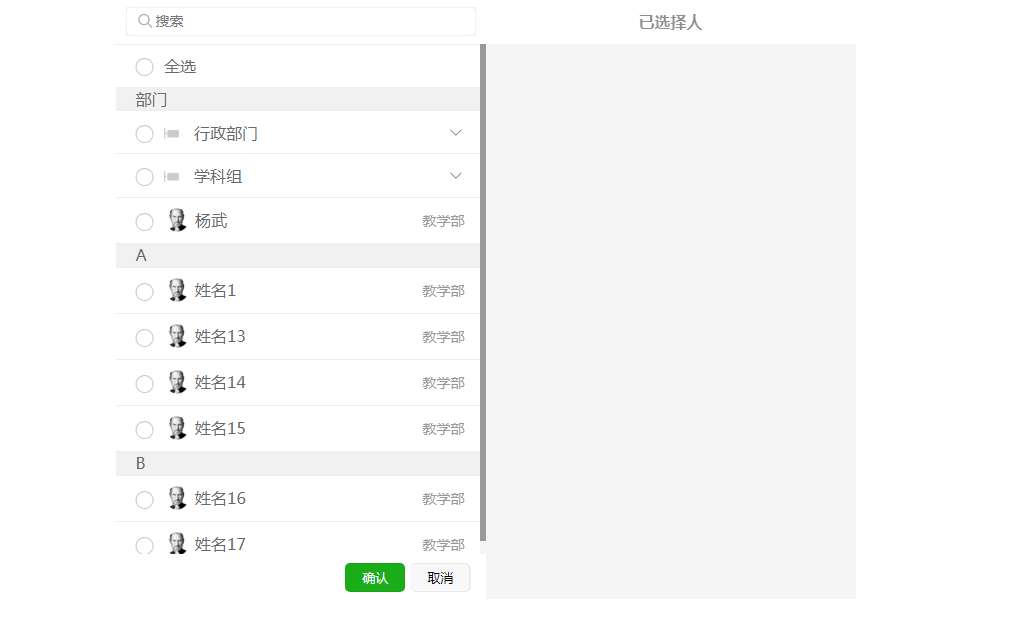
jQuery仿手機通訊錄選取刪除聯絡人代碼
<腳本類型=“text/javascript”src=“js/jquery.min.js”>
<腳本類型=“text/javascript”>
// 判斷是否為pc還是行動端。true為行動端
函數 detectormob() {
if( navigator.userAgent.match(/Android/i)
|| navigator.userAgent.match(/webOS/i)
|| navigator.userAgent.match(/iPhone/i)
|| navigator.userAgent.match(/iPad/i)
|| navigator.userAgent.match(/iPod/i)
|| navigator.userAgent.match(/BlackBerry/i)
|| navigator.userAgent.match(/Windows Phone/i)
){
返回真;
}
別的 { ###
返回假;
}
}
if(!Detectmob()) {
$("#selectPage").removeClass('weui-popup__container');
$("#selectPage .weui-popup__modal").css({
"-webkit-transform": "無",
#
"-moz-transform": "無",
#
"-ms-transform": "無",
「變換」:「無」
})
$("#seachPage").css({
“z-index”:120
})
$("#selectPage .weui-popup__overlay").addClass('隱藏');
$(".sel-btn,.back-btn").addClass('隱藏');
$(".gray-bg").css({
"職位":"親屬",
“寬度”:740,
「高度」:600,
「保證金」:「自動」
})
$("#indexPage").css({
“寬度”:370
})
$("#selectPage").css({
“寬度”:370,
“位置”:“絕對”,
“高度”:“100%”,
「頂部」:0,
「右」:0
})
}
</腳本>
<腳本 src="js/icheck.min.js"></腳本>
<腳本 src="js/jquery-weui.js"></腳本>
<腳本 src="js/doT.min.js"></腳本>
<script src="js/mailList2.js"></script>,也支援單選多選全選、選擇群組等效果。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
19 Nov 2024
使用 jQuery 最佳化 HTML 元素建立以增強效能當使用 jQuery 建立動態介面時,必須...
 如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精緻的外觀當利用 jQuery 將滑鼠懸停效果應用於 UpdatePanel 中的元素時,...
 如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
08 Dec 2024
設定隱藏可見性的 jQuery 等效項在 jQuery 中,.show() 和 .hide() 方法通常用於操作顯示屬性...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER