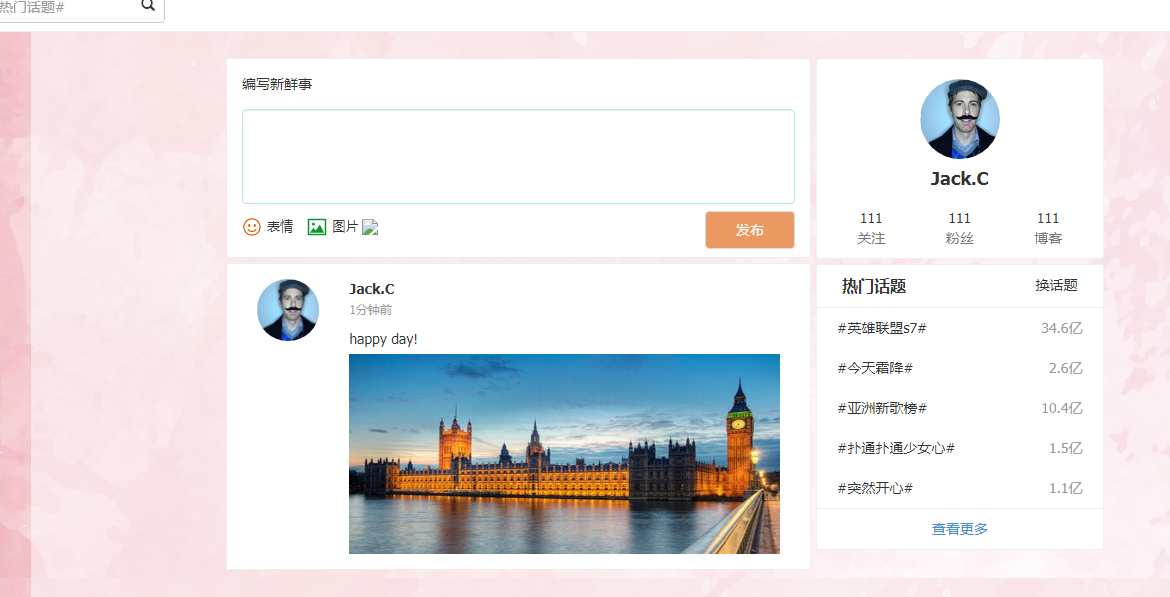
新浪微博的發布頁面程式碼
<頭>
<元名稱=「視窗」內容=「寬度=裝置寬度,初始比例= 1.0,最小比例= 0.5,最大比例= 2.0,使用者可擴充=是」/> >
>
<元名稱=「格式偵測」內容=「電話=否」/>
</頭>
<內文>
</nav>
<div class="col-sm-2"></div>
<span class="pull-left" style="margin:15px;">寫新鮮事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<div class="col-sm-12 col-xs-12 訊息">
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius: 50%">
<span style="font-weight:粗體;">Jack.C</span>
<br>
1分鐘前
<img class="mypic" src="img/bg_1.jpg" >
<div class="col-sm-3 col-xs-12 part_right" >
<h4 style="font-weight:粗體;">Jack.C</h4>
<span class="pull-left" style="padding:10px;font-size:16px;font-weight:bold;">熱門話題</span>
換話題
#英雄聯盟s7#
34.6億
#今天霜降#
2.6億
<span class="pull-left">#亞洲新歌榜#</span>
10.4億
<span class="pull-left">#撲通撲通少女心#</span>
1.5億
<span class="pull-left">#突然開心#</span>
1.1億
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#content").keyup(function(){
//判斷輸入的字串長度
var content_len = $("#content").text().replace(/\s/g,"").length;
$(".tips").text("已經輸入" content_len "個字");
if(content_len==0){
// alert(content);
$(".tips").text("");
$("#send").addClass("disabled");
return false;
}else{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// function confirm(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//點選按鈕傳送內容
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //alert(time);
var content=$("#content").html();
//判斷選擇的是否為圖片格式
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&postfix!=".GIF"&&postfix!=".JPEG"){
alert("圖片格式需為png,gif,jpeg,jpg格式");
}else{### $(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>剛剛</small><div class='msg_content'>" content "<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///" imgPath "' ></div></div>< /div>");### }### }else{### $(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>剛剛</small><div class='msg_content'>" content "</div></div></div>");
}
});
//新增表情包1
for (var i = 1; i < 60; i ) {
$(".emoji_1").append("<img src='img/f" i ".png' style='width:35px;height:35px' >");
}
//新增表情包2
for (var i = 1; i < 61; i ) {
$(".emoji_2").append("<img src='img/h" i ".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//點選空白處隱藏彈出層
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//將表情加入輸入框
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='" url "' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//放大或縮小預覽圖
$(".mypic").click(function(){
var oWidth=$(this).width(); //取得圖片的實際寬度
var oHeight=$(this).height(); //取得圖片的實際高度
if($(this).height()!=200){
$(this).height(200);
}else{
$(this).height(oHeight 200/oWidth*oHeight);
#
}
})
})
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
# </div>
</body>
</html>
這是一個新浪微博的發布頁面代碼,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我應該避免 `std::vector` 以及何時 `std::deque` 可能是更好的選擇?
為什麼我應該避免 `std::vector` 以及何時 `std::deque` 可能是更好的選擇?
15 Dec 2024
理解向量及其獨特的特徵斯科特·邁耶斯的“有效的STL”強調了避免矢量由於...
 kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
20 Dec 2024
我創建了一個名為 kinekt 的 Web 框架,並想將其介紹給社群: https://kinekt.dev Kinekt 是一個基於 Web 標準建構的 TypeScript 優先的高效能 Web 框架。它具有以下特點,使其與 o
 ThinkPHP的配置系統如何工作,如何有效地使用它?
ThinkPHP的配置系統如何工作,如何有效地使用它?
11 Mar 2025
本文詳細介紹了ThinkPHP的配置系統,重點介紹其功能,有效的用法和可擴展性。 它涵蓋了配置文件格式(PHP數組和XML),特定環境特定的覆蓋(使用環境變量)和ADVA
 Node.js 中的事件循環:管理非同步操作
Node.js 中的事件循環:管理非同步操作
18 Oct 2024
Node.js 以其非阻塞、非同步特性而聞名,事件循環是這種行為的核心。它確保主線程保持暢通,允許多個操作高效運行,而無需互相等待


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!