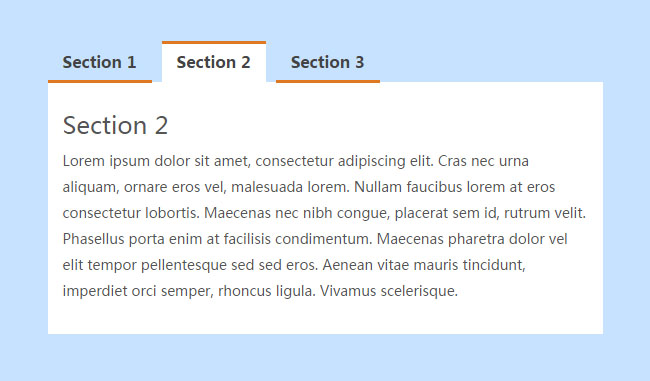
BootstrapTabs選項卡代碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 如何解決「錯誤代碼:1290:MySQL安全文件隱私選項限制語句執行」?
如何解決「錯誤代碼:1290:MySQL安全文件隱私選項限制語句執行」?
27 Oct 2024
錯誤代碼:1290:MySQL 安全文件隱私選項限制語句執行當嘗試執行 MySQL 語句以將資料匯出到...
 如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
25 Nov 2024
當您導航到 Bootstrap 中的特定選項卡使用 Bootstrap 選項卡時,您可能會遇到直接連結到特定選項卡的挑戰...
 為什麼我會收到'錯誤代碼:1290:MySQL 伺服器的 --secure-file-priv 選項解釋”錯誤以及如何修復它?
為什麼我會收到'錯誤代碼:1290:MySQL 伺服器的 --secure-file-priv 選項解釋”錯誤以及如何修復它?
27 Oct 2024
錯誤代碼:1290:MySQL 伺服器的 --secure-file-priv 選項解釋遇到錯誤代碼 1290,表示...
 如何保留連結導航的視窗和選項卡標識?
如何保留連結導航的視窗和選項卡標識?
19 Oct 2024
保留連結導航的視窗和選項卡標識當嘗試在與原始選項卡和視窗相同的選項卡和視窗中啟動連結時,window.open 的常規使用通常會失敗。透過在單獨的選項卡中打開鏈接,這種方法無法實現
 整體代碼與模塊化代碼:選擇適合您的AI項目
整體代碼與模塊化代碼:選擇適合您的AI項目
25 Jan 2025
2025 年快樂! 為您的人工智慧專案選擇正確的程式碼結構:整體與模組化 程式碼庫的架構會顯著影響人工智慧專案的可維護性和效率,無論是前端或後端。 本文比較


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。