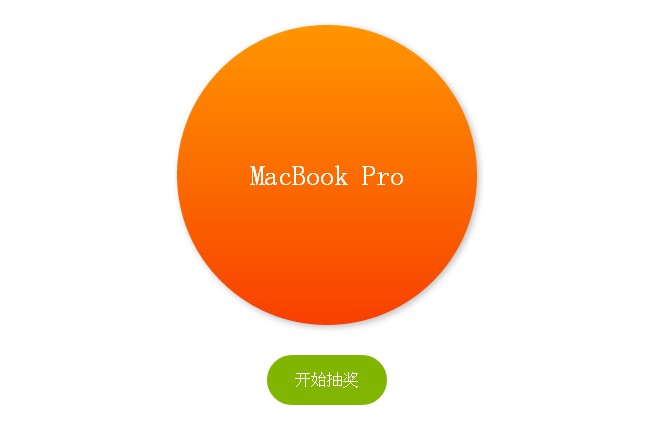
jquery隨機抽獎
實現效果:
jquery隨機抽獎,隨機抽獎還是比較不錯的,一般在企業網站中用,例如年會,大家用手機看網站中的抽獎活動,可以直接抽獎,獎品換隨機的,php中文網推薦下載!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 php中透過陣列進行高效率隨機抽取指定筆記錄的演算法_PHP教程
php中透過陣列進行高效率隨機抽取指定筆記錄的演算法_PHP教程
21 Jul 2016
php中透過陣列進行高效率隨機抽取指定筆記錄的演算法。 php使用陣列array_rand()函數進行高效隨機抽取指定條數的記錄,可以隨機抽取資料庫中的記錄,適合進行隨機展示和抽獎程序。 該演算法主要是
 加密貨幣賭場 MetaWin 遭駭客攻擊,400 萬美元消失
加密貨幣賭場 MetaWin 遭駭客攻擊,400 萬美元消失
06 Nov 2024
MetaWin 是一個線上遊戲平台,提供互動式老虎機、二十一點、輪盤賭、撲克和百家樂等真人荷官桌遊、非同質代幣 (NFT) 抽獎和抽獎以及各種即贏遊戲。
 10隨機Ajax和jQuery插件
10隨機Ajax和jQuery插件
25 Feb 2025
這是您的輸入的重寫版本,旨在保持獨創性,同時保留核心消息和圖像放置: 發現10個出色的Ajax和jQuery插件,以增強您的網頁設計! 這個精選的收藏為EL提供了一系列工具
 2024 年最佳抽獎賭場:無存款獎金和免費硬幣
2024 年最佳抽獎賭場:無存款獎金和免費硬幣
16 Nov 2024
雖然所有抽獎賭場都提供無存款獎金,但為了幫助我們的讀者粉碎它,我們將這些特殊的抽獎賭場放在聚光燈下,以提供比其他賭場更高的註冊獎金。
 jQuery輸出數組以隨機順序
jQuery輸出數組以隨機順序
01 Mar 2025
以下是一些使用 jQuery 將項目隨機排序的代碼片段。 排序代碼片段 以下函數使用對象字面量格式: shuffleAds: function(arr) { for (var j, x, i = arr.length; i; j = parseInt(Math.random() * i), x = arr[--i], arr[i] = arr[j], arr[j] = x); return arr; } 查看演示 另一個實現相同功能的函數: function randsort(c) {
 今天的10個隨機jQuery插件
今天的10個隨機jQuery插件
25 Feb 2025
本文展示了十個有用的jQuery插件。讓我們探索這些節省時間的工具,這些工具擴展了jQuery的功能。 Spectragramjs:輕鬆將Instagram Feed(用戶,受歡迎或基於標籤)集成到您的網站中。 源演示 複雜性
 10隨機jQuery插件:2014年3月版-SitePoint
10隨機jQuery插件:2014年3月版-SitePoint
22 Feb 2025
這篇文章為您的下一個項目展示了十個方便的jQuery插件。讓我們潛入! pixelate.js:此插件可讓您像素化圖像,可選地在懸停在懸停在懸停的情況下顯示它們。增加視覺興趣的有趣效果。 Sourcedemo 認真的JS:Powerfu


Hot Tools

jQuery行動端抽獎大轉盤頁面代碼
jQuery行動端轉盤抽獎頁面。圖片、文字、機率都可以預設自訂設定。

jQuery手機端轉盤抽獎插件
jQuery手機端轉盤抽獎插件

jQuery外掛-實作HTML5微信紅包抽獎紅包雨特效動畫js效果
HTML5微信紅包抽獎紅包雨特效動畫js效果下載。一款非常實用的紅包雨抽獎jQuery插件,背景紅包雨動畫非常酷,帶有抽獎彈跳窗提示。

jQuery隨機抽中手機號碼抽獎代碼
jQuery隨機抽中手機號碼抽獎代碼

js-實現響應式節慶活動砸金蛋效果
響應式節慶活動砸金蛋效果js特效代碼