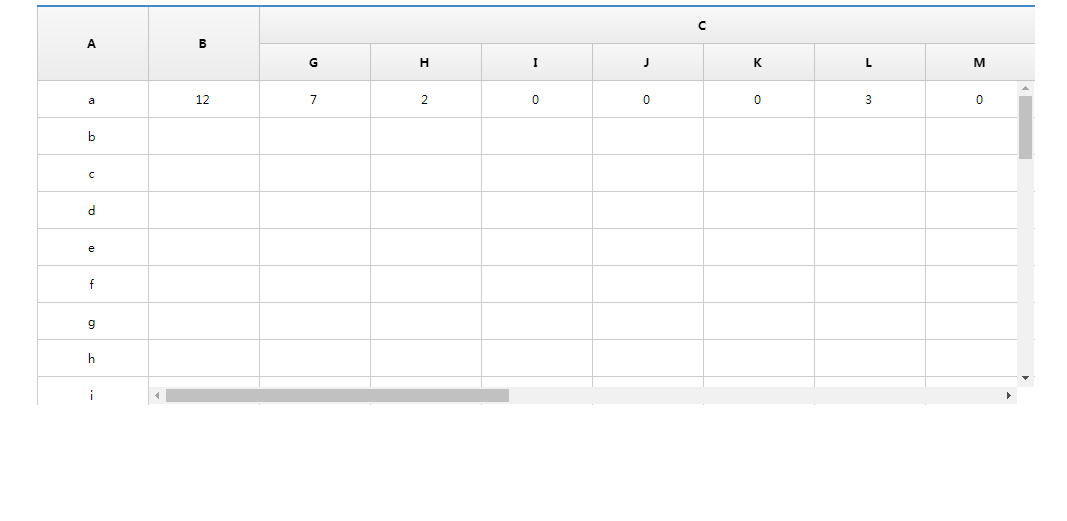
jQuery仿Excel表格右側與頭部固定程式碼
js程式碼
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//此處呼叫superTables.js裡需要的函數
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
##
fixedCols : 1, //固定幾列
headerRows :2, //頭部固定行數
onStart : function () {
#
this.start = new Date();
},
onFinish : function () {
}
});
$("#div_container").css("width","1000px");//這個寬度是容器寬度,不同容器寬度不同
$(".fakeContainer").css("height","400px");//這個高度是整個table可視區域的高度,不同情況高度不同
//.sData是呼叫superTables.js之後頁面自己產生的 這塊就是出現捲軸 達成鎖定表頭和列的效果
$(".sData").css("width","885px");//這塊的寬度是用$("#div_container")的寬度減去鎖定的列的寬度
$(".sData").css("height","325px");//這塊的高度是用$("#div_container")的高度減去鎖定的表頭的高度
//目前Google ie8 360瀏覽器皆沒問題 有些細小的東西要依照專案需求改變
//有相容問題的話可以在下面判斷瀏覽器的方法裡寫
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" in window){//alert("IE 10");
}else{//其他瀏覽器
//alert("其他瀏覽器");
}
}
</script>
Jquery是網頁程式設計所需的重要技術之一。 Jquery是繼prototype之後又優秀的Javascrīpt框架,它是輕量級的js函式庫,它相容於CSS3,也相容於各種瀏覽器。 jQuery讓用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。 jQuery還有一個比較大的優點是,它的文件說明很全,而且各種應用也說得很詳細,同時還有許多成熟的插件可供選擇。 jQuery能夠讓使用者的html頁保持程式碼和html內容分離,也就是說,不用再在html裡面插入一堆js來呼叫指令了,只要定義id即可。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
19 Nov 2024
使用 jQuery 最佳化 HTML 元素建立以增強效能當使用 jQuery 建立動態介面時,必須...
 如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精緻的外觀當利用 jQuery 將滑鼠懸停效果應用於 UpdatePanel 中的元素時,...
 如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
08 Dec 2024
設定隱藏可見性的 jQuery 等效項在 jQuery 中,.show() 和 .hide() 方法通常用於操作顯示屬性...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER