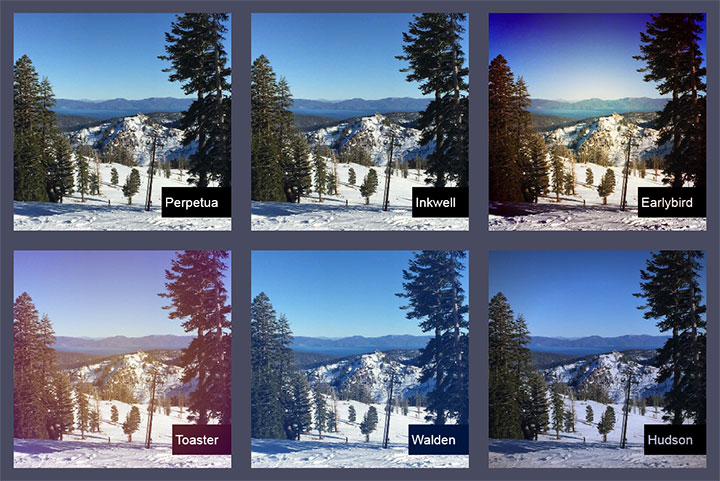
HTML5+CSS仿Instagram應用程式圖片濾鏡效果
HTML5 CSS仿Instagram應用程式圖片濾鏡效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?
為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?
05 Nov 2024
關鍵影格中的背景圖片:在 Firefox 和 Internet Explorer 中無效據報道,該問題涉及缺少背景圖片...
 CSS 中的 Base64 編碼背景圖片可以提高網站效能嗎?
CSS 中的 Base64 編碼背景圖片可以提高網站效能嗎?
05 Jan 2025
在 CSS 中嵌入背景圖片作為 Base64:效能優化使用 Base64 編碼在 CSS 中嵌入背景圖片提供了某些...
 如何在SQL Server 2005中使用SQL語句將圖片插入影像欄位?
如何在SQL Server 2005中使用SQL語句將圖片插入影像欄位?
03 Jan 2025
在 SQL Server 2005 中將圖片插入圖像欄位將圖片插入圖像類型列可能是一項令人費解的任務,特別是如果您想要...


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

可拖曳旋轉的酷炫jQuery 3D圖片牆特效
一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。

熱門文章
王朝戰士起源控制器不工作:簡單修復
23 Jan 2025
故障排查
如何修復KB5050094無法在Windows 11中安裝?
30 Jan 2025
故障排查
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
KB5050188 安裝失敗:無與倫比的方法就在這裡
23 Jan 2025
故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23 Jan 2025
故障排查