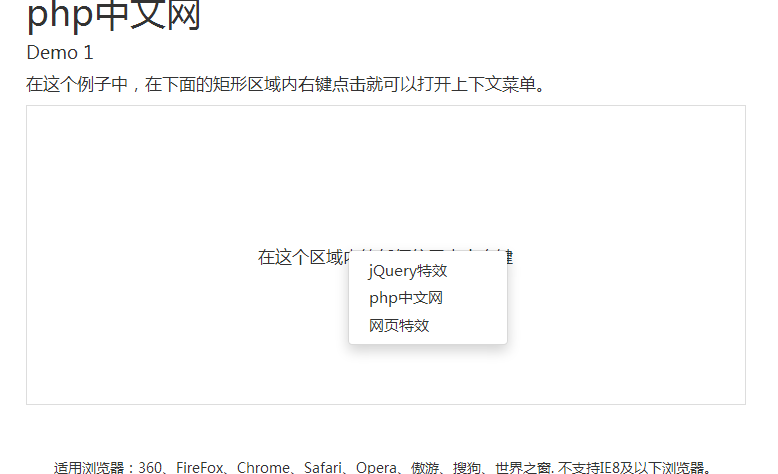
Bootstrap滑鼠右鍵下拉選單特效
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
設計專屬於自己的右鍵選單,加入自己需要的捷徑,本文就為大家分享自訂javascript滑鼠右鍵選單的實作方法,有興趣的小夥伴可以參考一下
16 May 2016
這篇文章主要為大家詳細介紹了JavaScript模擬滑鼠右鍵選單效果的實作程式碼,有興趣的朋友們可以參考一下
 Javascript實作滑鼠右鍵自訂特色選單
Javascript實作滑鼠右鍵自訂特色選單
06 Sep 2017
JS屏蔽滑鼠右鍵的兩種方法,比較常用的一個JS小功能,用上這個程式碼後,瀏覽者在訪問你網頁的時候就不能點擊右鍵了,點了也不會彈出右鍵選單,本功能最好不要用的太多哦,有時候用戶會反感的。
16 May 2016
這篇文章主要介紹了jquery實現滑鼠滑過顯示二級下拉選單效果,透過jquery操作滑鼠事件及頁面樣式動態變換實現該功能,非常具有實用價值,需要的朋友可以參考下
 經典_用js快速實現滑鼠和鍵盤選擇下拉式選單(程式碼詳解)
經典_用js快速實現滑鼠和鍵盤選擇下拉式選單(程式碼詳解)
25 Jul 2018
花了幾個小時整理了一下程式碼,怎麼用js實作滑鼠選擇和鍵盤操作下拉選單,非常經典的案例實戰。 js實現在滑鼠經過時,改變字體的顏色和背景,然後下拉選單顯示。一般情況下,下拉選單處於隱藏的狀態。
16 May 2016
本文介紹將Bootstrap的二級選單由點擊顯示改為滑鼠懸停顯示的具體實作方法,希望對大家有幫助。
16 May 2016
滑鼠右鍵大家都常常操作,但是滑鼠的內容是不是符合大家的「口味」?這篇文章就是教大家如何自訂自己專屬滑鼠右鍵,需要的朋友可以參考下
 CSS網頁導覽選單:建立各種互動式導覽選單
CSS網頁導覽選單:建立各種互動式導覽選單
18 Nov 2023
CSS網頁導航選單:建立各種互動式導覽選單,需要具體程式碼範例導覽選單是網頁中至關重要的組成部分之一,它能夠幫助使用者快速導航到網站的各個頁面。而透過CSS的靈活運用,我們可以創建各種互動式導航選單,進而提升使用者體驗和網站的可用性。在本文中,我將介紹一些常見的導航選單類型,並給出相應的程式碼範例供參考。水平導航選單水平導航選單是最常見的一種導航選單類型。它通常呈現


Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔