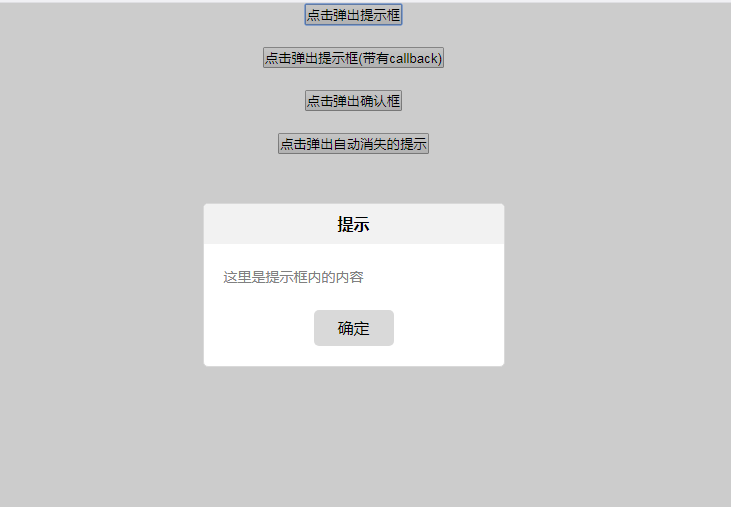
CSS3+提示框插件
引入js程式碼
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
这是一款css3的提示框插件,轻量级css3网页确认提示框代码。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 快速提示:如何翻譯WordPress插件描述
快速提示:如何翻譯WordPress插件描述
10 Feb 2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显著提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。
 CSS 轉換:「transition: all」還是「transition: x」比較快?
CSS 轉換:「transition: all」還是「transition: x」比較快?
03 Dec 2024
CSS3 過渡:「transition: all」與「transition: x」的效能影響關於 CSS3 過渡的效能效率,常見的...
 為什麼我的 CSS3 動畫在 Safari 中不起作用?
為什麼我的 CSS3 動畫在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 動畫失效您遇到了 CSS3 動畫在 Safari 中無效的問題。儘管該動畫在支援 CSS3...
 為什麼我的 JavaScript 程式碼在 Firefox 中載入 HTML,但在 Chrome 中提示輸入插件?
為什麼我的 JavaScript 程式碼在 Firefox 中載入 HTML,但在 Chrome 中提示輸入插件?
29 Nov 2024
在 Google Chrome 中使用 JavaScript 將 HTML 頁面載入到 Div 問題:我正在嘗試將「home.html」頁面載入到帶有 id 的 div 中...


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05 Feb 2025
手游攻略