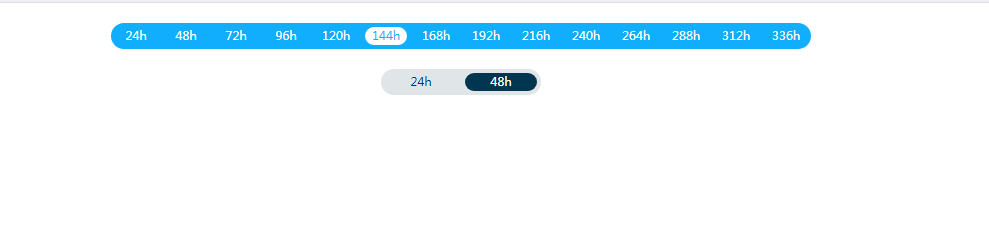
CSS3選擇滑桿按鈕程式碼
<頭>
<元字元集=“UTF-8”>
<風格>
.tab-選單{
頂部邊距:20px;
高度:26px;
溢出:隱藏;
位置:相對;
邊框半徑:20px;
}
ul{
# 填充:0;
邊距:0;
列表樣式:無;
}
李{
高度:24px;
行高:24px;
向左飄浮;### 文字對齊:居中;
位置:相對;
字體大小:12px;
}
.tab-選單跨度{
邊距:4px;
顯示:內聯區塊;
高度:18px;
位置:絕對;
左:0;
頂部:0;
邊框半徑:20px;
過渡:左.4s;
-webkit-transition: 左 .4s;
-moz-transition: 左 .4s;
}
李:懸停{
遊標:指針;
}
.tworow{
寬度:160px;
背景顏色: rgba(224, 229, 232, 1);
}
.tworow跨度{
寬度:72px;
背景顏色: rgba(0, 54, 80, 1);
}
.tworow .active{
白顏色;### }
.tworow李{
寬度:80px;
顏色:rgba(0, 54, 80, 1);
}
.八件行李{
寬度:50px;
白顏色;### }
.eightrow .active{
顏色:#10aefc;
}
.八行{
寬度:700px;
背景:#10aefc;
}
.八行跨度{
寬度:42px;
背景:白色;
}
</風格>
</頭>
<內文>
<中心>
<span id="bg"></span>
- 24h
- 48h
- 72h
- 96h
- 120h
- 144h
- 168h
- 192h
- 216h
- 240h
- 288h
- 312h
- 336h
<li type="11">264h</li>
</ul>
<div class="tab-menu tworow">
<span id="thirdbg"></span>
<ul id="hourlist">
# <li class="active" type="1">24h</li>
<li type="2">48h</li>
</ul>
</div>
</center>
<script src="script/jquery.min.js"></script>
<script src="script/slide.js"></script>
<script>
new Slideicon($("#list"),{
index:0,
cover:$("#bg"),
callback:function (data) {
console.log(data)
}
});
new Slideicon($("#hourlist"),{
index:0,
cover:$("#thirdbg"),
callback:function (data) {
console.log(data)
}
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
這是CSS3選擇滑桿按鈕代碼,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS 轉換:「transition: all」還是「transition: x」比較快?
CSS 轉換:「transition: all」還是「transition: x」比較快?
03 Dec 2024
CSS3 過渡:「transition: all」與「transition: x」的效能影響關於 CSS3 過渡的效能效率,常見的...
 為什麼我的 CSS3 動畫在 Safari 中不起作用?
為什麼我的 CSS3 動畫在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 動畫失效您遇到了 CSS3 動畫在 Safari 中無效的問題。儘管該動畫在支援 CSS3...


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的唱片:Bloom&Rage-如何打開機艙門
19 Feb 2025
手游攻略