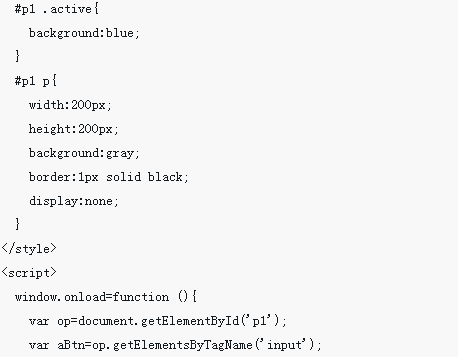
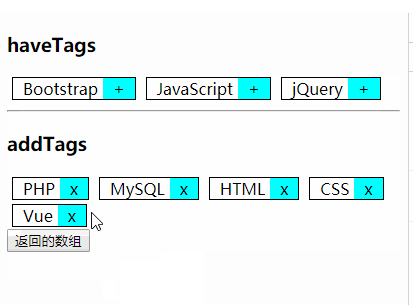
jQuery標籤選項卡切換程式碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 怎樣使用AngularJS實作標籤頁tab選項卡切換
怎樣使用AngularJS實作標籤頁tab選項卡切換
29 May 2018
這次帶給大家怎麼使用AngularJS實作標籤頁tab選項卡切換,使用AngularJS實作標籤頁tab標籤切換的注意事項有哪些,以下就是實戰案例,一起來看一下。
 JavaScript程式碼分享:tab標籤的切換
JavaScript程式碼分享:tab標籤的切換
22 Aug 2017
本文實例講述了js實作點擊切換TAB標籤。分享給大家供大家參考。具體如下: 這裡演示的選項卡效果代碼,無jq,純JS來實現,灰色風格,沒有怎麼美化,或許看上去比較普通,不過兼容性和操作起來挺舒服的,風格適用於大部分的網站,或許你會用得上。 先來看看運行效果截圖:
16 May 2016
這篇文章主要介紹了jQuery實現滾動切換的tab選項卡效果代碼,涉及jquery鍊式操作及樣式動態操作的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了JS實現仿Windows經典風格的選項卡Tab切換程式碼,涉及JavaScript元素的遍歷與樣式的修改技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 js滑鼠經過tab選項卡時實現切換延遲的範例程式碼分享
js滑鼠經過tab選項卡時實現切換延遲的範例程式碼分享
25 Mar 2017
這篇文章主要為大家詳細介紹了js滑鼠經過tab選項卡時實現切換延遲效果,具有一定的參考價值,有興趣的小夥伴們可以參考一下
 CSS實現簡單的選項卡切換效果(附程式碼)
CSS實現簡單的選項卡切換效果(附程式碼)
27 Nov 2018
這篇文章帶給大家的內容是關於CSS實現簡單的選項卡切換效果(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 html給定標籤選項並新增標籤(附程式碼)
html給定標籤選項並新增標籤(附程式碼)
02 Aug 2018
這篇文章給大家介紹的內容是關於html給定標籤選項並添加標籤(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。







