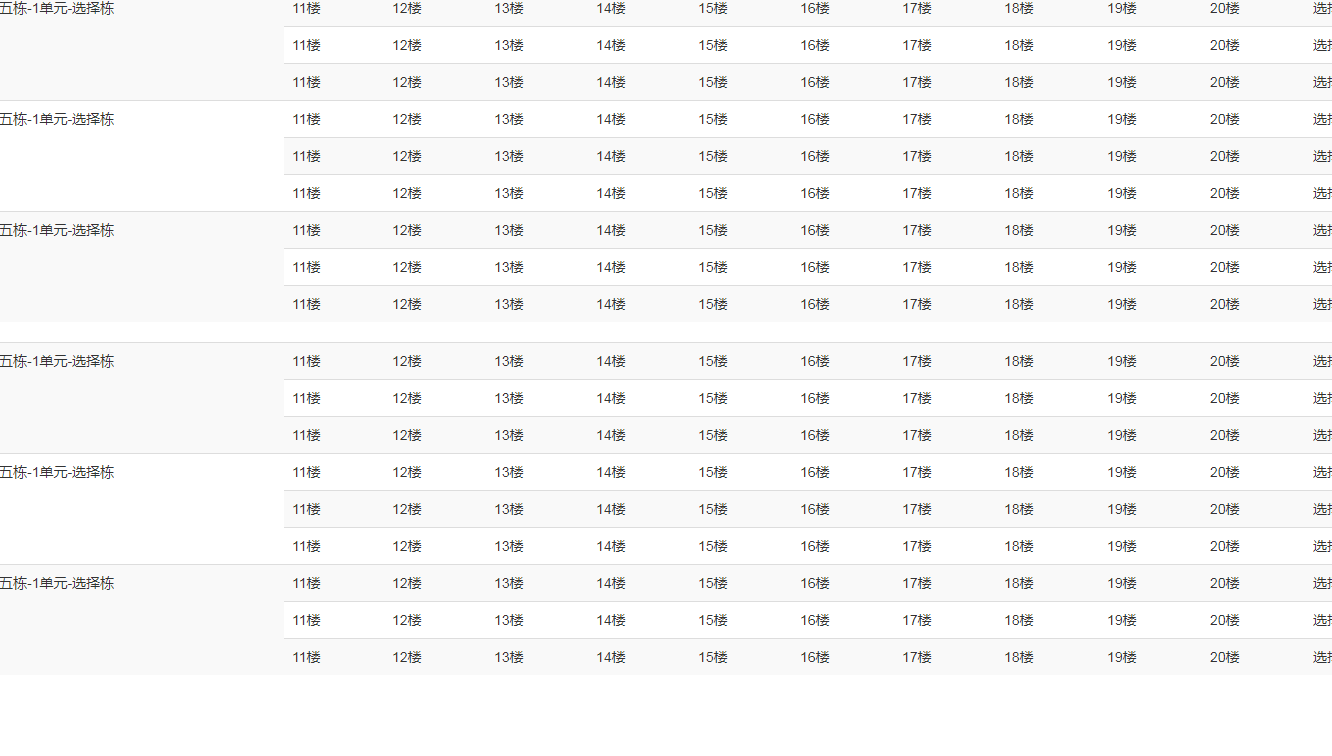
支援單選多選全選的jQuery房屋樓層選擇代碼
<script type="text/javascript">
//= 控制点击单元全选的时候=
function choiceTitle(obj){
//声明参数b
var b = "";
//获取 rowspan 的值
var foor = $(obj).attr("rowspan");
//给当前的所有的参数 +1
var index = $(obj).parent().index()+1;
//循环最大不超过 rowspan 的值
for(var i=0;i<foor;i++){
//递加 +1 循环查找所有的td
$(obj).parent().parent().find("tr:nth-child("+(index+i)+")").find(".bgTd").each(function(){
//if判断
if(!$(this).hasClass("bgs")){ //判断全选的时候,b==true
b = false; //取消全选
return false; //跳出当前循环
}else{ //否则
b = true; //实现全选
}
});
//判断b为真还是为假
if(b){
}else{
//跳出 for 循环
break;
}
}
//循环查找所有的td
for(var i=0;i<foor;i++){
$(obj).parent().parent().find("tr:nth-child("+(index+i)+")").find(".bgTd").each(function(){
if(b){ //判断全选的时候,b==true
$(this).removeClass("bgs"); //取消全选
}else{ //否则
$(this).addClass("bgs"); //实现全选
}
})
}
}
//= 控制点击单个的时候 =
function choiceFloor(obj){
$(obj).toggleClass("bgs"); //控制单个的样式添加和删除
};
//= 控制点击横排全选的时候 =
function transverse(obj) {
//声明参数
var b = "";
//查找当前父级标签下的所有的 bgtd
$(obj).parents("tr").find(".bgTd").each(function(){
if(!$(this).hasClass("bgs")){ //判断全选的时候,b==true
b = false; //取消全选
return false; //跳出当前循环
}else{ //否则
b = true; //实现全选
}
});
//查找父级标签下的所有的 bgTd
$(obj).parents("tr").find(".bgTd").each(function(){
if(b){ //判断全选的时候,b==true
$(this).removeClass("bgs"); //取消全选
}else{ //否则
$(this).addClass("bgs"); //实现全选
}
});
}
</script>
这是一款功能强大支持单选多选全选的jQuery房屋楼层选择代码,具体看演示效果就明白了。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件
01 Mar 2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包
 使用jQuery的10個驚人的圖像效果
使用jQuery的10個驚人的圖像效果
10 Mar 2025
十款驚豔的jQuery圖像特效插件,為您的網站注入時尚活力!利用這些jQuery圖像特效插件,您可以輕鬆轉換網站上的普通圖像,增強圖像效果,創建畫廊、滾動器,讓您的網站煥然一新! 結合CSS和jQuery的圖像分割特效 本教程將創建一個圖像分割特效。它類似於滑動門效果,圖像向左或向右滑動,顯示其背後的文本,但不同之處在於,該效果看起來像是圖像被分成兩半,一部分向左移動,另一部分向右移動。 Source jQuery圖像扭曲腳本 ImageWarp為頁面上的選定圖像添加了有趣的扭曲效果
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果
27 Feb 2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 10個魔術jQuery文本效果插件
10個魔術jQuery文本效果插件
07 Mar 2025
10款神奇的jQuery文字特效插件,讓你的網站脫穎而出! jQuery不僅僅用於菜單和動畫效果。利用jQuery,你還可以創建吸引人的文字特效,並巧妙地運用文字與用戶進行有效溝通。通過這個合集,你可以創建文字漸變、文字飛入效果、文字輝光等等。盡情享受吧! Codename Rainbows 我們運用一些JavaScript和CSS魔法,為任何文本應用雙色漸變。還可以應用陰影和高光。這在大型網站或動態內容中特別有效,因為在這些情況下為每個實例創建圖像是不切實際的。 來源 jQuer
 8個很酷的jQuery動畫效果教程
8個很酷的jQuery動畫效果教程
26 Feb 2025
jQuery動畫效果教程:告別Flash動畫,擁抱jQuery動畫時代! 過去,網站上的動畫效果通常都依賴Flash。但現在,有了jQuery,您可以輕鬆創建各種動畫效果。以下是一些jQuery動畫效果教程,助您開啟動畫之旅!相關閱讀: 10款CSS3和jQuery加載動畫解決方案 3D JavaScript動畫——three.js 仿Foursquare的jQuery動畫式Feed顯示 本教程將向您展示如何使用jQuery輕鬆創建一個RSS滾動字幕效果。 源碼 演示 jQue
 選擇從jQuery ajax響應字符串返回的元素的秘密
選擇從jQuery ajax響應字符串返回的元素的秘密
24 Feb 2025
本文演示瞭如何通過利用JQuery的選擇引擎通過AJAX調用從靜態頁面提取特定的HTML片段來有效地重複使用內容。 該技術在處理時特別有用


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER