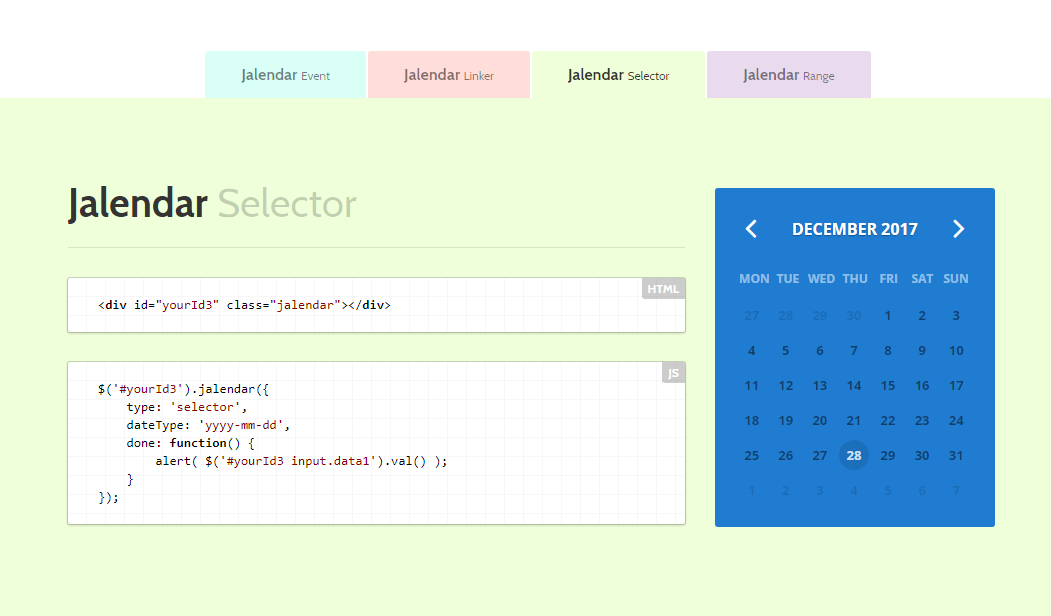
jQuery的日期選擇插件jalendar
js程式碼
<script src="js/highlight.pack.js"></script>
<script src="js/documentation.js"></script>
<script type="text/javascript">
$(function () {
$('#yourId').jalendar({
customDay: '11/01/2017',
color: '#577e9a', // Unlimited Colors
color2: '#57c8bf', // Unlimited Colors
lang: 'TR'
});
$('#yourId2').jalendar({
color: '#fff',
type: 'linker',
customUrl: 'http://www.lanrenzhijia.com/?var=',
dateType: 'mm-dd-yyyy',
titleColor: '#333',
weekColor: '#EA5C49',
todayColor: '#EA5C49'
});
$('#yourId3').jalendar({
type: 'selector',
dateType: 'yyyy-mm-dd',
done: function() {
alert( $('#yourId3 input.data1').val() );
}
});
$('#yourId4').jalendar({
customDay: '04/03/2017',
color: '#52D3D5',
color2: '#52D5A4',
type: 'range',
lang: 'TR',
done: function() {
alert( $('#yourId4 input.data1').val() + ' / ' + $('#yourId4 input.data2').val() );
}
});
});
jQuery日期選擇外掛jalendar2共有4款基於jalendar外掛程式實現的日期時間選擇程式碼。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
28 Nov 2024
PHP mysql 插入日期格式當使用 'MM/DD/YYYY' 格式的 jQuery 日期選擇器將日期插入 MySQL 資料庫時,您可能會遇到...
 如何動態地將日期選擇器套用到 jQuery 中所建立的元素?
如何動態地將日期選擇器套用到 jQuery 中所建立的元素?
20 Oct 2024
將 Datepicker 動態套用到建立的元素在 jQuery 中,當嘗試將 datepicker() 函數套用到動態建立的元素時,您可能會遇到挑戰。儘管為所有元素分配了一個公共類,但它可能只適用於
 如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
20 Oct 2024
將日期選擇器附加到動態建立的元素 - JQuery/JQueryUIIssue 說明:嘗試使用下列程式碼動態建立文字方塊並為每次按一下啟用日期選擇器會導致僅第一個文字方塊接收日期選擇
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 jQuery方法的本機JavaScript等效物:事件,AJAX和實用程序
jQuery方法的本機JavaScript等效物:事件,AJAX和實用程序
23 Feb 2025
本文,“您真的需要jQuery嗎?”的延續,探索了高級jQuery方法的本機JavaScript等效物。 關鍵要點: 本機JavaScript提供了針對頁面加載腳本的jQuery的有效替代品,事件handl


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER