jQuery滑動選項特效
<樣式類型=“text/css”>
.demo { 填充:2em 0;背景:#fff; }
a:懸停,a:焦點{大綱:無;文字裝飾:無; }
.tab .nav-tabs { 邊框底部:無;位置:相對; }
.tab .nav-tabs li { margin-right: 60px; z 索引:1; }
.tab .nav-tabs li:after { 內容: "";寬度:100%;邊框:1px實線#ccc6c6;位置:絕對;頂部:50%;右:-60%; z 索引:-1; }
.tab .nav-tabs li:last-child:after { 邊框: 無; }
.tab .nav-tabs li a { 顯示:塊;內邊距:15px 20px;背景:#fff;字體大小:15px;字體粗細:600;顏色:#956cae;文字轉換:大寫;邊界半徑:0;右邊距:0;邊框:2px實線#956cae;位置:相對;溢出:隱藏; z 索引:1;過渡:所有 0.3s 緩和 0s; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff;邊框:2px實線#956cae; }
.tab .nav-tabs li a:after { 內容: "";顯示:塊;寬度:100%;高度:0;位置:絕對;頂部:0;左:0; z 索引:-1;過渡:所有 0.3s 緩和 0s; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { height: 100%;背景:#956cae; }
.tab .tab-content { 填充:20px 10px;上邊距:0;字體大小:14px;顏色:#999;行高:26px; }
.tab .tab-content h3 { 字體大小:24px;上邊距:0; }
@media only 螢幕和(最大寬度:767px){
.tab .nav-tabs li { 邊距:0 25px 0 0; }
}
@media only 螢幕和(最大寬度:479px){
.tab .nav-tabs li { 寬度:100%;文字對齊:居中;邊距:0 0 10px 0; }
.tab .nav-tabs li:after { 寬度: 0;高度:100%;頂部:自動;底部:-60%;右:50%; }
}
</風格>
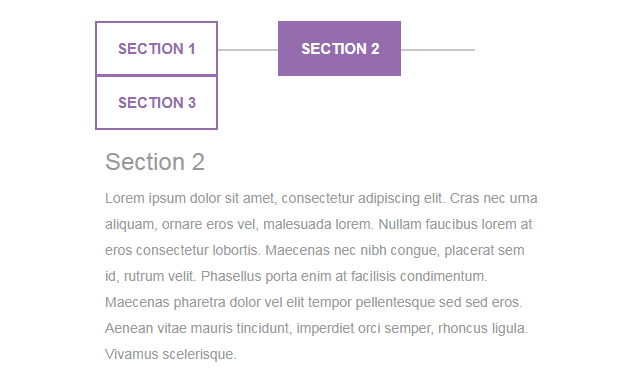
這是一款基於jQuery Bootstrap實現的滑動選項卡代碼,簡潔的紙張風格個性選項卡切換效果,滑鼠懸停時還有動畫效果。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何建立具有淡入/淡出或滑動效果的簡單 jQuery 映像滑桿?
如何建立具有淡入/淡出或滑動效果的簡單 jQuery 映像滑桿?
26 Nov 2024
創建一個帶有淡入/淡出或滑動效果的簡單 jQuery 圖像滑塊的指南介紹一些開發人員不依賴龐大的插件,而是...
 如何建立具有滑動和不透明度效果的簡單 jQuery 映像滑桿?
如何建立具有滑動和不透明度效果的簡單 jQuery 映像滑桿?
24 Nov 2024
建立具有滑動和不透明度效果的簡單 jQuery 映像滑桿在 jQuery 中建立自訂影像滑桿而不依賴外部插件...
 如何使用 jQuery 有效率地在下拉式選單中新增選項?
如何使用 jQuery 有效率地在下拉式選單中新增選項?
21 Dec 2024
使用 jQuery 增強下拉式功能表自訂下拉式功能表時,了解如何動態新增選項非常重要。讓我們來探索一些 jQuery...


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!