jquery變焦放大效果
實現效果:
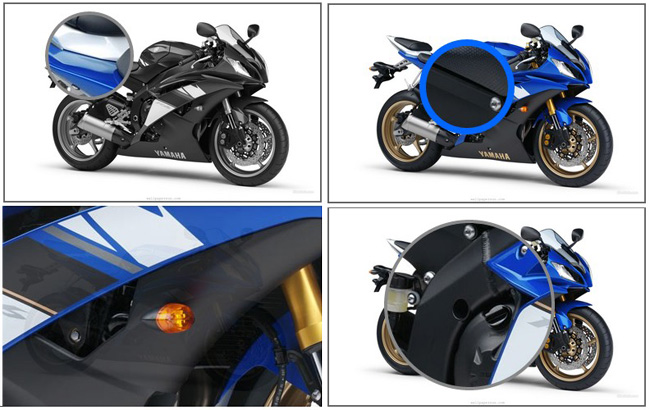
jquery變焦放大效果,一般商城網站的商品都會有這樣的效果,點擊或者滑鼠放在圖片上時,會展示出一個比較大的圖片,讓我們對商品觀看的更清楚,php中文網推薦下載!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章


16 May 2016
相信大家都看過或使用過放大鏡效果,甚至實現過該效果,它一般應用於放大查看商品圖片,一些電商網站(例如:凡客,京東商城,阿里巴巴等)都有類似的圖片查看效果。那麼接下來,我們將向大家介紹透過jQuery實現放大鏡效果。
 如何用jQuery實現放大鏡效果
如何用jQuery實現放大鏡效果
11 Oct 2017
相信大家都看過或使用過放大鏡效果,甚至實現過該效果,它一般應用於放大查看商品圖片,一些電商網站(例如:凡客,京東商城,阿里巴巴等)都有類似的圖片查看效果。 在接下來的部落格文章中,將向大家介紹透過jQuery實現放大鏡效果。
 jQuery實作放大鏡效果實例碼_jquery
jQuery實作放大鏡效果實例碼_jquery
16 May 2016
在一些電商網站我們都看到使用過放大鏡來查看商品詳情,那麼基於jquery代碼是如何實現放大鏡效果的呢?以下由腳本之家小編給大家分享jquery程式碼實現放大鏡效果
16 May 2016
大家逛淘寶的時候,把滑鼠放在寶貝上就會放大,奇怪這種效果怎麼實現的,下面小編就給大家分享基於jquery實現放大鏡效果,有需要的朋友可以參考下
24 Nov 2017
相信大家對放大鏡效果不會太陌生吧,在我們的開發中,常常會使用到JavaScript實現放大鏡的效果,尤其是在開發商城之類的項目,會平凡使用到放大鏡效果,那麼今天我們就為大家介紹下使用JavaScript實現放大鏡的效果的簡單實例。
 醒圖放大鏡效果怎麼弄?醒圖放大鏡功能設定教學!
醒圖放大鏡效果怎麼弄?醒圖放大鏡功能設定教學!
15 Mar 2024
一、醒圖放大鏡效果怎麼弄?醒圖放大鏡功能設定教學! 1.開啟醒圖app,進入首頁後,點選匯入按鈕。 2.選擇需要使用放大鏡效果的圖片。 3.再選擇下方工具列的特效,並點選。 4.然後選擇基礎裡的透鏡(放大鏡)選項,點選使用。 5.可依需求進行調整,最後儲存即可完成圖片放大鏡效果的編輯。


Hot Tools

jQuery淘寶產品圖片放大鏡程式碼
jQuery淘寶產品圖片放大鏡程式碼是一款基於jquery.imagezoom外掛程式實現的jQuery放大鏡。

jq仿京東商品詳頁圖片放大鏡
jq仿京東商品詳細頁圖片放大鏡是一款基於jquery實現的jqzoom仿京東商城商品詳頁圖片放大鏡特效。

商品圖片放大鏡插件
基於jQuery的商品圖片放大鏡檢視效果,帶有陰影的放大鏡檢視器程式碼。

jQuery響應式圖片放大預覽
jQuery響應式圖片放大預覽是一款jquery etalage圖片放大鏡插件,滑鼠移到小圖片放大預覽圖片。

jQuery圖片放大鏡外掛滑鼠懸停圖片縮放程式碼
jQuery圖片放大鏡外掛程式支援整張圖片和局部圖片放大查看,透過滑鼠滾動控制圖片縮放效果碼。 (不相容IE6,7,8)