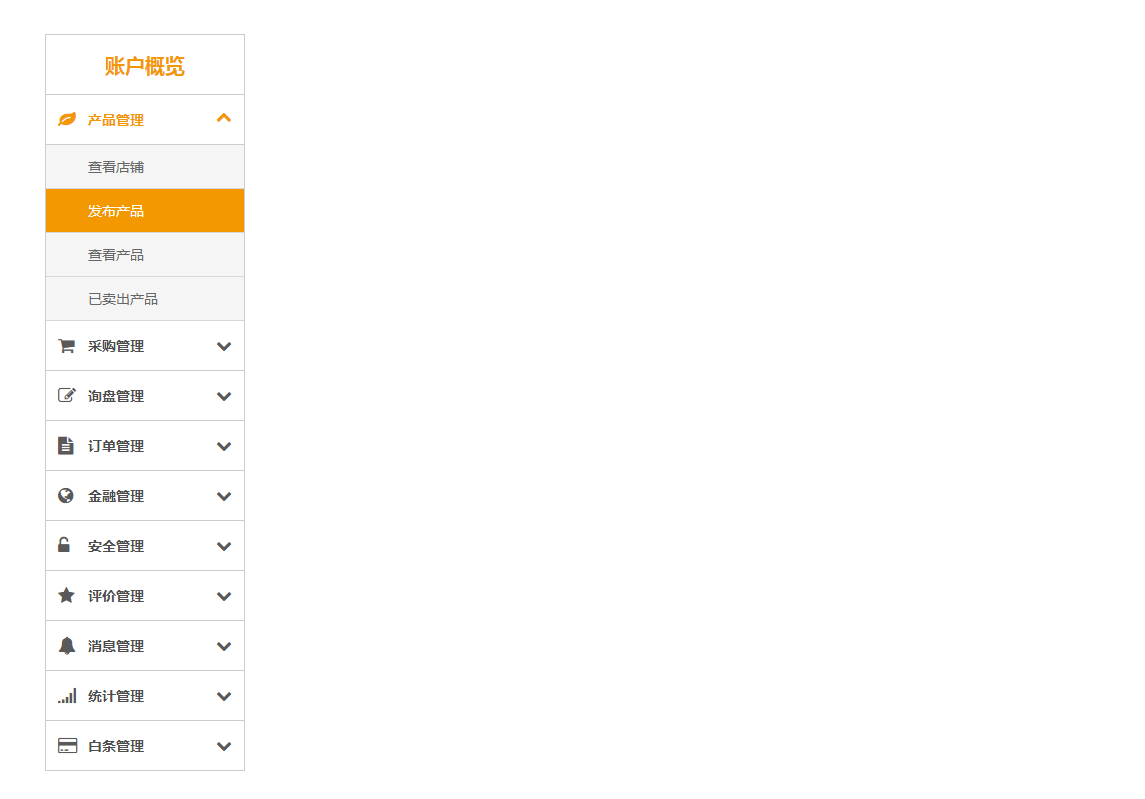
CSS3左側手風琴選單效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery左側手風琴選單代碼 </title>
<!-- Iconos -->
# <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">帳號概覽</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>產品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店</a></li>
<li id="publicproducts"><a>發布產品</a></li>
<li id="productlists"><a>查看產品</a></li>
<li id="mysaled"><a>已賣出商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>採購管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>發布採購</a></li>
<li id="postneeds"><a>查看採購</a></li>
<li id="getneeds"><a>已收到的報價單</a></li>
<li id="mypricesheet"><a>我的報價單</a></li>
<li id="concernshop"><a>已關注的店</a></li>
<li id="concerngood"><a>已關注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>詢盤管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>收到的詢盤</a></li>
<li id="publishrequire"><a>我的詢問</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>訂單管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="myorder"><a>我的訂單</a></li>
<li id="myrefund"><a>退款申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>財務管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="myloan"><a>我的借貸</a></li>
<li id="financialmanage"><a>需求申請</a></li>
<li id="myapplication"><a>我的申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>安全管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="basecomInfo"><a>基本資訊</a></li>
<li id="authenchange"><a>認證資訊</a></li>
<li id="phoneAuth"><a>手機認證</a></li>
<li id="bankCardAuth"><a>銀行卡認證</a></li>
<li id="emailAuth"><a>信箱認證</a></li>
<li id="passwordmodify"><a>密碼修改</a></li>
<li id="paymentpsdmodify"><a>付款密碼</a></li>
<li id="address"><a>收貨地址</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>評估管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="usercomments"><a>我的評價</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>訊息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 視情況而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>統計管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月貿易量</a></li>
<li id="statisticmanager"><a>月訂單量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白條管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>開白條</a></li>
<li id="myIous"><a>我的白色筆</a></li>
<li id="louorderlist"><a>訂單清單</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
# </div>
</body>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery左側手風琴選單代碼 </title>
<!-- Iconos -->
# <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">帳號概覽</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>產品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店</a></li>
<li id="publicproducts"><a>發布產品</a></li>
<li id="productlists"><a>查看產品</a></li>
<li id="mysaled"><a>已賣出商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>採購管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>發布採購</a></li>
<li id="postneeds"><a>查看採購</a></li>
<li id="getneeds"><a>已收到的報價單</a></li>
<li id="mypricesheet"><a>我的報價單</a></li>
<li id="concernshop"><a>已關注的店</a></li>
<li id="concerngood"><a>已關注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>詢盤管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>收到的詢盤</a></li>
<li id="publishrequire"><a>我的詢問</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>訂單管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="myorder"><a>我的訂單</a></li>
<li id="myrefund"><a>退款申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>財務管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="myloan"><a>我的借貸</a></li>
<li id="financialmanage"><a>需求申請</a></li>
<li id="myapplication"><a>我的申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>安全管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="basecomInfo"><a>基本資訊</a></li>
<li id="authenchange"><a>認證資訊</a></li>
<li id="phoneAuth"><a>手機認證</a></li>
<li id="bankCardAuth"><a>銀行卡認證</a></li>
<li id="emailAuth"><a>信箱認證</a></li>
<li id="passwordmodify"><a>密碼修改</a></li>
<li id="paymentpsdmodify"><a>付款密碼</a></li>
<li id="address"><a>收貨地址</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>評估管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="usercomments"><a>我的評價</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>訊息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 視情況而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>統計管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月貿易量</a></li>
<li id="statisticmanager"><a>月訂單量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白條管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>開白條</a></li>
<li id="myIous"><a>我的白色筆</a></li>
<li id="louorderlist"><a>訂單清單</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
# </div>
</body>
</html>
這是一個CSS3左側手風琴選單效果,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS 轉換:「transition: all」還是「transition: x」比較快?
CSS 轉換:「transition: all」還是「transition: x」比較快?
03 Dec 2024
CSS3 過渡:「transition: all」與「transition: x」的效能影響關於 CSS3 過渡的效能效率,常見的...
 為什麼我的 CSS3 動畫在 Safari 中不起作用?
為什麼我的 CSS3 動畫在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 動畫失效您遇到了 CSS3 動畫在 Safari 中無效的問題。儘管該動畫在支援 CSS3...


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略