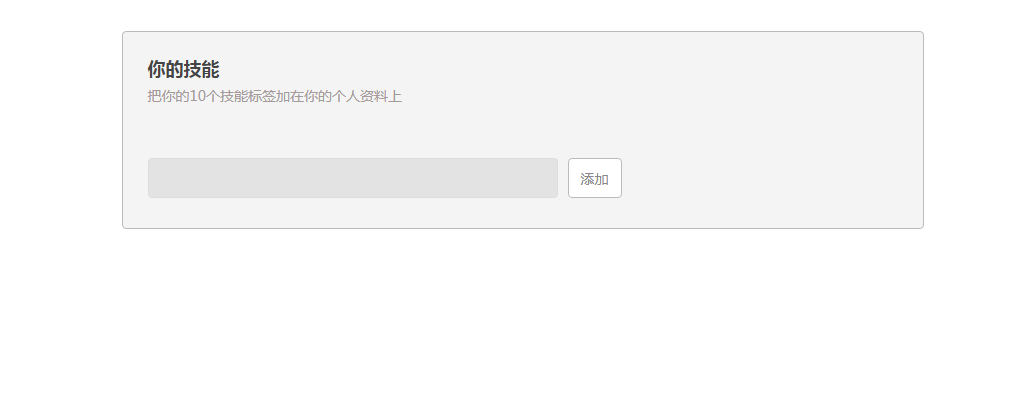
js輸入關鍵字產生標籤代碼
js程式碼
<script type="text/javascript">
var tagcon = $("tagcon");
var addBox = $("addBox");
var addBtn = addBox.children[1];
var intxt = addBox.children[0];
var divs = tagcon.children;
function $(id){ return document.getElementById(id) }//$获取元素函数封装
function crele(ele){ return document.createElement(ele); } //创建元素
function adson(father,son1,son2,son3,clas1,clas2,clas3,clas4,con1,con2){
father.appendChild(son1);
father.appendChild(son2);
father.appendChild(son3);
father.className = clas1;
son1.className = clas2;
son2.className = clas3;
son3.className = clas4;
son1.innerHTML = con1;
son3.innerHTML = con2;
}
//输入框聚焦和失焦的效果
intxt.onfocus = function(){
intxt.style.backgroundColor = "#fff";
}
intxt.onblur = function () {
intxt.style.backgroundColor = "#e3e3e3";
}
//点击add按钮添加标签
addBtn.onclick = function () {
if(intxt.value != ""){
var newdiv = crele("div");
var newem = crele("em");
var newspan = crele("span");
var newa = crele("a");
if(divs.length == 0){//最新添加的标签在最前边
tagcon.appendChild(newdiv);
}else{
tagcon.insertBefore(newdiv,divs[0])
}
adson(newdiv,newem,newspan,newa,"tag","tagtxt","move","closetag",intxt.value,"×")
intxt.value = "";
}else{
alert("你还没有输入呢!");
}
//console.log(links.length);
newa.onclick = function () {
this.parentNode.style.display = "none";
}
}
</script> 本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 一款由jquery特效所寫的大寬螢幕焦點圖切換特效的實例程式碼_jquery
一款由jquery特效所寫的大寬螢幕焦點圖切換特效的實例程式碼_jquery
16 May 2016
焦點圖顯示區域有固定的寬度,當前顯示寬度之外是一個半透明層顯示的其它的焦點圖片,最好的是,此特效兼容ie6以及其它瀏覽器。
 CSS動畫教學:手把手教你實現脈衝特效
CSS動畫教學:手把手教你實現脈衝特效
21 Oct 2023
CSS動畫教學:手把手教你實現脈衝特效,需要具體程式碼範例引言:CSS動畫是網頁設計中常用的一種效果,它可以為網頁增添活力和視覺吸引力。本篇文章將帶您深入了解如何利用CSS實現脈衝特效,並提供具體的程式碼範例教您一步步完成。一、了解脈衝特效脈衝特效是一種循環變化的動畫效果,通常用在按鈕、圖示或其他元素上,使其呈現出一種跳動、閃爍的效果。透過CSS的動畫屬性和關鍵
16 May 2016
本文為大家介紹的是一款重點突出的jQuery特效插件效果,使用jFade實現滑鼠經過的圖片高亮其它變暗,非常實用,推薦給小伙伴們參考下。
 比特幣有什麼實際價值
比特幣有什麼實際價值
17 Apr 2024
比特幣的實際價值源自於其稀缺性、去中心化、安全性和匿名性、網路效應、投機價值和價值儲存等關鍵因素。它是一種去中心化的數位貨幣,沒有固有價值,但其價值由其獨特的特性和不斷增長的用戶網路所支撐。
 C語言的特性及應用領域
C語言的特性及應用領域
18 Mar 2024
C語言的特徵及應用領域作為一種廣泛應用的電腦程式語言,C語言具有獨特的特點使其成為程式設計師的首選。本文將詳細探討C語言的特點,以及它在各個應用領域中的具體應用,並給出對應的程式碼範例。一、C語言的特色簡潔高效:C語言以其簡潔而有效率的特質廣受認可。它的語法結構清晰簡潔,使得程式設計師能夠用較少的程式碼實現複雜的功能。同時,C語言的執行效率高,可以快速完成任務


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!