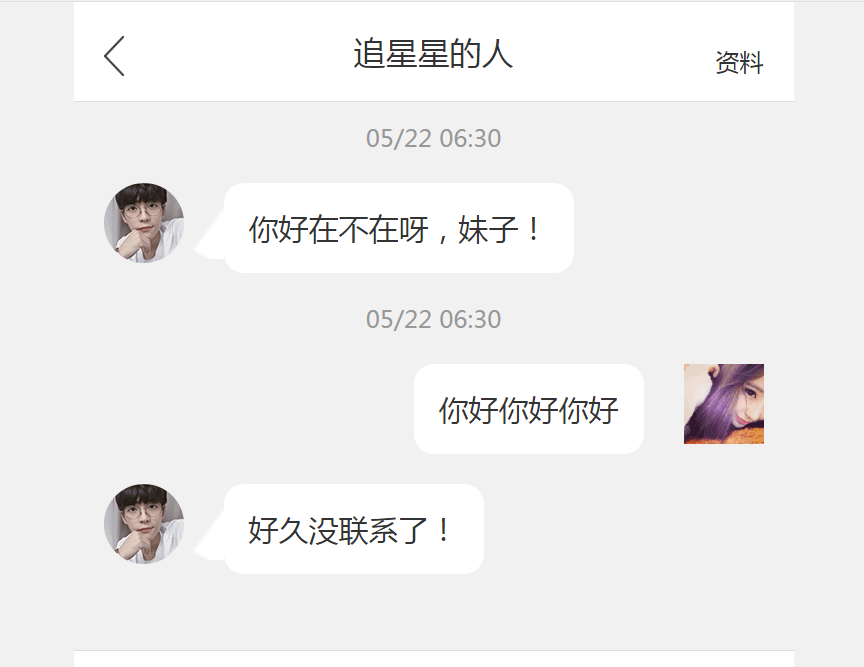
jQuery仿手機新浪的微博聊天介面
# 邊距:0;
}
圖片{
最大寬度: 100%;
垂直對齊:中間
}
輸入{### 概要:無;
}
身體{
最大寬度:720px;
邊距:0 自動;
背景:#f1f1f1;
顏色:#333;
字體大小:0.26rem;
}
.header{
邊框底部:1px實心#dfdfdf;
填充:0 0.2rem;
高度:1rem;
行高:1rem;
背景:#fff;
位置:固定;
寬度:100%;
最大寬度:720px;
框大小:邊框框;
z 索引:100;
}
。後退{### 位置:絕對;
頂部:0;
左:0.3rem;
背景:url(./images/left.png) 不重複;
寬度:0.2rem;
高度:0.4rem;
頂部邊距:0.34rem;
背景大小:0.2rem 0.4rem;
}
.header .tit{
字體大小:0.32rem;
垂直對齊:中間;
文字對齊:居中;
高度:1rem;
行高:1rem;
字體粗細:正常;
}
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我應該避免 `std::vector` 以及何時 `std::deque` 可能是更好的選擇?
為什麼我應該避免 `std::vector` 以及何時 `std::deque` 可能是更好的選擇?
15 Dec 2024
理解向量及其獨特的特徵斯科特·邁耶斯的“有效的STL”強調了避免矢量由於...
 kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
20 Dec 2024
我創建了一個名為 kinekt 的 Web 框架,並想將其介紹給社群: https://kinekt.dev Kinekt 是一個基於 Web 標準建構的 TypeScript 優先的高效能 Web 框架。它具有以下特點,使其與 o
 Node.js 中的事件循環:管理非同步操作
Node.js 中的事件循環:管理非同步操作
18 Oct 2024
Node.js 以其非阻塞、非同步特性而聞名,事件循環是這種行為的核心。它確保主線程保持暢通,允許多個操作高效運行,而無需互相等待
 如何使用 SciPy 的 find_peaks 函數在 Python 中尋找顯著峰值?
如何使用 SciPy 的 find_peaks 函數在 Python 中尋找顯著峰值?
22 Oct 2024
這項研究展示了 Python 的 SciPy 函式庫(特別是其 scipy.signal.find_peaks 函數)在識別資料峰值方面的能力。重點放在突出參數上,它可以有效區分主峰和非峰


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!