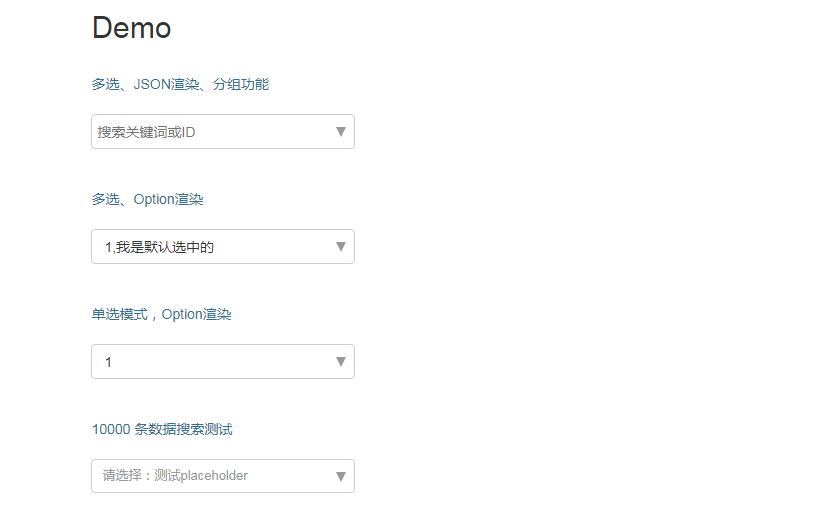
jQuery的搜尋框下拉選單
這是一款點選input文字方塊彈出下拉式選單,選取選單,支援多重選擇條件,進行搜尋的jQuery搜尋框下拉選單選擇插件,功能強大的下拉方塊搜尋程式碼。
js程式碼
<script>
var Random = Mock.Random;
var json1 = Mock.mock({
"data|10-50": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled|1-2": true,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-1').dropdown({
data: json1.data,
limitCount: 40,
multipleMode: 'label',
choice: function() {
// console.log(arguments,this);
}
});
var json2 = Mock.mock({
"data|10000-10000": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled": false,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-2').dropdown({
limitCount: 5,
searchable: false
});
$('.dropdown-sin-1').dropdown({
readOnly: true,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
$('.dropdown-sin-2').dropdown({
data: json2.data,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
</script>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 「React 多選可搜尋層次樹下拉清單」所需的 ReactJS 支援與建議
「React 多選可搜尋層次樹下拉清單」所需的 ReactJS 支援與建議
12 Nov 2024
嗨,開發者, 希望每個人都做得很好,正如我在該主題的標題中提到的,目前,我正在尋找一個可定制的免費多選可搜索層次結構擴展樹下拉列表,我找到了一個名為“react -dropdown-tree-」的元件
 如何在 jQuery UI 自動完成下拉清單中突出顯示搜尋詞?
如何在 jQuery UI 自動完成下拉清單中突出顯示搜尋詞?
21 Oct 2024
自訂自動完成外掛程式結果 jQuery UI 自動完成外掛提供了廣泛的功能,但它可能無法總是滿足您精確的格式要求。如果您需要突出顯示下拉結果中的搜尋字元序列,


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!

熱門文章
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31 Jan 2025
故障排查
如何修復 Windows 更新錯誤 0x80070306?
22 Jan 2025
故障排查
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27 Jan 2025
人工智慧