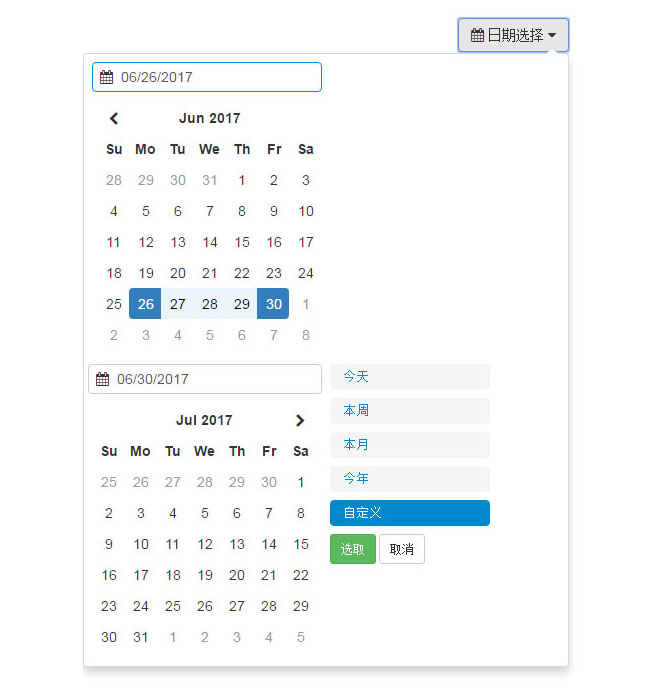
jQuery日期時間範圍選擇插件
jQuery日期時間範圍選擇插件是基於jQuery的daterangepicker.js日期時間範圍選擇插件,適用於飯店預訂日期時間範圍選擇器。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我無法在 MySQL 中選擇日期/時間範圍內的資料?
為什麼我無法在 MySQL 中選擇日期/時間範圍內的資料?
01 Dec 2024
在 MySQLQuery 中選擇日期/時間範圍內的資料:當嘗試使用 MySQL 的 Between 檢索指定日期範圍內的資料時...
 如何在 MySQL 中插入特定範圍內的隨機日期時間?
如何在 MySQL 中插入特定範圍內的隨機日期時間?
01 Jan 2025
在 MySQL 中的某個範圍內插入隨機日期時間 使用 SQL 在給定範圍內插入隨機日期時間值可能具有挑戰性。給定一個...
 如何在 Pandas 中將字串日期轉換為日期時間物件並按日期範圍進行過濾?
如何在 Pandas 中將字串日期轉換為日期時間物件並按日期範圍進行過濾?
01 Dec 2024
在 Pandas 中將字串轉換為日期時間格式問題:給定一個包含字串日期值列的 Pandas 資料框,如何轉換...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略