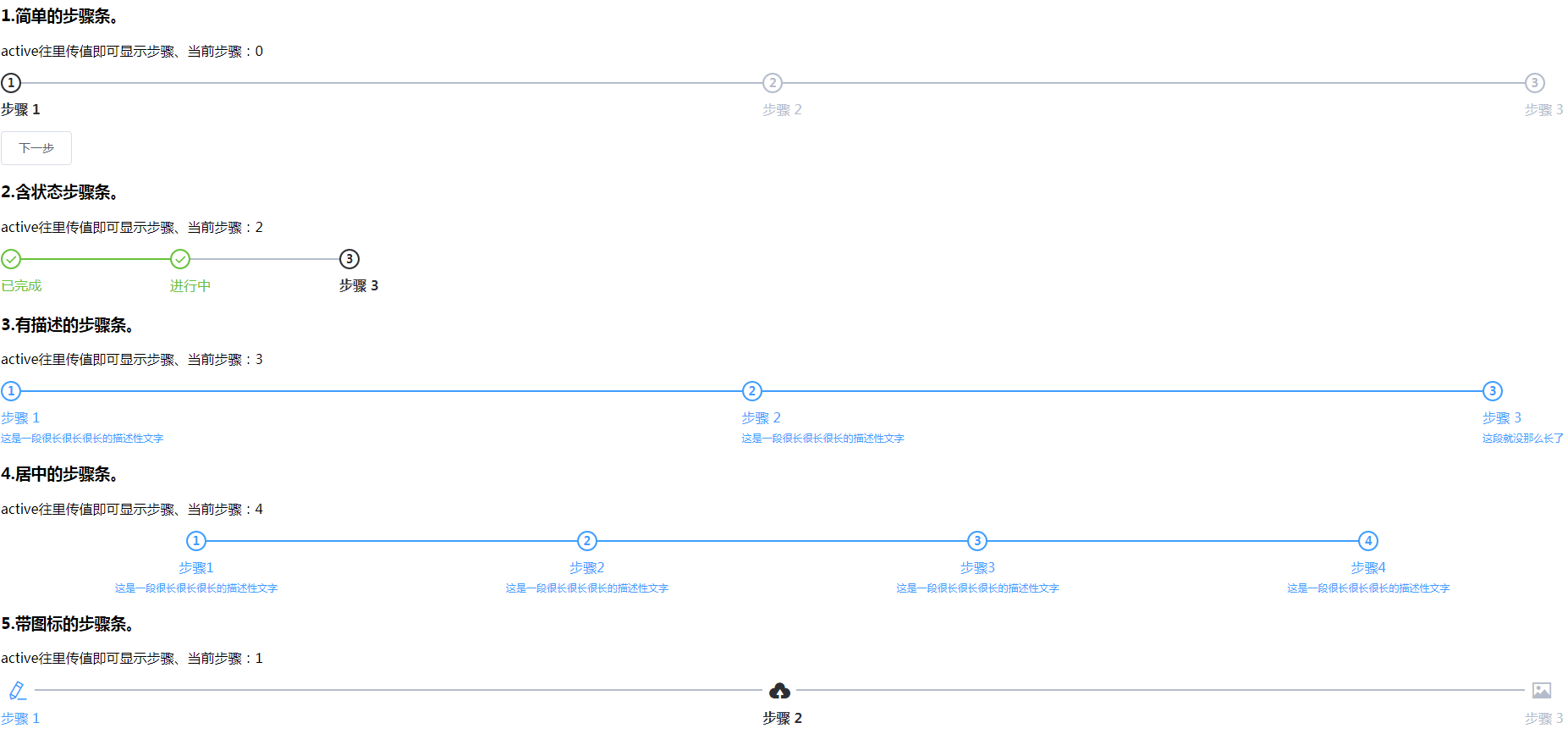
響應式的步驟進度條特效程式碼
響應式的步驟進度條特效程式碼是一款非常好用的特效進度條碼。需要的朋友可以直接下載原始碼使用。
<script type="text/javascript" src="js/vue.min.js" ></script>
<script type="text/javascript" src="js/element.min.js" ></script>
<script type="text/javascript">
new Vue({
el: '#myVue',
data: {
stepVal1: 0,
stepVal2: 2,
stepVal3: 3,
stepVal4: 4,
stepVal5: 1,
stepVal6: 2,
stepVal7: 3
},
methods: {
next() {
if (this.stepVal1++ > 2) this.stepVal1 = 0;
}
}
})
</script> 本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery+formdata做出上傳進度特效(附步驟程式碼)
jQuery+formdata做出上傳進度特效(附步驟程式碼)
26 Apr 2018
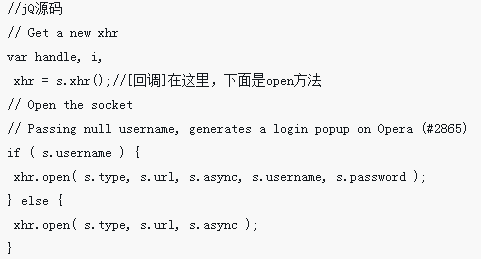
這次帶給大家jQuery+formdata做出上傳進度特效(附步驟程式碼),jQuery+formdata做出上傳進度特效的注意事項有哪些,以下就是實戰案例,一起來看一下。
 HTML5超酷粒子效果的進度條圖文程式碼詳細介紹
HTML5超酷粒子效果的進度條圖文程式碼詳細介紹
30 Mar 2017
本文詳細介紹了基於HTML5和JavaScript的進度條應用,這款進度條插件非常有特點,它在進度展示的時候呈現粒子的動畫效果
 html5如何實現簡單進度條效果?動態進度條的實作(程式碼範例)
html5如何實現簡單進度條效果?動態進度條的實作(程式碼範例)
30 Oct 2018
這篇文章就跟大家介紹html5實現簡單動態進度條效果的方法,並將頁面動態進度條滾動載入的程式碼分享給大家,有興趣的小夥伴可以參考借鑒一下,希望對你們有幫助。
 js實作簡單進度條效果的方法(程式碼實例)
js實作簡單進度條效果的方法(程式碼實例)
24 Oct 2018
這篇文章帶給大家的內容是介紹js實作簡單進度條效果的方法(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
 css+js如何實現簡單的動態進度條效果? (程式碼實例)
css+js如何實現簡單的動態進度條效果? (程式碼實例)
31 Oct 2018
css+js如何實作簡單的動態進度條?這篇文章就給大家用css+js製作一個簡單的動態進度條效果,並將頁面動態進度條滾動加載的程式碼分享給大家,感興趣的小伙伴可以參考借鑒一下,希望對你們有所幫助。
 使用HTML5/CSS3五步驟快速製作便條貼特效程式碼範例分享(圖文)
使用HTML5/CSS3五步驟快速製作便條貼特效程式碼範例分享(圖文)
20 Mar 2017
本篇文字將展示給你的是,如何利用HTML5/CSS3,僅用5步驟就可以製作便條貼效果的HTML頁面,效果圖如下:


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!