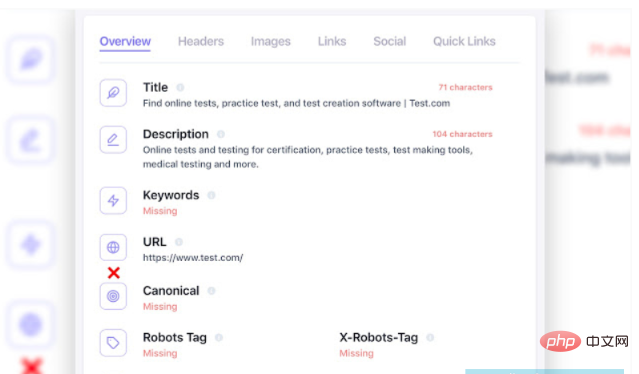
3.其中最重要的資訊都顯示在總覽,包括標題、說明、網址(能否正確被搜尋引擎索引)、Canonical(標準網址)等等,都是網站中非常重要的部份。

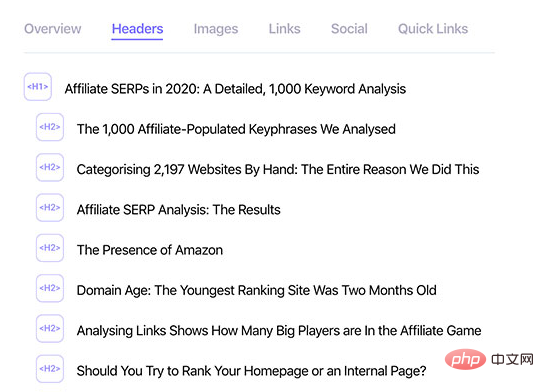
4.Detailed SEO Extension外掛程式可顯示頁面出現的標題,對於要知道網頁階層和內容重要性來說很有幫助,通常會建議單一頁面只出現一個H1標題,作為最重要的主標題,其他標題則依程度使用H2、H3、H4等等。

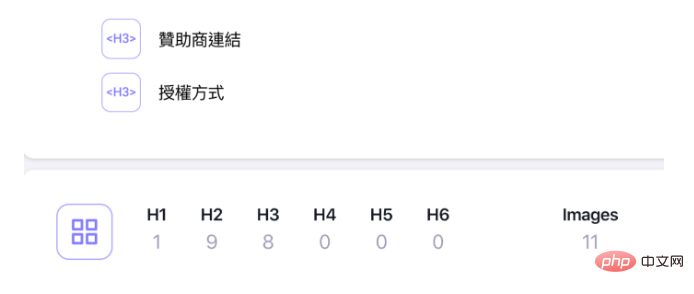
5.在最下面也會整出單一頁面的各種層級標題數、圖片數、連結數,右下角還可以快速開啟Robots.txt和Sitemap.xml兩個重要檔案。

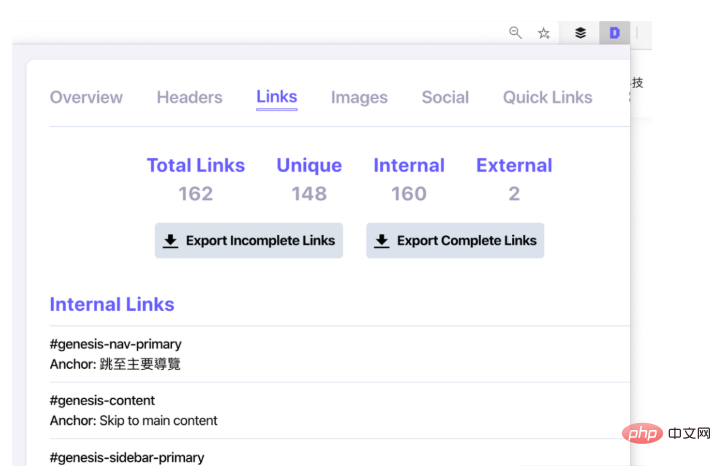
6.切換到超鏈接頁面,Detailed SEO Extension 會顯示這個頁面的鏈接數量,包括外部鏈接和內部鏈接,每個網址使用的錨點文字等等,可以快速將鏈結清單匯出也很方便。

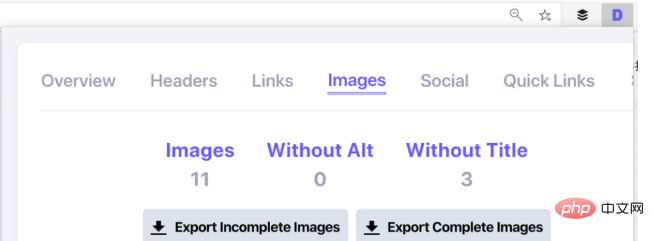
7.圖片部分要記得加上alt和title屬性,這對無障礙使用者來說有助於讓他們了解圖片代表的意思。

本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
09 Nov 2024
為 Chrome、Safari 和 Opera 編寫瀏覽器插件為 Chrome、Safari 和 Opera 等瀏覽器建立瀏覽器插件涉及一組特定的...
 如何在 Safari 和 Chrome 中獲取圖像的真實尺寸?
如何在 Safari 和 Chrome 中獲取圖像的真實尺寸?
01 Dec 2024
在 Safari 和 Chrome 中獲取圖像的真實尺寸在製作 jQuery 插件時,提取圖像的實際寬度和高度是...
 Chrome插件如何在本地開發過程中協助繞過CORS政策限制?
Chrome插件如何在本地開發過程中協助繞過CORS政策限制?
14 Nov 2024
使用 Chrome 插件解決 CORS 策略限制在開發與遠端 API 互動的 Web 應用程式時,可怕的「重定向...
 將插件發佈到WordPress插件目錄
將插件發佈到WordPress插件目錄
15 Feb 2025
關鍵要點 WordPress於2003年創建,並於2004年引入插件以擴展其核心功能。截至2016年,WordPress插件目錄中有超過42,697個插件。 WordPress插件Directo中的所有插件
 Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
03 Jan 2025
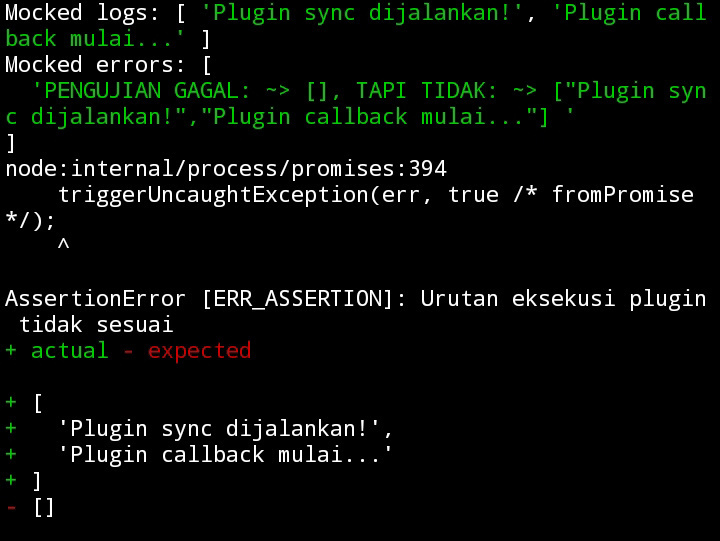
因斯塔拉西 npm 安裝節點插件 康托彭古納安: 插件.js 導出常數pluginSync = { 跑步() { console.log('插件同步 dijalankan!') }, } 導出常數pluginCallback = { 跑步() { console.log('插件回呼mulai...')
 如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
10 Jan 2025
在.NET Core插件DLL中分發NuGet引用當使用.NET Core建立插件系統時,有必要分發插件DLL...


Hot Tools

Vue.js devtools V5.1.1
過Vue.js devtools,是基於google chrome瀏覽器的一款調試vue.js應用的開發者瀏覽器擴展,可以在瀏覽器開發者工具下調試程式碼。做前端開發的IT工程師應該比較熟悉這款工具,可以邊側邊欄窗格中的頁面,邊檢查程式碼。由於vue是資料驅動的,所以這就存在在開發調試中查看DOM結構並不能解析出什麼。但藉助vue-devtools插件,我們就可以輕鬆的對資料結構進行解析與除錯

Talend API Tester
Talend API Tester外掛程式以前稱為Restlet Client是由開發人員設計和開發,是一款能夠幫助程式設計師進行網頁偵錯的工具。 Talend API Tester讓調用,發現和測試HTTP和REST API變得容易。可與REST,SOAP和HTTP API進行視覺化互動.

Karson / tinytools
Tiny tools(迷你工具)是一個Chrome的擴展,其中包含了很多有用的工具,如QR碼生成器,QR碼解碼、翻譯,時間戳轉換,源格式,JSON格式,圖像base64字符編碼等等。

Angular調試插件AngularJS Batarang
angularjs batarang插件是一款功能強大的可以安裝到Google瀏覽器上使用的Angular調試插件,安裝使用這款angularjs batarang插件可以讓你在開發過程中更加便捷。





