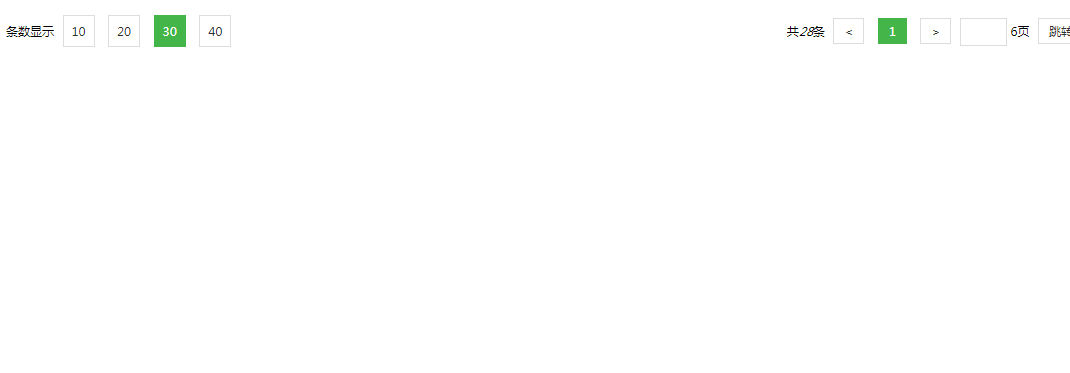
jQuery帶搜尋跳轉功能的清單分頁代碼
js程式碼
<script>
var page = 1;
var limit = 10;
var sumPage = 6;
var size = 28;
$(function(){
page = parseInt(page);
limit = parseInt(limit); //防止页码出现字符串,转换类型
loadClass();
setPageMsg();
initPage();
$("#pageLt").find("a").unbind("click").click(function(){
$("#pageLt").find("a").removeClass("active");
$(this).addClass("active");
limit = parseInt($(this).text());
// 分页执行的fun
});
});
function loadClass(){
if(limit == 10){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(0).addClass("active");
}else if(limit == 20){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(1).addClass("active");
}else if(limit == 30){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(2).addClass("active");
}else if(limit == 40){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(3).addClass("active");
}
}
/** 初始化分页控件 **/
function initPage(){
$(".down_page").click(function(){ //上一页
if(page != 1){
page = page - 1;
$("#nowPage").text(page);
// 分页执行的fun
}else{
alert("已经是第一页了","warning");
}
});
$(".up_page").click(function(){ //下一页
if(page < parseInt(sumPage)){
page = page + 1;
$("#nowPage").text(page);
// 分页执行的fun
}else{
alert("已经是最后一页了","warning");
}
});
$(".jump_page").click(function(){
var pageNum = $("#pageNum").val();
if(parseInt(pageNum) <= parseInt(sumPage)){
page = parseInt(pageNum);
$("#nowPage").text(page);
// 分页执行的fun
}else{
alert("页数不能大于总页数","warning");
}
});
}
function setPageMsg(){
$("#count").text(size);
$("#nowPage").text(page);
$("#allPage").text(""+sumPage+"页");
}
</script>
Jquery是網頁程式設計所需的重要技術之一。 Jquery是繼prototype之後又優秀的Javascrīpt框架,它是輕量級的js函式庫,它相容於CSS3,也相容於各種瀏覽器。 jQuery讓用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。 jQuery還有一個比較大的優點是,它的文件說明很全,而且各種應用也說得很詳細,同時還有許多成熟的插件可供選擇。 jQuery能夠讓使用者的html頁保持程式碼和html內容分離,也就是說,不用再在html裡面插入一堆js來呼叫指令了,只要定義id即可。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
19 Nov 2024
使用 jQuery 最佳化 HTML 元素建立以增強效能當使用 jQuery 建立動態介面時,必須...
 如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精緻的外觀當利用 jQuery 將滑鼠懸停效果應用於 UpdatePanel 中的元素時,...
 如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
08 Dec 2024
設定隱藏可見性的 jQuery 等效項在 jQuery 中,.show() 和 .hide() 方法通常用於操作顯示屬性...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER