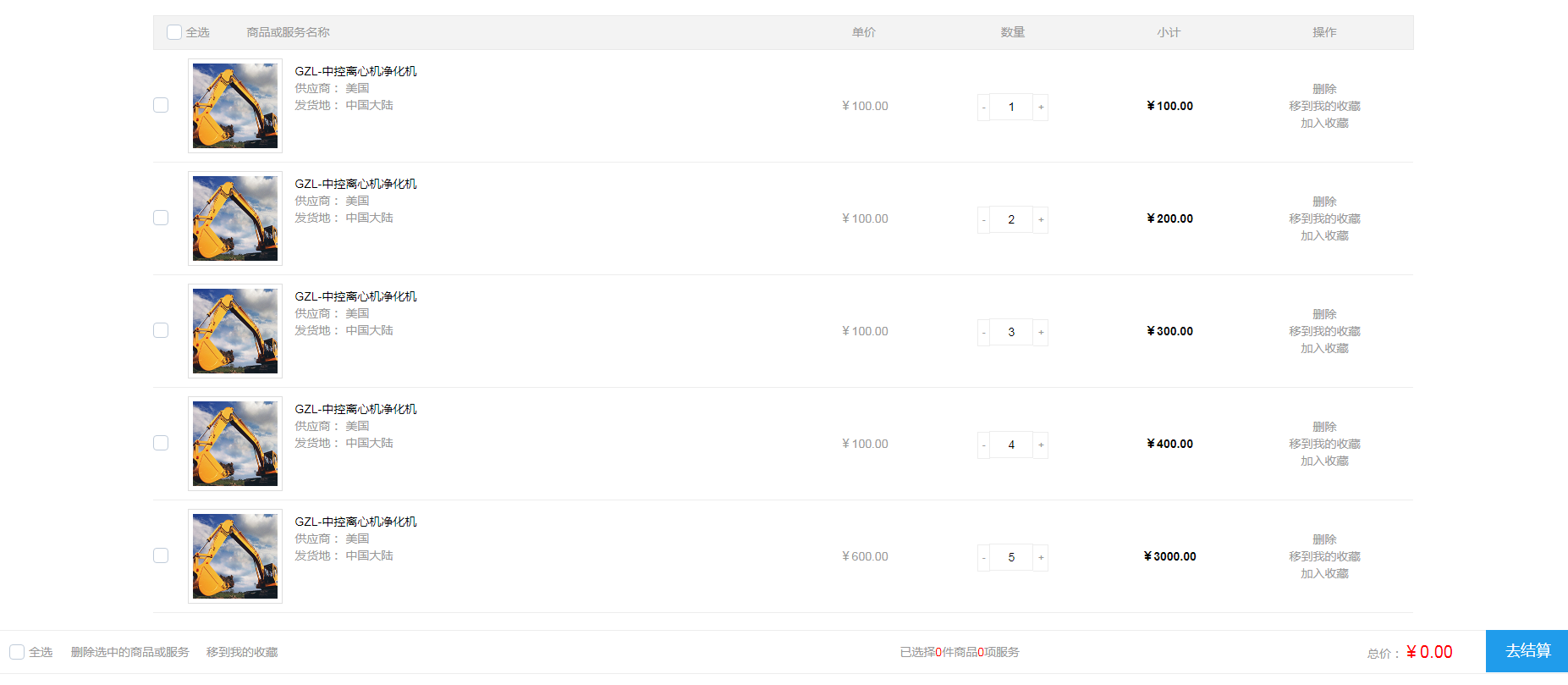
購物車商品累積結算效果
<頭>
<元字元集=“UTF-8”>
</頭>
<內文>
<模板> </範本> 商品或服務名稱 | |||
|---|---|---|---|
# <模板> <el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox> </範本> <img class="goodImg" :src="tabledatas.src" //> </span> <span class="goodName 商品名稱"> <h2 class="goodname" v-text="tabledatas.name"></h2> <p class="goodGary"> <span>供應商:</span> </p> <p class="goodGary"> <span>出貨地:</span> <span v-text="tabledatas.ConPlace"></span> </p> </span> </td> <td class="danPrice">{{tabledatas.price | MoneyFiler}}</td> | <i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i> <i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true"> </i> </td> | <p class="totalPrice">{{tabledatas.price*tabledatas.num | MoneyFiler}}</p> </td> | <p class="deletegoods" @click="alertRadio(index)">刪除 <p @click="alertmovesSavegoods(index)">移到我的收藏</p> <範本 v-if="tabledatas.saveandremove"> <p @click="tabledatas.saveandremove = false">加入收藏</p> </範本> <模板 v-else> <p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p> </範本> </td> |