jQuery淡入淡出瀑布流效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何建立具有淡入/淡出或滑動效果的簡單 jQuery 映像滑桿?
如何建立具有淡入/淡出或滑動效果的簡單 jQuery 映像滑桿?
26 Nov 2024
創建一個帶有淡入/淡出或滑動效果的簡單 jQuery 圖像滑塊的指南介紹一些開發人員不依賴龐大的插件,而是...
 如何建立具有淡入淡出或幻燈片效果的簡單 jQuery 映像滑桿?
如何建立具有淡入淡出或幻燈片效果的簡單 jQuery 映像滑桿?
25 Nov 2024
如何創建具有滑動或不透明度效果的簡單 jQuery 圖像滑塊許多開發人員出於擔憂而傾向於避免使用預先構建的插件...
 如何輕鬆建立具有淡入淡出或幻燈片效果的 jQuery 影像滑桿?
如何輕鬆建立具有淡入淡出或幻燈片效果的 jQuery 影像滑桿?
24 Nov 2024
使用淡入淡出或幻燈片效果簡化 jQuery 圖像滑桿創建無論您是經驗豐富的開發人員還是剛開始使用 jQuery,製作...
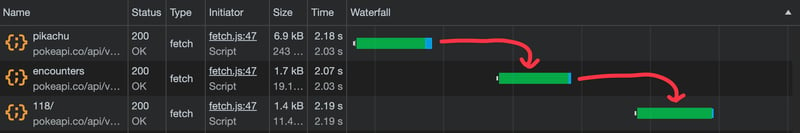
 了解並防止 React 中的獲取瀑布
了解並防止 React 中的獲取瀑布
04 Jan 2025
如果您是 React 開發人員,那麼您肯定遇到過獲取瀑布 - 也稱為請求瀑布或網路瀑布。當您嘗試查看您精心設計的頁面時,它們獨特的形狀會出現在分析工具中
 React 與 React 效能改進與遷移指南
React 與 React 效能改進與遷移指南
05 Jan 2025
React 19 已正式發布,為流行的 JavaScript 程式庫帶來了顯著的效能增強和新功能。在這篇文章中,我們將探討 React 19 和 React 18 之間的主要效能差異,並討論為什麼
 如何使用布林索引有效過濾 Pandas 資料結構?
如何使用布林索引有效過濾 Pandas 資料結構?
20 Oct 2024
使用布林索引有效過濾 Pandas 資料結構Pandas 是一個流行的用於資料操作的 Python 庫,提供了過濾 DataFrame 和 Series 物件的有效方法。當需要連續應用多個過濾器時,es
 文明7:哈麗特·塔布曼領導指南
文明7:哈麗特·塔布曼領導指南
26 Feb 2025
在《文明7》中,哈丽特·塔布曼是一位精通间谍活动的领导者,运用她独特的策略可以对好战的AI造成巨大的战争疲惫感,尤其在高难度游戏中效果显著。神级AI本就具有侵略性,而塔布曼能够有效压制对手,同时进行间谍活动窃取科技并阻碍其发展,这将非常有用。 然而,在游戏中充分发挥塔布曼的优势并非易事。本指南将介绍最佳的哈丽特·塔布曼策略,以及一些最佳文明组合和纪念品的建议。 哈丽特·塔布曼概述 哈丽特·塔布曼的核心在于对攻击者的负战争支持,以及执行间谍行动。 发动间谍行动的影响力提升100%。 对所有向你


Hot Tools

jquery隨機圖片瀑布流無限加載
jquery隨機圖片瀑布流無限加載是一款簡單的jquery隨機圖片瀑布流無限加載案例demo下載。

jQuery瀑布流網頁佈局特效
jQuery瀑布流網頁佈局特效

jquerycss3實現瀑布流照片牆特效
jquery+css3實現瀑布流照片牆特效是一款效果非常酷的照片牆作品,展示相片的效果非常大氣。

jQuery網格佈局瀑布流插件Freewall
jQuery網格佈局瀑布流插件Freewall是一款跨瀏覽器和響應式的網格佈局jQuery插件,多種類型的網格佈局:靈活的佈局,圖像佈局,嵌套網格,流體網格,Metro 風格的佈局,Pinterest風格的佈局

HTML5圖片瀑布流帶篩選功能碼
HTML5圖片瀑布流帶篩選功能程式碼是一款採用網格圖片瀑布流佈局載入動畫特效。