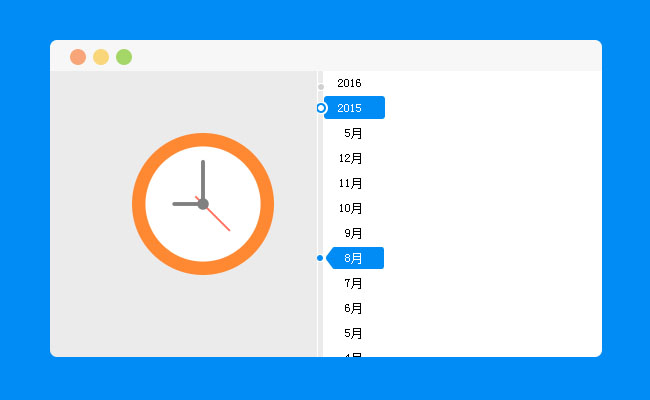
jQuery可伸縮時間軸插件timeline
實現效果:
jQuery可伸縮時間軸插件timeline,有很多的插件,也有很多的特效,樣式都很美觀,php中文網推薦下載!
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Matplotlib 中的 x 軸上繪製時間戳記?
如何在 Matplotlib 中的 x 軸上繪製時間戳記?
30 Nov 2024
在 Matplotlib 中在 x 軸上繪製時間戳在 x 軸上繪製帶有日期或時間戳的資料時,轉換時間戳非常重要...
 如何將時間戳轉換為與 Matplotlib 相容的日期格式以進行 X 軸繪圖?
如何將時間戳轉換為與 Matplotlib 相容的日期格式以進行 X 軸繪圖?
28 Nov 2024
將時間戳記轉換為 Matplotlib 日期格式以進行 X 軸繪圖在 Matplotlib 中,繪製時間資料需要特定的處理。要繪製數組...
 如何使用 Matplotlib 在 X 軸上繪製時間?
如何使用 Matplotlib 在 X 軸上繪製時間?
30 Nov 2024
使用 Matplotlib 在獨立軸上繪製時間 將時間戳轉換為日期時間物件並使用plot_date()進行繪製為了在...上繪製時間
 如何設定 Matplotlib 圖形的日期時間軸的格式以僅顯示年份和月份?
如何設定 Matplotlib 圖形的日期時間軸的格式以僅顯示年份和月份?
27 Oct 2024
更改 Matplotlib 圖形上的日期時間軸格式當使用日期時間索引繪製時間序列時,通常需要格式化...
 如何在 JFreeChart 的 CombinedDomainXYPlot 中動態重新縮放域軸?
如何在 JFreeChart 的 CombinedDomainXYPlot 中動態重新縮放域軸?
01 Dec 2024
CombinedDomainXYPlot 中的域軸重新縮放當利用 CombinedDomainXYPlot 在多個子圖之間共享域軸時,觀察到...
 如何在 Pandas 線圖的 X 軸上顯示日期?
如何在 Pandas 線圖的 X 軸上顯示日期?
31 Oct 2024
Pandas Dataframe 線圖在 x 軸上顯示日期當創建 Pandas Dataframe 的線圖並在 x 軸上顯示日期時間值時,這一點很重要...


熱工具

jQuery時間軸公司發展歷程特效
jQuery時間軸公司發展歷程特效是一款基於swiper.js製作企業發展歷程水平時間軸,帶有波浪背景的水平時間軸滾動特效。

熱門文章
倉庫:如何復興隊友
04 Mar 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05 Mar 2025
手游攻略
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學