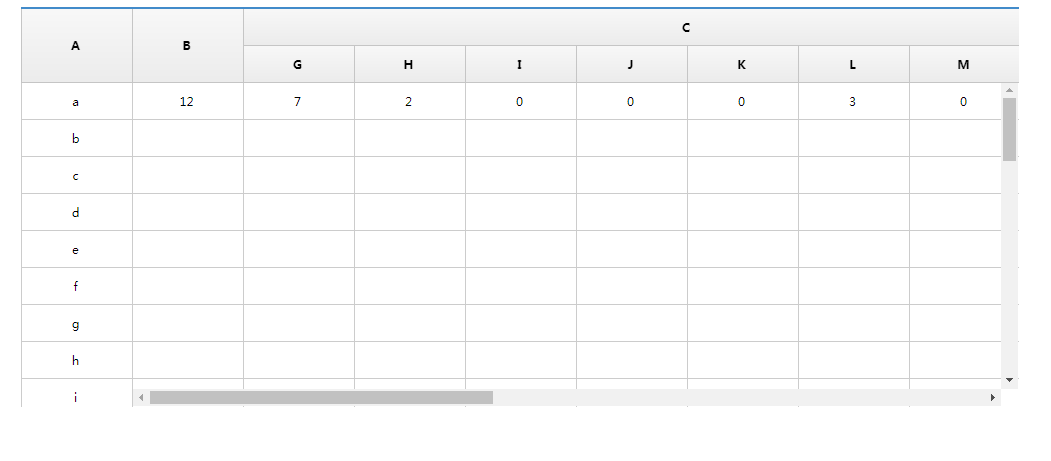
jQuery仿Excel表格右側與頭部固定的程式碼
js程式碼
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//此处调用superTables.js里需要的函数
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
fixedCols : 1, //固定几列
headerRows :2, //头部固定行数
onStart : function () {
this.start = new Date();
},
onFinish : function () {
}
});
$("#div_container").css("width","1000px");//这个宽度是容器宽度,不同容器宽度不同
$(".fakeContainer").css("height","400px");//这个高度是整个table可视区域的高度,不同情况高度不同
//.sData是调用superTables.js之后页面自己生成的 这块就是出现滚动条 达成锁定表头和列的效果
$(".sData").css("width","885px");//这块的宽度是用$("#div_container")的宽度减去锁定的列的宽度
$(".sData").css("height","325px");//这块的高度是用$("#div_container")的高度减去锁定的表头的高度
//目前谷歌 ie8+ 360浏览器均没问题 有些细小的东西要根据项目需求改
//有兼容问题的话可以在下面判断浏览器的方法里写
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" in window){//alert("IE 10");
}else{//其他浏览器
//alert("其他浏览器");
}
}
</script> 本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我應該避免 `std::vector` 以及何時 `std::deque` 可能是更好的選擇?
為什麼我應該避免 `std::vector` 以及何時 `std::deque` 可能是更好的選擇?
15 Dec 2024
理解向量及其獨特的特徵斯科特·邁耶斯的“有效的STL”強調了避免矢量由於...
 kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
20 Dec 2024
我創建了一個名為 kinekt 的 Web 框架,並想將其介紹給社群: https://kinekt.dev Kinekt 是一個基於 Web 標準建構的 TypeScript 優先的高效能 Web 框架。它具有以下特點,使其與 o
 Node.js 中的事件循環:管理非同步操作
Node.js 中的事件循環:管理非同步操作
18 Oct 2024
Node.js 以其非阻塞、非同步特性而聞名,事件循環是這種行為的核心。它確保主線程保持暢通,允許多個操作高效運行,而無需互相等待
 如何使用 SciPy 的 find_peaks 函數在 Python 中尋找顯著峰值?
如何使用 SciPy 的 find_peaks 函數在 Python 中尋找顯著峰值?
22 Oct 2024
這項研究展示了 Python 的 SciPy 函式庫(特別是其 scipy.signal.find_peaks 函數)在識別資料峰值方面的能力。重點放在突出參數上,它可以有效區分主峰和非峰


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!